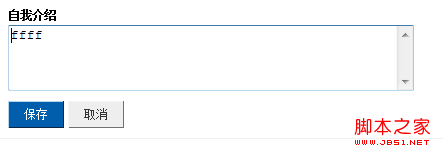
在IE下文本框textarea会显示滚动条(如下:)

去掉textarea横向或纵向滚动条办法:
<textarea style="overflow:hidden"></textarea>
可以通过overflow-x:hidden和overflow-y:hidden控制横向和纵向滚动条
要设置textarea文本域的滚动条是否开启,使用style.overflow-x属性来控制。如:如果要隐藏该文本域的横向滚动条,在style属性中增加overflow-x属性控制,如下:
<textarea id=txtComments style="overflow-x:hidden"></textarea>
相应的,若要隐藏纵向滚动条:
<textarea id=txtComments style="overflow-y:hidden"></textarea>
如果使用代码控制的话,可能需要如下代码实现:
document.all("txtComments").style.overflowX="hidden";
overflow-x,overflow-y的可取值为:visible(默认取值),hidden,auto,scroll。
visible:始终不显示滚动条,文本区域的大小会根据内容的增加,自动增长,以显示全部内容。
scroll:不管文本区域里的内容有多少,始终显示滚动条。
hidden:始终不显示滚动条,内容超出层面的对象是不显示。
auto:如果内容在文本区域内可以全部显示,滚动条不显示,当内容无法全部显示时,内容被截断,加上滚动条显示所有内容。
【textarea去掉滚动条 textarea横向或纵向滚动条的去掉方法】相关文章:
