一、先说说浮动的性质吧,请看HTML代码:
<div>
<img src="http://www.jb51.net/travel/20040301/images/101855_1.jpg" width="100px" height="200px" alt="picture" />
<p>在春天的江南乡间,。。。。。。</p>
<span>在春天的江南乡间,。。。。。</span>
<span>在春天的江南乡间,。。。。。</span>
</div>
<div>
<p>
<span>在春天的江南乡间,。。。。。。</span>
<span>在春天的江南乡间,。。。。。。</span>
<span>在春天的江南乡间,。。。。。。</span>
</p>
<hr />
<p>
<span>在春天的江南乡间,。。。。。</span>
<span>在春天的江南乡间。。。。。</span>
<span>在春天的江南乡间,......</span>
</p>
</div>
相应的样式:
* { margin: 0; padding: 0; }
body { font: 12px/1.5 Verdana, Tahoma, "宋体", sans-serif; padding: 50px; }
.test1, .test2 { border: 1px solid #000; margin: 50px auto; overflow: hidden; }
img { border: 1px solid green; float: left; margin: 50px; padding: 1px; }
.box { background: #EEE; border: 1px solid green; width: 400px; height: auto; margin: 30px; }
.inline { background: #EEE; border: 1px solid green; }
.test2 p { margin: 20px; }
.float { background: red; color: #FFF; float: left; }
.display { display: block; }
h1, ol, strong { color: red; }
显示效果部分截图如下:

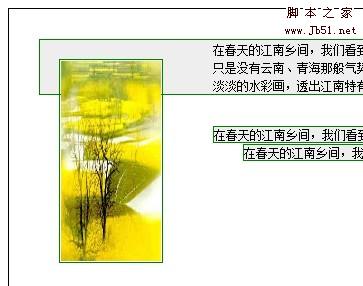
图1 浮动性质(test1)

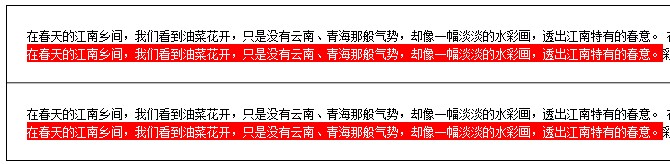
图2 浮动性质(test2)
总结得出浮动元素的基本性质:
浮动元素会脱离正常的文档流,按照其外边距指定的位置相对于它的上一个块级元素(或父元素)显示;
浮动元素后面的块级元素的内容会向此浮动元素的外边距靠齐,但是边框和背景却忽略浮动元素而向上一个(实例中为父元素)任意非浮动元素靠齐;
浮动元素后面的内联元素会向此浮动元素的外边距靠齐。
元素设置为浮动之后,就生成一个块级框(css行高提出的概念),没必要再声明display:block,可以设置宽高。
请单击查看Demo
二、接下来细说浮动的几个规则
1、浮动规则1:
浮动元素的左(右)外边界不超出其包含块的左(右)内边界。
HTML代码:
<div>
<div>
<div><p>浮动元素1
浮动元素的左外边界不超出其包含块的左内边界</p></div>
<div><p>浮动元素2
浮动元素的右外边界不超出其包含块的右内边界</p></div>
<div>
<p>非浮动元素!...... </p>
</div>
</div>
</div>
样式:
.wrapper { background-color: #EEE; border: 5px solid #999; margin: 50px auto; padding: 20px; width: 90%; overflow: auto; }
.main { border: 1px solid #999; padding: 1px; float: left; /* 为了让包含子浮动元素的父元素显示出来,可以设置此父元素浮动 */}
.noFloat { border: 1px solid #333; color: gray;}
.float { background-color: #FFF; border: 1px solid #AAA; width: 200px; height: 200px; }
.left { float: left; }
.right { float: right; }
2、浮动规则2:
浮动元素的左(右)外边界必须是源文档中之前出现的左(或右)浮动元素的右(左)外边界,除非后出现的浮动元素的顶端在先出现的浮动元素的底端下面。
防止浮动元素彼此覆盖,保证所有浮动对象都可见。但是定位却容易导致元素覆盖!
同样请看源码:
<div>
<div>
<div><p>浮动元素1
</p></div>
<div>
<p>非浮动元素!。。。。。。 </p>
</div>
<div><p>浮动元素2
</p></div>
<div>
<p>非浮动元素!。。。。。。
</p>
</div>
<div><p>浮动元素3
</p></div>
</div>
</div>
样式:
.wrapper { background-color: #EEE; border: 5px solid #999; margin: 0 auto; padding: 20px; width: 90%; overflow: auto; }
.main { border: 1px solid #999; padding: 1px; float: left; /* 为了让包含子浮动元素的父元素显示出来,可以设置此父元素浮动 */}
.noFloat { border: 1px solid #333; color: gray;}
.float { background-color: #FFF; border: 1px solid #AAA; width: 200px; height: 200px; }
.left { float: left; }
.right { float: right; }
图片较大,没有截图,请单击查看Demo
3、浮动规则3:
左浮动元素的右外边界不会在其右边右浮动元素的左外边界的右边;右浮动元素的左外边界不会在其左边任何左浮动元素的右边界的左边。
防止第二个浮动元素与第一个浮动元素有重叠区域。
HTML结构:
<div>
<div>
<div><p>浮动元素1
</p></div>
<div>
<p>非浮动元素!。。。。。。
</p>
</div>
<div><p>浮动元素2
</p></div>
<div>
<p>非浮动元素!。。。。。。 </p>
</div>
</div>
</div>
样式:
.wrapper { background-color: #EEE; border: 5px solid #999; margin: 0 auto; padding: 20px; width: 90%; overflow: auto; }
.main { border: 1px solid #999; padding: 1px; float: left; /* 为了让包含子浮动元素的父元素显示出来,可以设置此父元素浮动 */}
.noFloat { border: 1px solid #333; color: gray;}
.float { background-color: #FFF; border: 1px solid #AAA; width: 200px; height: 200px; }
.left { float: left; }
.right { float: right; }
/* 样式改变 */
.wrapper { width: 600px; }
.float { width: 400px; }
4、浮动规则4:
一个浮动元素的顶端不能比其父元素的内顶端更高。如果一个浮动元素在两个合并外边距之间,放置这个元素时就好像在两个元素之间有一个块级父元素。
假如有三个段落,中间段落浮动,浮动段落会像有一个块级父元素(如div)一样浮动,能防止浮动段落一直向上移动到三个段落共同的父元素顶端。
HTML代码:
<div>
<div>
<div><p>浮动元素1</p></div>
<p>
非浮动元素!。。。。。。 </p>
<p>浮动元素2。。。。。。</p>
<p>
非浮动元素!。。。。。。 </p>
</div>
</div>
样式:
.wrapper { background-color: #EEE; border: 5px solid #999; margin: 0 auto; padding: 20px; width: 90%; overflow: auto; }
.main { border: 1px solid #999; padding: 1px; float: left; /* 为了让包含子浮动元素的父元素显示出来,可以设置此父元素浮动 */}
.noFloat { border: 1px solid #333; color: gray;}
.float { background-color: #FFF; border: 1px solid #AAA; width: 200px; height: 200px; }
.left { float: left; }
.right { float: right; }
/* 样式改变 */
p.float { width: auto; height: auto; }
.noFloat { margin: 20px 0; }/* 两个非浮动段落有上下外边距,并会产生合并 */
5、浮动规则5:
浮动元素的顶端不能比之前所有浮动元素或块级元素的顶端更高。
防止浮动元素彼此覆盖,保证所有浮动对象都可见。但是定位却容易导致元素覆盖!
测试源码:
<div>
<div>
<div>
<p>非浮动元素!。。。。。。 </p>
</div>
<div><p>浮动元素1</p></div>
<div><p>浮动元素2</p></div>
<div><p>浮动元素3</p></div>
<div>
<p>非浮动元素!。。。。。。 </p>
</div>
</div>
</div>
样式:
.wrapper { background-color: #EEE; border: 5px solid #999; margin: 0 auto; padding: 20px; width: 90%; overflow: auto; }
.main { border: 1px solid #999; padding: 1px; float: left; /* 为了让包含子浮动元素的父元素显示出来,可以设置此父元素浮动 */}
.noFloat { border: 1px solid #333; color: gray;}
.float { background-color: #FFF; border: 1px solid #AAA; width: 200px; height: 200px; }
.left { float: left; }
.right { float: right; }
/* 样式改变 */
.noFloat + .float { width: 100%; /* 此处是为了让第二个div必须在第一个div下面,因其本本身是浮动元素,使用清除浮动无效 */}
6、浮动规则6:
如果源文档中一个浮动元素之前出现另一个元素,浮动元素的顶端不能比包含该元素所生成框的任何行框的顶端更高。
进一步限制元素的向上浮动。
测试源码:
<div>
<div>
<div>
<p>非浮动元素!。。。。。。 </p>
</div>
<div><p>浮动元素1</p></div>
<div>
<p>非浮动元素!。。。。。。 </p>
</div>
</div>
</div>
样式:
.wrapper { background-color: #EEE; border: 5px solid #999; margin: 0 auto; padding: 20px; width: 90%; overflow: auto; }
.main { border: 1px solid #999; padding: 1px; float: left; /* 为了让包含子浮动元素的父元素显示出来,可以设置此父元素浮动 */}
.noFloat { border: 1px solid #333; color: gray;}
.float { background-color: #FFF; border: 1px solid #AAA; width: 200px; height: 200px; }
.left { float: left; }
.right { float: right; }
/* 样式改变 */
.right { width: 100px ; height: 30px; }
7、浮动规则7:
左(右)浮动元素的左(右)边有另一个浮动元素,前者的右外边界不能在其包含块的右(左)边界的右(左)边,即浮动元素不能超出其包含元素的边界,除非它太宽本身无法放下。
如果没有足够的空间,浮动元素会被“挤”到新行上。
测试源码:
<div>
<div>
<div>
<p>非浮动元素!。。。。。。 </p>
</div>
<div><p>浮动元素1</p></div>
<div><p>浮动元素2</p></div>
<div><p>浮动元素3</p></div>
<div><p>浮动元素4</p></div>
<div><p>浮动元素5</p></div>
<div><p>浮动元素6</p></div>
<div><p>浮动元素7</p></div>
<div><p>浮动元素8</p></div>
<div>
<p>非浮动元素!。。。。。。 </p>
</div>
</div>
</div>
样式:
.wrapper { background-color: #EEE; border: 5px solid #999; margin: 0 auto; padding: 20px; width: 90%; overflow: auto; }
.main { border: 1px solid #999; padding: 1px; float: left; /* 为了让包含子浮动元素的父元素显示出来,可以设置此父元素浮动 */}
.noFloat { border: 1px solid #333; color: gray;}
.float { background-color: #FFF; border: 1px solid #AAA; width: 200px; height: 200px; }
.left { float: left; }
.right { float: right; }
8、浮动规则8:
满足其他约束条件时,浮动元素必须尽可能高的放置。
浮动元素的顶端应当与其标记所在的行框(行高中提出的概念)的顶端对齐。
测试源码:
<div>
<div>
<div><p>浮动元素1</p></div>
<div>
<p>非浮动元素!。。。。。。 </p>
</div>
<div>
<p>非浮动元素!。。。。。。 </p>
</div>
<div><p>浮动元素2</p></div>
<div>
<p>非浮动元素!。。。。。。 </p>
</div>
</div>
</div>
样式:
.wrapper { background-color: #EEE; border: 5px solid #999; margin: 0 auto; padding: 20px; width: 90%; overflow: auto; }
.main { border: 1px solid #999; padding: 1px; float: left; /* 为了让包含子浮动元素的父元素显示出来,可以设置此父元素浮动 */}
.noFloat { border: 1px solid #333; color: gray;}
.float { background-color: #FFF; border: 1px solid #AAA; width: 200px; height: 200px; }
.left { float: left; }
.right { float: right; }
/* 样式改变 */
.noFloat + .noFloat { clear: both; }
9、浮动规则9:
浮动元素必须尽可能朝着所浮动的方向向父元素内边距靠近,且位置越高,靠近的程度越大。
测试源码:
<div>
<div>
<div><p>浮动元素1</p></div>
<div>
<p>非浮动元素!。。。。。。
</p>
</div>
<div><p>浮动元素2</p></div>
<div>
<p>非浮动元素!。。。。。。 </p>
</div>
</div>
</div>
样式:
.wrapper { background-color: #EEE; border: 5px solid #999; margin: 0 auto; padding: 20px; width: 90%; overflow: auto; }
.main { border: 1px solid #999; padding: 1px; float: left; /* 为了让包含子浮动元素的父元素显示出来,可以设置此父元素浮动 */}
.noFloat { border: 1px solid #333; color: gray;}
.float { background-color: #FFF; border: 1px solid #AAA; width: 200px; height: 200px; }
.left { float: left; }
.right { float: right; }
三、下面讲讲清除浮动吧
当一个父的盒子包含浮动的子元素时,为了让父元素完全显示(或者说高度自适应),这时候我们需要清除浮动。下面归纳四种办法实现。
测试源码:
<div>
<div><p>浮动元素</p></div>
<div><p>浮动元素
</p></div>
<>
</div>
样式:
/* 清除浮动的四种方法 */
/* 方法一 */.father { float: left; }/* 此时父元素高度自适应,但是左右外边距auto失效,父元素靠左对齐 */
/* 方法二 */.father { float: none; overflow: hidden;/* 高度自适应的关键。auto的话ie6会产生滚动条 */ _zoom: 1;/* 兼容IE6 */ }/* 此时父元素高度自适应,且居中对齐不变 */
/* 方法三 */.father:after { content: "."; clear: both; display: block; height: 0; visibility: hidden; }/* 清除浮动的一种方法,但ie6不兼容 */
<>
由此总结出清除浮动的办法:
给父元素设置浮动;
对父元素使用溢出隐藏的办法;
对父元素使用:after伪对象实现;
空标签法。
请单击查看Demo
四、再说一说浮动元素与非浮动元素混合布局时,它们的重叠顺序:
测试源码:
<div>
<img src="http://www.cctv.com/travel/20040301/images/101855_1.jpg" width="311px" height="350px" alt="picture" />
<h2>江南油菜花 美得华实</h2>
<p><strong>在春天的江南乡间,。。。。。。</p>
<p><strong>南国的春天,。。。。。。 </p>
<p>江南无大平原,多山,。。。。。。</p>
<p>蜜蜂在花盛期才开始出动,。。。。。。</p>
<p>在贴近京杭大运河的南浔、同里、周庄,。。。。。。</p>
<p>在江南赏油菜的最好办法,。。。。。。</p>
</div>
样式:
* { margin: 0; padding: 0; }
body { font: 12px/1.5 Verdana, Tahoma, "宋体", sans-serif; padding: 50px; }
.test { border: 1px solid #000; margin: 50px auto; overflow: hidden; }
h2 { background: #DDD; border: 3px solid #333; }
img { float: left; margin: 10px -120px 10px 10px; }
p { text-indent: 2em; }
p strong { background: red; border: 2px solid #000; color: #FFF; }
h1, ol { color: red; }
结论:与浮动元素重叠时的布局:
行内框与一个浮动元素重叠时,其边框、背景和内容都在该浮动元素“之上”显示;
块框与一个浮动元素重叠时,其边框和背景在该浮动元素“之下”显示,只有内容在浮动元素“之上”显示。
请单击查看Demo
五、浮动元素的居中
还有就是关于浮动元素的居中问题,这里限于篇幅,不再赘述,请扩展阅读:“实现浮动后的li元素居中”以li元素的居中为例讲解如何实现浮动元素居中,推荐使用相对定位法实现。
说明:以上所述全参考《CSS权威指南》(第三版)。
【CSS学习之四 浮动】相关文章:
