-moz-box-shadow: 3px 3px 4px #000;
-webkit-box-shadow: 3px 3px 4px #000;
box-shadow: 3px 3px 4px #000;

但是,IE6、7、8不认识这段样式,所以我们会考虑用滤镜来实现这功能
/* For IE 8 */
-ms-filter:"progid:DXImageTransform.Microsoft.Shadow(Strength=4, Direction=135, Color='#000000')";
/* For IE 5.5 - 7 */
filter: progid:DXImageTransform.Microsoft.Shadow(Strength=4, Direction=135, Color='#000000');

其实如果要求不是那么苛刻的话,IE下用滤镜已经能达到我们要的效果了。当然,如果你觉得滤镜不那么完美,非要用图片去实现,那也可以,就不用继续往下读我要说明的几个注意点了。
首先,滤镜里的颜色属性必须写完整,不能用缩写。比如#000000不能写成#000,不然就会出现这样的效果

而且,不管你用什么颜色的缩写,都会变成这样,哪怕你写成#fff,最终效果也会是这样。
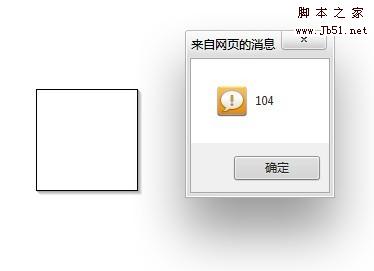
第二,滤镜的阴影是计算在宽高内的。比如我的盒子宽高都是100px,当我设置阴影的宽度为4px的时候,实际我盒子的宽度和高度就都变成了104px

目前就发现这2个注意点,如果你还有要补充的,欢迎在下面留言。
【关于IE6、7、8下实现盒阴影的几个注意点】相关文章:
