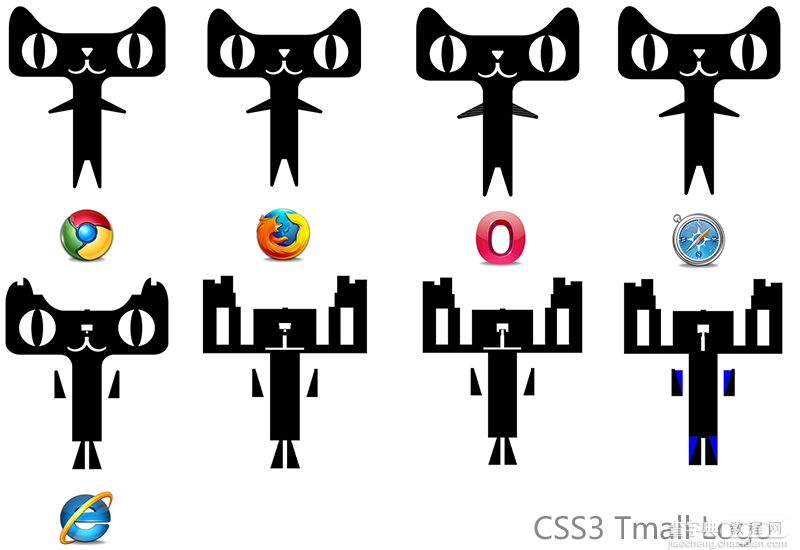
效果图:

演示:
http://demo.jb51.net/js/2012/css3/css3_tmall.html
代码:需要注意两个css文件
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8" />
<meta name="author" content="xdf@TmallUED" />
<meta name="copyright" content="dafeng.xdf@taobao.com" />
<meta name="keywords" content="CSS3 Tmall" />
<meta name="description" content="CSS3TmallLogo" />
<title>CSS3 Tmall Logo</title>
<link rel="stylesheet" href="reset.css"/>
<link rel="stylesheet" type="text/css" href="style.css">
<>
</head>
<body>
<header>
<span>CSS3</span><span>Tmall</span><span>Logo</span>
</header>
<a id="tmall" href="/?p=833" target="_blank">
<i>
<i></i>
<i>
<i></i>
<i></i>
<i></i>
</i>
<i>
<i></i>
<i></i>
<i></i>
</i>
<i>
<i></i>
<i></i>
</i>
<i>
<i></i>
<i></i>
<i></i>
<i></i>
</i>
<i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
</i>
<i>
<i></i>
</i>
<i>
<i></i>
</i>
</i>
<i>
<i></i>
<i></i>
</i>
<i>
<i>
<i></i>
</i>
<i>
<i></i>
</i>
<i>
<i></i>
</i>
<i>
<i></i>
</i>
</i>
</a>
</body>
</html>
原文: http://www.xdf.me/?p=833
【css3绘制天猫logo实现代码】相关文章:
★ CSS分页符代码
★ CSS3制作ajax loader icon实现思路及代码
