ie6~ie9 hack兼容写法 已测试
摘要:从后往前,依次是,firefox,ie9,ie8,ie7,ie6.(注意杠9杠0,不知道为什么显示不出来,因此用的全角的)selector{...

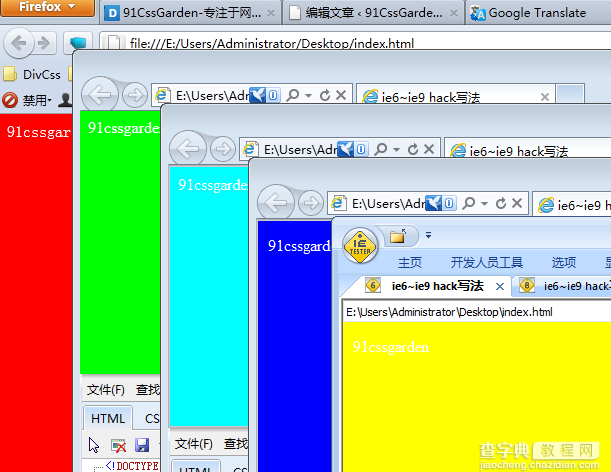
从后往前,依次是,firefox,ie9 ,ie8,ie7,ie6.
(注意杠9杠0,不知道为什么显示不出来,因此用的全角的)
selector{
background-color:#f00;/*all*/
background-color:#0ff\0;/* ie 8/9 */
background-color:#0f0\9\0;/* ie9 */
*background-color:#00f;/*ie7*/
_background-color:#ff0;/*ie6*/
background-color//:#090;/*非IE*/
background-color:#900\9;/*所有ie*/
}
当然,还有专门针对IE7的写法:+background-color:#00f;
不过上述代码,我把background-color改成background时,又区分不出ie9和ie8了,因此,使用的时候最好注意一下。
写法中,要注意顺序:
background-color:#0ff\0;
background-color:#0f0\9\0;
第一行是针对ie8、9的。
第二行才是针对ie 9的
【ie6~ie9 hack兼容写法 已测试】相关文章:
★ css书写技巧
