前些天在做一个项目的时候,用到了阴影,阴影是个方向都有的,于是写了一大坨box-shadow来实现,然后今天看到bricss说到filter:drop-shadow,豁然开朗。
具体的实现不用不细讲了,直接看代码:
box-shadow方案:
.box-shadow {
box-shadow: rgba(0,0,0,.5) 0 1px 5px;
}
drop-shadow滤镜方案:
.filter-drop-shadow {
-webkit-filter: drop-shadow(0 1px 5px rgba(0,0,0,.5));
-moz-filter: drop-shadow(0 1px 5px rgba(0,0,0,.5));
-ms-filter: drop-shadow(0 1px 5px rgba(0,0,0,.5));
-o-filter: drop-shadow(0 1px 5px rgba(0,0,0,.5));
filter: drop-shadow(0 1px 5px rgba(0,0,0,.5));
}
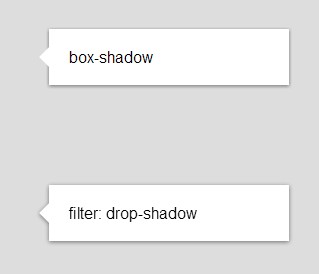
效果对比:

关于drop-shadow这个滤镜:
不了解filter的同学请访问:-webkit-filter是神马?
chrome从21版本开始支持(现在主流版本是22),Safari 6和ios 6中Safari也都支持
firefox、Opera、ie继续用box-shadow吧
filter规范现在由webkit和adobe在推,firefox在跟进,ie10也支持一点点了,所以在webkit上,可以实现更好的效果,为什么不用呢?
【filter:drop-shadow有方向的阴影使用说明】相关文章:
★ CSS语法手册(三)文本填充,边框,边界和位置属性(一)
★ IE8 滤镜效果filter:alpha(opacity=20);IE下失效出现黑色
★ Dreamweaver CS5之如何删除站点,Dreamweaver CS5
