DIV设置浮动后无法撑开外部DIV的解决办法
摘要:当DIV1里面嵌套有一个DIV2,当DIV2设置了浮动,那么DIV1是无法被撑开的,也就是说DIV2在这里相当于浮在了页面上方,跟DIV1不...
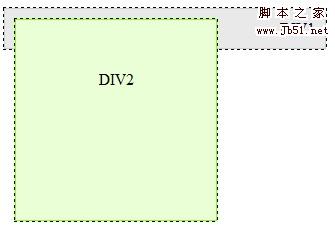
当DIV1里面嵌套有一个DIV2,当DIV2设置了浮动,那么DIV1是无法被撑开的,也就是说DIV2在这里相当于浮在了页面上方,跟DIV1不在同一个层面,导致了DIV2无法把DIV1给撑开,这是一个老生常谈的问题,也是困扰很多刚接触DIV+CSS的朋友的一个问题。
先来看看这个问题的实际效果

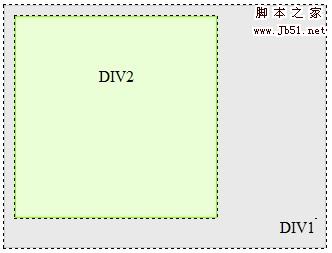
这里本来DIV1是套在了DIV2的外面的,如果是使用表格做的话,那么DIV1肯定被撑开了,效果应该是如下所示

那如何解决这个浮动了之后无法把容器撑开的局面呢?解决的方法这里介绍2仲。
第一种:在浮动结束的容器后面加上这段代码
<div style=”clear:both;”></div>
意思是清除浮动。
第二种:在外层DIV,也就是这里的DIV1的CSS里面加入以下CSS代码
overflow: auto;
这2种方法都可以实现DIV2把DIV1撑开。不过这里建议大家使用第一种方法,要养成一个习惯,在浮动应用完后消除浮动,这样后面的DIV就不会继承这个浮动(就像在编程的时候,在打开数据库,操作完后,要养成个习惯在后面把数据库关闭)。也就是说浮动这个东西会被继承,除非消除这个浮动,才不会让后面接着的DIV受到继承。其实不仅是DIV,其他的像P等其他的容器都会有继承的效应,大家要养成一个习惯记得要消除浮动。
【DIV设置浮动后无法撑开外部DIV的解决办法】相关文章:
