CSS中右对齐float:right换行的解决办法
摘要:是不是很多朋友在应用FLOAT左右的时候也出现这个问题,下面给出几种常用的解决方法,希望对出现这样问题的朋友有所帮助哈。第一种解决办法:把左...

是不是很多朋友在应用FLOAT左右的时候也出现这个问题,下面给出几种常用的解决方法,希望对出现这样问题的朋友有所帮助哈。
第一种解决办法:把左右对换,比如吧日期放在标题的前面,我朋友就是那个问题,对调以下就好了。
第二种解决办法:给右边也加上FLOAT:RIGHT
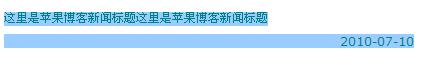
浮动不正常的(不在同一行,换行了,仅仅因为多了一个 ,从而导致整个排版混乱):
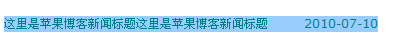
浮动正常的1:(第一种解决办法:去掉 )
浮动正常的2:(第二种解决办法:从 起再套一层span,并设定float:right;)

【CSS中右对齐float:right换行的解决办法】相关文章:
★ firefox中div+css的外层背景色不见的解决方法
下一篇:
CSS技巧之圆角背景与三角形实现方法
