RGBa
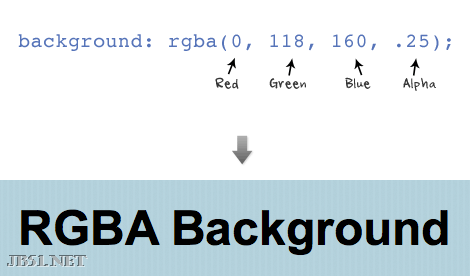
前三个值是RGB色值,最后一个值是十进制的alpha不透明度值(0=透明,1=不透明)

CSS 3 RGBa实现半透明背景
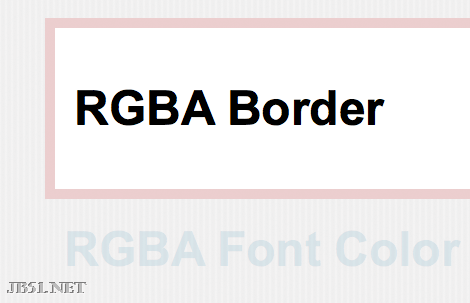
RBGa可以用于任何更颜色相关的属性,例如字体颜色、边框颜色、背景颜色、阴影颜色等。

RGBa可以应用在所有颜色属性上
(译者注:RGBa与opacity的区别在于opacity除了对被背景生效之外,应用它的元素内容也会继承它,也就说内容也会和背景一样变透明,RGBa正是为了解决这个问题的设计的。)
TEXT SHADOW
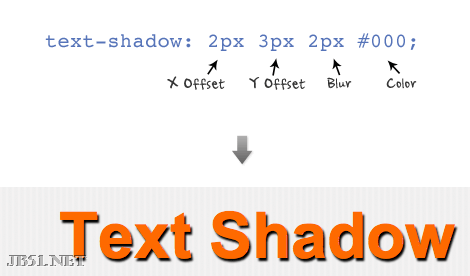
Text shadow由以下顺序构成:x-offset, y-offset, blur, and color,即垂直偏移、水平偏移、投影宽度(模糊半径)和颜色。

CSS 3 text-shadow属性详解
如果对水平偏移(x-offset)应用负值,阴影将出现在元素的右边;如果对垂直偏移(y-offset)应用负值,阴影将出现在元素顶部,可以在阴影颜色上使用RGBa。模糊半径的值越大,阴影越模糊,设置为0时,阴影最清晰。

在text-shadow颜色上使用RGBa
也可以指定一系列text-shadow值(用逗号分隔),下面的例子使用两个text-shadow实现文字凸起效果(上下各1px)。
text-shadow: 0 1px 0 #fff, 0 -1px 0 #000;

text-shadow 文字凸起效果
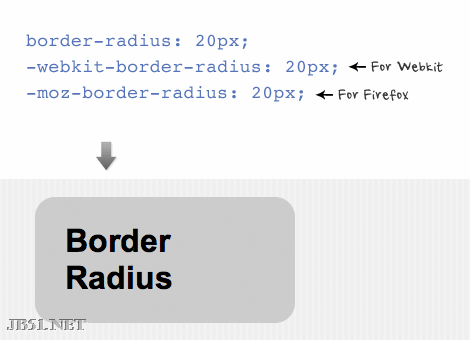
BORDER RADIUS
border radius(圆角)的速记法和padding和margin属性类似(例如border-radius:20px),为使浏览器能识别圆角属性,需添加特定的前缀,如”-webkit-”针对webkit浏览器,”-moz-”针对Firefox。

CSS 3圆角
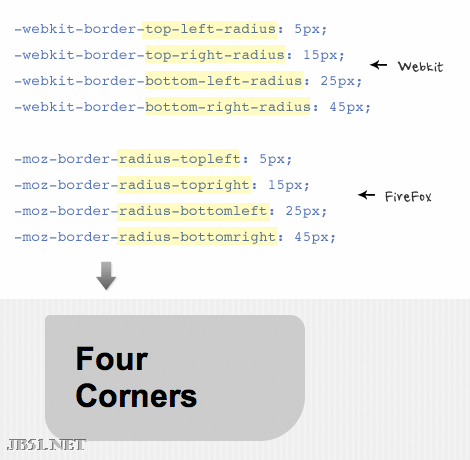
每个角都可以指定不同的宽度,注意每个角分开写时Webkit和Firefox的差异。

CSS 3圆角
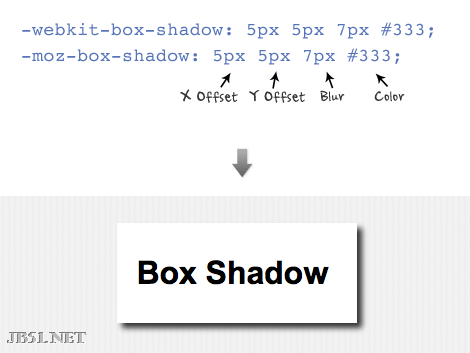
BOX SHADOW
box-shadow的属性结构和text-shadow类似:x-offset, y-offset, blur, and color.

box-shadow属性详解
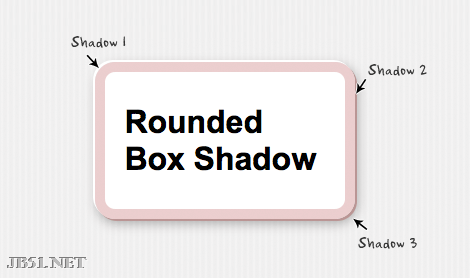
和text-shadow一样,可以设定多组值,下面的例子是三组box-shadow声明:
-moz-box-shadow:{
-2px -2px 0 #fff,
2px 2px 0 #bb9595,
2px 4px 15px rgba(0, 0, 0, .3);
}

CSS 3 box-shadow
【CSS3基础(RGBa、text-shadow、box-shadow、border-radius)】相关文章:
★ css让table不显示边框的代码在火狐和谷歌浏览器中无效
