IE6双倍边距 IE6浏览器会出现双倍边距解决方法
摘要:所谓的IE6双倍边距就是指当元素有float属性,又有margin属性时,在IE6下面显示的margin的值是设置值的两倍。下面的代码:折叠...
所谓的IE6双倍边距就是指当元素有float属性,又有margin属性时,在IE6下面显示的margin的值是设置值的两倍。下面的代码:
折叠展开XML/HTML Code
<div>
<div></div>
</div>
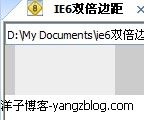
IE6显示效果为:

IE8显示效果为:

可以看得出来左边距在IE6下面明显比IE8下面的大,在ie6下面的左边距变成了20px,而不是设置的10px。 IE6双倍边距一招搞定:将有float属性的元素添加display:inline属性。
折叠展开XML/HTML Code
<div>
<div></div>
</div>
再来看看显示效果,IE6显示效果为:

IE8显示效果为:

就是这么简单!
【IE6双倍边距 IE6浏览器会出现双倍边距解决方法】相关文章:
★ CSS兼容IE6、IE7、IE8和Firefox浏览器的方法
★ IE中div被视频遮住(用embed来内嵌视频)的解决方法
★ firefox中div+css的外层背景色不见的解决方法
