测试用的HTML代码
<div>safjaskflasjfklsajfklasjflksajflksjflkasfdsafdsfksafj</div>
<div class=c1>This is all English. This is all English. This is all English.</div>
<div class=c1>全是中文的情况。全是中文的情况。全是中文的情况。</div>
<div class=c1>中英文混排的情况。Chinese and English. 中英文混排的情况。Chinese and English.</div>
1.
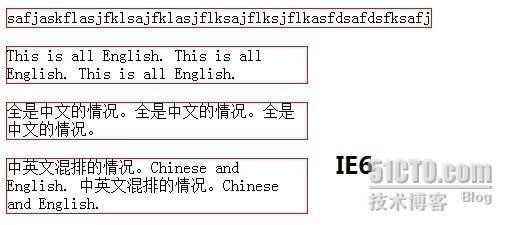
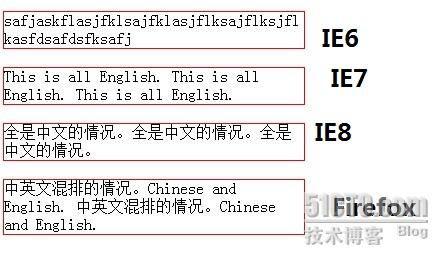
.c1{ width:300px;word-break:normal;border:1px solid red;}


如果内容是长英文字符串的话,IE6会把容器撑开,其他浏览器只会溢出,不会撑开
2.
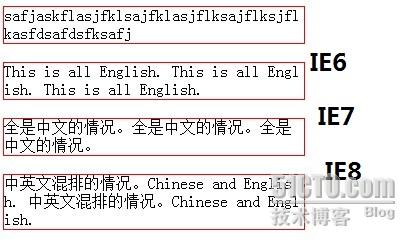
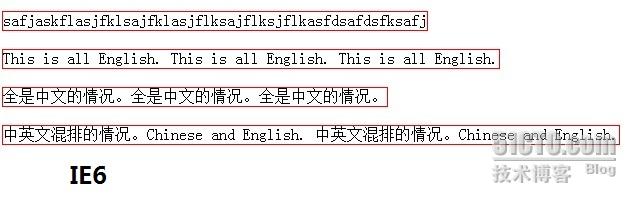
.c1{ width:300px;word-break:break-all;border:1px solid red;}


长英文字符串在火狐下不能换行
3.
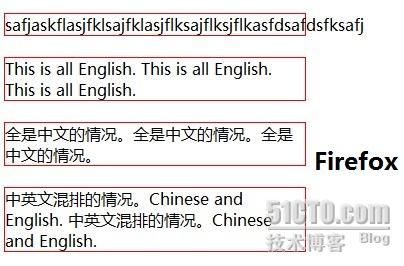
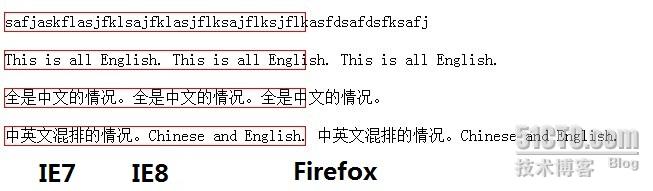
.c1{ width:300px;word-break:keep-all;border:1px solid red;}



IE6下,英文长字符创和中文长句会撑开容器,IE7、IE8直接溢出,火狐下只有长英文字符串会溢出。
4.
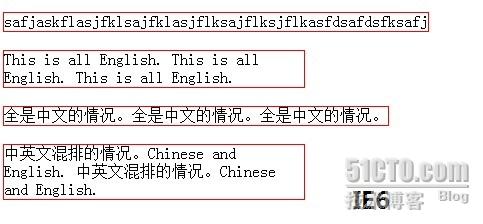
.c1{ width:300px;word-wrap:normal;border:1px solid red;}这个跟第一种情况一样
5.
.c1{ width:300px;word-wrap:break-word;border:1px solid red;}

所有浏览器都换行了
6.
.c1{ width:300px;white-space:normal;border:1px solid red;}跟第一种情况一样
7.
.c1{ width:300px;white-space:pre;border:1px solid red;}


IE6下全部撑开,IE7、IE8、Firefox下全部溢出
8.
.c1{ width:300px;white-space:nowrap;border:1px solid red;}与7相同
【css中强制换行word-break、word-wrap、white-space区别实例说明】相关文章:
★ CSS3文本换行word-wrap解决英文文本超过固定宽度不换行
★ CSS语法手册(三)文本填充,边框,边界和位置属性(一)
