CSS样式position的一个小实例代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS样式position的一个小实例:z方向三层布局-成功志(www.ok12.net)</title>
</head>
<body>
<div>
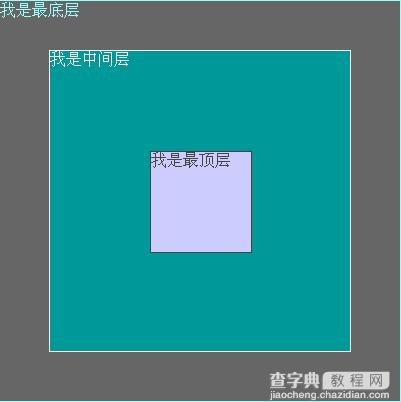
我是最底层
<div>
<div>我是中间层</div>
<div>我是最顶层</div>
</div>
</div>
</body>
</html>
最终效果:

另一个示例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>另一个展示</title>
</head>
<body>
<div>
<div>
<div></div>
<div>
<div></div></div>
</div>
</div>
<div><embed src="http://static.youku.com/v1.0.0149/v/swf/qplayer_rtmp.swf?XNDQ1NzEzNjgw&winType=adshow&isAutoPlay=true" quality="high" width="宽度" height="高度" align="middle" type="application/x-shockwave-flash"></embed></div>
</body>
</html>
【CSS样式position属性的一个小实例:z方向三层布局分析】相关文章:
★ CSS中背景background-position负值定位深入理解
