Firefox Bug: inline/inline-block的间隙采用代码缩进可解决
摘要:首先要说明的是,这个标题有点标题党的意思,这个bug也存在于IE8下,在IE6和IE7下正常。之前写过两篇关于IEbug的文章,这里特意用了...
首先要说明的是,这个标题有点标题党的意思,这个 bug 也存在于 IE8 下,在 IE6 和 IE7 下正常。之前写过两篇关于 IE bug 的文章,这里特意用了 Firefox bug 作为标题,是为了给自己找点心里安慰,省得总是埋怨 IE :)。
关于 inline-block,可以参考之前的一篇文章 跨浏览器的inline-block
这个 bug 是“痛在远方”同学碰到的,确实很诡异啊,貌似对标准支持越好的浏览器才会有这个问题。本文来自前端观察,转载请以链接形式注明出处。
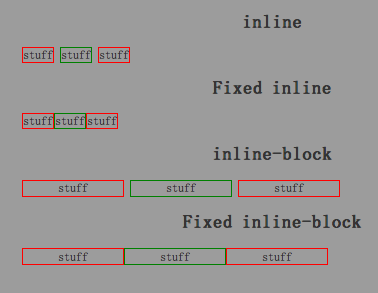
如下图:

在 Firefox 下,inline/inline-block 的元素直接会有莫名的几像素(貌似是6px)的空隙。这个 bug 比较难发现,因为为了美观,一般的这种设计,inline/inline-block 的元素直接都会有一定的间距,再加上目前的浏览器对 inline-block 这个属性的支持并不是很好,这个属性应用的也不是很频繁。由跨浏览器的inline-block来看,要对浏览器做不少hack,代码量以及方便性上不如直接使用浮动。因此这个 bug 的影响其实不大。
要解决这个 bug,貌似目前没有什么好的方法,只能改变代码的缩进,把换行去掉,整个代码写入一行。
【Firefox Bug: inline/inline-block的间隙采用代码缩进可解决】相关文章:
★ CSS中display:inline-block属性妙用
★ firefox不显示border通过清除float便可解决
