Internet Explorer——前端攻城师的的恶梦,十个有九个前端人员都认为他为祸人间不浅,本应早点灭掉他,可是上天有好生之德,因而没有灭之,在此情况下,前端的攻程师们将就将就过吧。前面在《浏览器兼容之旅第一站:如何在页面中创建IE条件注释》和《浏览器兼容之旅第二站:各浏览器的Hack写法让浏览器达到一致的渲染效果》中了解了一些处理兼容的基本方法。那么这节开始浏览器兼容之旅的第三站:IE常见Bug,在本节中,您可以了解IE中常见的Bugs,以及这些Bugs要如何去避免发生,或者发生了,我们将如何去解决他。大家有兴趣吗?有兴趣的童鞋们就开始我们的旅行吧。
一、浮动元素的双倍Margin的Bug
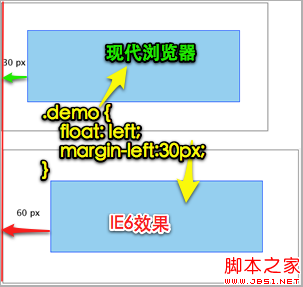
浮动元素的双倍Margin的Bug是IE6以及其以下版本的一个经典Bug了,触发这个Bug的产生是给元素设置了float并且同时和float同一方向设置了margin值,此时在IE6(IE6以下版本我们飘过不理了)就会产一个双倍margin值的Bug。我们先来看一段代码:
.demo {
background: #95cfef;
border: 1px solid #36f;
float: left;
height: 100px;
margin: 30px 0 0 30px;
width: 300px;
}
效果

修复方法
修复这个立王Bug的方法很简单,只需要改变浮动元素的显示风格,也就是说在浮动元素中增加一个“display:inline”属性,这样就可以轻松的解决“浮动元素的双倍Margin”的Bug。下面是修改后的代码:
.demo {
background: #95cfef;
border: 1px solid #36f;
display: inline;
float: left;
height: 100px;
margin: 30px 0 0 30px;
width: 300px;
}
二、克服Box Model的Bug
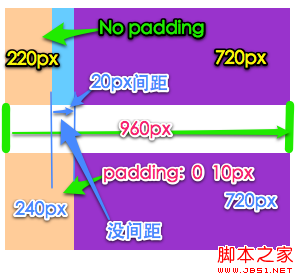
Box Model的Bug常发生在同时给一个元素设置了宽度和高度的时候还设置了元素的padding或border值,此时将改变元素的真正大小。换个形像一点的例子,我们进行行一个960px的布局,里面左边栏是220px的宽度,主内容是720px的宽度,他们之间是20px的间距,此时设计需要在左边栏有一个10px左右内距,如果我们按下面的代码写就会产生一个Bug。
Html markup
<div id="wrap" >
<div id="left" >left</div>
<div id="content" >main</div>
</div>
CSS Code
#wrap {
width: 960px;
background: #66CCFF
}
#left {
background: #FFCC99;
float: left;
padding: 0 10px;
width: 220px;
}
#right {
background: #9933CC;
float: right;
width: 720px;
}
此时div#left将改变了其实际的宽度,我们来看下面的一个图,上图是没有padding值时的div#left,而下图是有padding的div#left:

这个Bug在所有浏览器都将存在,因为在div#left中padding值改变了最初的宽度220px,那么要克服这个Bug也不难,只需要在div#left内部增加一个div,并把padding值移入到这个新增加的div中就行了。
<div id="wrap" >
<div id="left" >
<div>left</div>
</div>
<div id="content" >main</div>
</div>
CSS Code
#wrap {
width: 960px;
background: #66CCFF
}
#left {
background: #FFCC99;
float: left;
width: 220px;
}
#left div {
padding: 0 10px;
}
#right {
background: #9933CC;
float: right;
width: 720px;
}
此例只说加了padding值,如果在div中加了border值,我们同样需要把border值也移入到内部的div中,这样就可以轻松克服Box Model带来的Bug。当然不增加额外标签也有一种办法可以解决,就是重新计算宽度,但这种方法是治标不治本,小生不提倡使用这种方法。
三、设置元素的最小高度和最小宽度
在Web页面设计中,有时为了达到元素的的统一渲染的风格,我们有时需要使用min-height和min-width来控制元素的最小高度和最小宽度值。在别的浏览器都运行正常,可唯独这个IE6不识别人家。因此在使用min-height和min-width时,为了达到效果一致,我们要针对IE6另作处理。其中min-height解决起来相当简单,但是min-width在IE6下要顺利解决就有点麻烦(关于IE6下的min-width放到后面一起探讨)这里我们主要来看min-height的解决办法。
采用!important方法修复
第一种方法采用的是“!important”来解决,让min-height在IE6下能正常工作,具体代码如下:
.demo {
min-height: 100px;
height: auto !important;/*现代浏览器下,内容高度超过100px时自动获得其高度*/
height: 100px;/*此值设置和min-height值一样,因为IE6下元素高度会根据内容自己的高度而定,所以内容高度低于min-height值时,为了达到min-height效果,需要给元素一个显式的高度值*/
}
采用子选择器方法来修复
大家都知道IE6是不支持子选择器的,所以我们也可以使用这个方式来解决min-height在IE6下效果
.demo {
min-height: 100px;
height: 100px;
}
html >body .demo {
height: auto;/*只有现代浏览器才能识别*/
}
四、块元素水平居中
元素居中,大家都有碰到过,有时也有不少童鞋会问,怎么我的div元素在IE6下不能居中呢?其实这个Bug并不是什么时候都会发生的,据我查阅相关资料和多次测试,这个Bug只会发生在IE6怪癖模式下,知道问题出在什么地方,那解决起来不难了,最直接的办法就是在你的页面头部记得加上Doctype。有关于DOCTYPE声明可以猛点这里查看。下面我们就针对IE6的怪癖模式来解决这样的Bug。
CSS Code
#container{
border: solid 1px #000;
background: #777;
width: 400px;
height: 160px;
margin: 30px 0 0 30px;
}
#element{
background: #95CFEF;
border: solid 1px #36F;
width: 300px;
height: 100px;
margin: 30px auto;
}
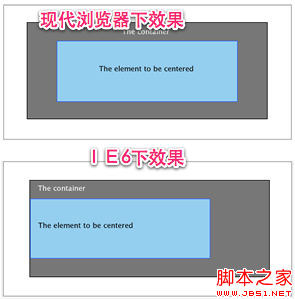
产生的效果如图所示

这主要是由于IE6的quirks模式不识别margin的auto属性值,但还好,解决这个bug并不复杂。只需要在居中元素的父元素中加上“text-align:center”;然后在居中元素中加上“text-align:left”重新让元素文本左对齐
#container{
border: solid 1px #000;
background: #777;
width: 400px;
height: 160px;
margin: 30px 0 0 30px;
text-align: center;/*让子元素在IE6的quirks模式实现水平居中*/
}
#element{
background: #95CFEF;
border: solid 1px #36F;
width: 300px;
height: 100px;
margin: 30px auto;
text-align: left;/*重置文本对齐方式,让文本左对齐*/
}
当然元素居中问题是一个比较有意思的课题,如果你对这个感兴趣也可以阅读前面我整理的《CSS制作水平垂直居中对齐》一文,这样你对元素的居中会有更深的了解。
五、列表li的楼梯Bug
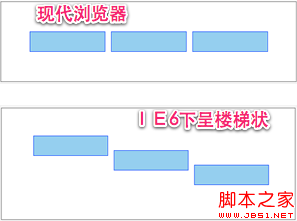
li在IE6下呈楼梯状的效果,也可以算是IE6的一个经典Bug了吧。他通常发生在li中放置了一些元素内容(比如说a)而且对其进行浮动,但li本身不浮动,此时在IE下就会有楼梯上了,具体先看下面的代码:
HTML Markup
<ul>
<li><a href="#" _fcksavedurl=""#"" ></a></li>
<li><a href="#" ></a></li>
<li><a href="#" ></a></li>
</ul>
CSS Code
ul {
list-style: none;
}
ul li a {
display: block;
width: 130px;
height: 30px;
text-align: center;
color: #fff;
float: left;
background: #95CFEF;
border: solid 1px #36F;
margin: 30px 5px;
}
我们一起来看浏览器下的效果对比

解决这个Bug也有俩种方法,我们一起来看看
修复方法一:解决这个bug最简单的方法,只需要在li元素中也加上一个浮动,所以你只需这样做就能解决了
ul li {float: left;}
修复方法二:这个方法二也很简单,就是在li元素上应用“display:inline”
ul li {display: inline;}
六、li空白间距
这个Bug也是针对于li的,在IE下会无端增中li与li之间的垂直距离,别的先不说,先来看下面的代码
HTML Markup
<ul>
<li><a href="#" >Link 1 </a></li>
<li><a href="#" >Link 2 </a></li>
<li><a href="#" >Link 3 </a></li>
</ul>
CSS Code
ul {
margin:0;
padding:0;
list-style:none;
}
li a {
background: #95CFEF;
display: block;
}
同样我们来看浏览器下的对比图

虽然在IE6存在这样的烦人的事情,不过还是值得庆幸的,我们只需在写代码时稍加注意,就可以轻松的避免这样的Bug在你的页面中出现
方法一:
最简单的办法就是给<a>标签显式的定义一个宽度,用声明宽度的方法来触发IE浏览器的hasLayout,当然你也可以显式的定义一个高度,同样也可以解决,代码如下:
li a {width: 200px;}
方法二:
方法二是在<a>标签上进行浮动,并且清除浮动
li a {
display:block;
float: left;
clear: left;
}
方法三:
方法三也是比较简单,只在li标签上加上一个行内元素显示
li {display: inline;}
li a {display:block;}
方法四:
这种方法是在每个列表li上设置一个底边实线
ul li { border-bottom: 1px solid #666; }
这种方法问题是解决了,但生成了一个新的问题,就是li底部有一条实现,如果实线颜色和页面背景色不一致将会给你带来视觉上的不同,所以最好底线颜色设置成你页面相同的背景色,当然你也可以尝试下面的方法来解决:
ul li { border-bottom: 1px solid #ffffff; display:block; margin-bottom: -1px;}
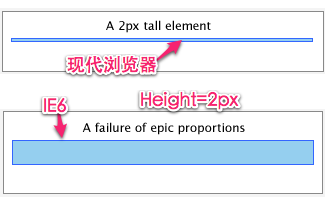
七、IE6下无法设置元素的微高
这个Bug也很有意思,有时我们在Web页面中使用div元素来模拟line或者说制作白色间距,显显在元素中定义了好少的高度,比如说2px的height,可是在IE6下,他始终都不以2px的高度见世,如下面的一段代码
.demo {
background: #95CFEF;
border: solid 1px #36F;
width: 300px;
height: 2px;
margin: 30px 0;
}
接着我们来看浏览器的对比图:

造成这要的Bug其实很简单,因为在IE浏览器下,他会拒绝高度小于字号的设置,这样解决起来就很简单了,我们只需要把元素的字号设置为“0”,如果为了更安全,你最好加上“line-height”也为“0”,具体看下面的代码
.demo {
background: #95CFEF;
border: solid 1px #36F;
width: 300px;
height: 2px;
font-size: 0;
line-height: 0;
margin: 30px 0;
}
上面是通过字体大小来解决,其实还有一种更简单的方法,利用“overflow:hidden”将超过高度的部分直接切掉,从而达到2px的微高度设置,具体如下
.demo {
background: #95CFEF;
border: solid 1px #36F;
width: 300px;
height: 2px;
margin: 30px 0;
overflow: hidden;
}
八、overflow:auto与position:relative的碰撞
这个Bug也称作“距出边界的Bug”,而这个Bug 只出现在 IE6 和 IE7 中,有两个块元素,元素设置了 overflow: auto;子元素设置 position:relative 并且其高度大于父元素,在 IE6 和 IE7 中会产生一个比较难看的 Bug,也就是子元素 块不被隐藏会溢出父元素块,而在 IE8 和 FF 还有 IE5.5 中又显示是正常,我们先来看看这个例子的效 果:
HTML Markup
<div id="wrap" >
<div id="subDiv" ></div>
</div>
CSS Code
#wrap {
border: 1px solid red;
height: 150px;
width: 200px;
background: orange;
overflow: auto;
}
#subDiv {
border: 1px dotted blue;
background: lime;
height: 200px;
width: 150px;
position: relative;
}
浏览器中的效果

要解决这个难看的Bug 我们只要在父元素中也设置一个position:relative;属性,就会使 IE6 和 IE7 回复到正常状态。
#wrap {
border: 1px solid red;
height: 150px;
width: 200px;
background: orange;
overflow: auto;
position: relative;
}
这是一个overflow 在IE7~IE6 的bug,不单单只取值auto 会出现这个Bug,就是你设置overflow: hidden 也会出现这个Bug。解决方法也是只要在父元素中加入一个position: relative;就 OK 了。
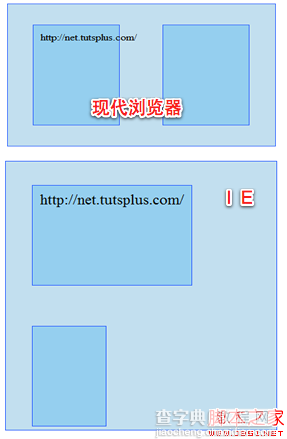
九、浮动层错位
当内容超出外包容器定义的宽度时会导致浮动层错位问题。在 Firefox、IE7、IE8 及其他标准浏览 器里,超出的内容仅仅只是超出边缘;但在 IE6 中容器会忽 视定义的 width 值,宽度会错误地随内 容宽度增长而增长。如果在这个浮动元素之后还跟着一个 浮动元素,那么就会导致错位问题
HTML Markup:
<div id="container" >
<div id="left" >http://net.tutsplus.com/</div>
<div id="right" ></div>
</div>
CSS Code
#container{
background: #C2DFEF;
border: solid 1px #36F;
width: 365px;
margin: 30px;
padding: 5px;
overflow: auto;
}
#left,
#right{
background: #95CFEF;
border: solid 1px #36F;
width: 100px;
height: 150px;
margin: 30px;
padding: 10px;
float: left;
}
效果图

解决这样的bug没有什么好方法,只能在元素中加上overflow:hidden,将多出来的内容直接切掉,如:
#left { overflow: hidden; }
虽然可以使用 overflow:hidden;或 overflow:scroll;来 修正,但 hidden 容易导致其他一些问 题,scroll 会 破坏设计。最好是使用固定布局或者是使用好宽度
十、IE6下躲猫猫
这个奇怪的 Bug 是 IE6 及其以下版本的,为什么起这样的一个名称,因为在某些情况下文本看起 来消失了,重新刷新隐藏的部分才会再度出现。出现这个 Bug 的条件是:一个撑破了容器浮动元素后 面紧跟着一些非浮动元素,并且非浮动元素中有一些定义了:hover 的链接,那么在 IE6 及其以下版中, 当链接在悬浮状态下就会触发这个奇怪而又无耐的Bug。
解决这个Bug最好的方法就是清除浮动,因为他是由于浮动才产生的Bug。有关于清除浮动的方法,大家可以参考《Clear Float 》。
上面主要搜集了10种Bug,可以说这几种都是经典的Bug。希望这几种能给你今后的工作带来方便,让你在Bug还没出现之前就避免他的发生。那么第三站我们也要说ByeBye了,如果你天天需要面对这个讨厌的IE,小生建议你静下心来细细读完。对你会有所帮助的。如果你有更好的建议,也记得告诉我。或者在评论中给我留言。:)
更新一:
在上面的基础上追加一个典型的IE6 bug: IE6中绝对定位、浮动元素混用时的BUG。一个内容区块,其中包含两个浮动的box,外加一个绝对定位的box,设置如下样式时会发生IE6浮动元素消失的BUG。
HTML Code
<div >
<div >abs</div>
<div >main</div>
<div >sub/div>
</div>
CSS Code
*{ padding:0; margin:0;}
.content{width:600px;}
.abs{position:absolute; left:0; top:0; width:600px; height:120px; background:#1f3a87; }
.main{float:left; width:300px; height:200px; background:#f3f3f3; }
.sub{float:left;width:300px; height:200px; background:#bc2931;}
以上代码在IE6下浏览会发现,绝对定位元素不见了。
解决方法:
给content加一个display:inline样式可解决。
各元素的宽度main + sub + 2 < content。给sub加一个margin-right:-3px样式让main和sub不要撑满content可解决。
在main元素之前加一个空的<div></div>,如…<div></div><div class=”main” >
给abs元素再嵌套一个div元素,如<div><div class=”abs” >abs</div></div>
【浏览器兼容之旅第三站:IE常见Bug总结及修复方法—part1】相关文章:
★ CSS对浏览器的兼容性性处理(IE7,6与Fireofx)
