好久没有写博文了,正好今天一个任务需求的修改,遇到了一个小小的问题(或者你已经遇到了),在这里分享一下(虽然写的时候,因为工作的原因,心情很不爽,但还是打算坚持一下)。
样式
#demo{position:relative;width:300px;border:1px solid #090;}#demo div{position:absolute;width:200px;height:100%;background-color:#f00;}
结构
<div id=”demo”>
<div>position:absolute</div>
</div>
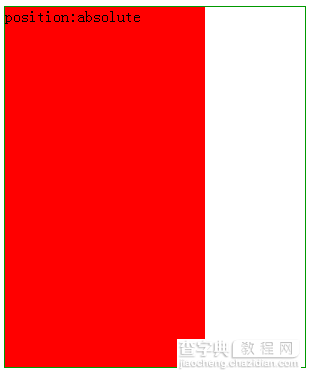
在firefox、chrome、ie7+、opera中,#demo里面div的高度始终与#demo的高度一至,而ie6中则不会。请看下面的截图:


给#demo添加样式
_height:500px;
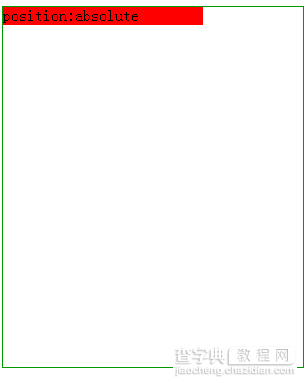
在ie6中看看div的高度。

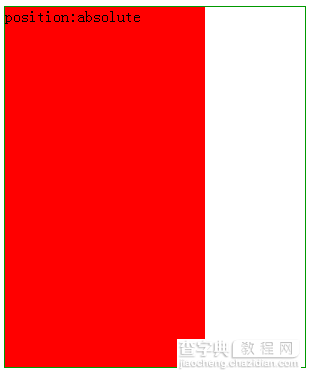
可见,当我们不设置父级元素的高度时,里面100%高度的div在ie6中计算出了问题。如果我们给父级设置个高度,100%高度的div的高度则会与#demo设置的高度相同。
OK,完美解决。(不过我自己的需求是父级不能定高,fuck之,最后调整了结构解决了,因为现在是还没上线的东西,所以不能用实际的例子,见谅。)
PS:最近喜欢上了使用gvim来写代码,感觉还不错。
【IE6 CSS高度height:100% 计算失效/无效】相关文章:
★ CSS定义Radio单选项和Checkbox复选框样式有效代码
★ CSS实现兼容性的渐变背景(gradient)效果兼容众多浏览器
★ ie6不兼容hover ie6 a hover属性失效解决办法
