1.CSS 简介
CSS(Cascading Style Sheets),我们都不陌生吧。特别是我们在开发web项目的时候,用的更是不亦乐乎。
可是,你知道吗?CSS(注意 也就是CSS1)是在1996年的时候产生的标准,也就是到现在时隔(2012-1996)差不多15年的历史。毕竟时间在一直的走嘛,现在CSS3也在使用中,不过需要注意的是,CSS3并非是W3C的一个标准,它现在依旧是草案(Working Draft)状态,而不是最终的稳定版---W3C推荐。
据目前所知,CSS3已经增加了40多种模块(Module),既然还是草案,所以以后就还有增加的可能。所以,用我们的祈祷吧,希望CSS3赶快成为标准。那个时候我们程序员才是解放的时候。
在这篇文章中,我们会讨论一下CSS3中新增的40多个模块中的一个模块----Color模块。Color模块,比其他的模块更加的稳定。事实上,在2011年6月的时候,它就已经成为了W3C的推荐了,也就是标准了。
这新的CSS3 Color特性包括 在传统的hex 和RGB 值中增加了HSL特性,也就是增加了Opacity(透明度)和Alpha channels。
2.HSL Colors
在我们传统开发web网页的时候,我们在使用下面的关键字来进行对HTML和CSS进行颜色的设定。
Color 关键字 (aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, orange, purple, red, silver, teal, white, and yellow)
Hexadecimal(16进制) 表示法
RGB (red,green,blue)表示法
比如,如下实例:
.keyword { color: white; }//关键字表示法
.shorthex { color: #FFF; } //短的16进制表示法
.longhex { color: #FFFFFF; } //长16进制表示法
.rgb1 { color: rgb(255, 255, 255); } //rgb1 通过值
.rgb2 { color: rgb(100%, 100%, 100%); } //rgb2 通过百分比
对上面的表示,我们都不陌生。
那么,在CSS3中的HSL怎么表示以及是什么意思呢?
HSL格式:
.example { color: hsl([hue], [saturation], [light]); }用的也很简单:
.implemented { color: hsl(240, 50%, 80%); }
那这三个单词什么意思呢?
H(Hue)色调:0和360是红色,接近120的是绿色,240是蓝色。W3C提供了一些对H色调有用的值:Tables Of Hue andSaturation Values,当然也还有其他的工具可以生成Hue的值,比如下面提到的HSL Color Picker在线工具。
S(Saturation,饱和度)值是一个百分比:0%是灰度,100%饱和度最高
L(Lightness,亮度)值也是一个百分比:0%是最暗,50%均值,100%最亮。
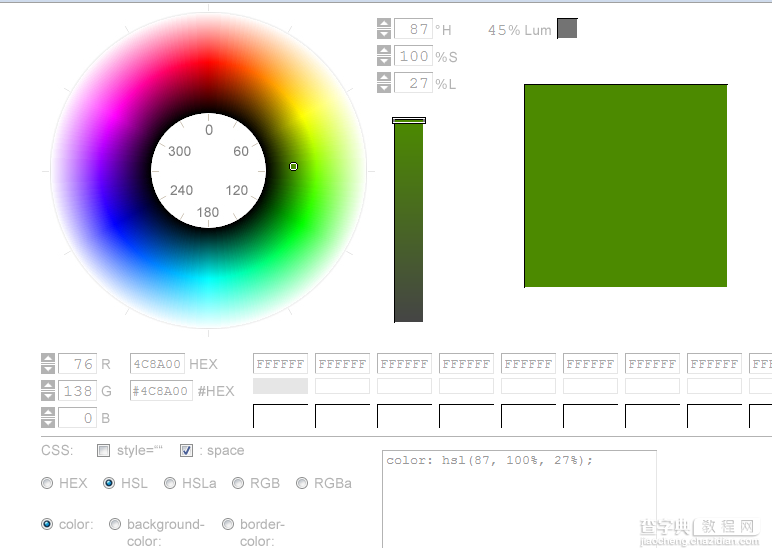
HSL Color Picker是一个用来取HSL颜色的工具。界面如下:

HSL浏览器兼容性:
目前HSL和HSLA被Firefox、Google Chrome、和Safari浏览器较好的支持,而且不需要任何前缀修饰。
实例:
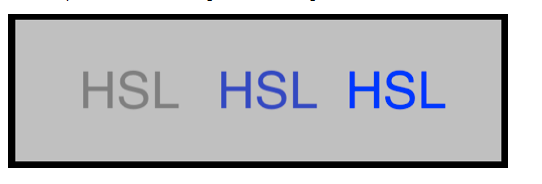
#left { color: hsl(240, 0%, 50%); }
#center { color: hsl(240, 50%, 50%); }
#right { color: hsl(240, 100%, 50%); }
结果:

OK,那我们现在来调整一下:
OK,那我们现在来调整一下:
#left { color: hsl(240, 100%, 0%); }
#center { color: hsl(240, 100%, 50%); }
#right { color: hsl(240, 100%, 100%); }

其实,也简单,说真的,我也不懂为什么要增加这种方增加颜色的方法。呵呵 不过也好,多一种方法把~。总归有好处的,不是吗?
Opacity(透明度) 和Gradients(渐变)
另外一个和颜色相关的CSS3属性是 Alpha 通道(channel)和Opacity(透明度)。基本上来说
作者:Lanny☆兰东才
【CSS3中Color的一些特性介绍】相关文章:
