css样式实现整个页面背景使用一张图片
摘要:这样实现的好处很多,网页加载一个背景图片大大加快了网站浏览速度,也非常便于网站整体风格修改。难度在于制作的背景图片如何截取指定的位置作为某个...
这样实现的好处很多,网页加载一个背景图片大大加快了网站浏览速度,也非常便于网站整体风格修改。
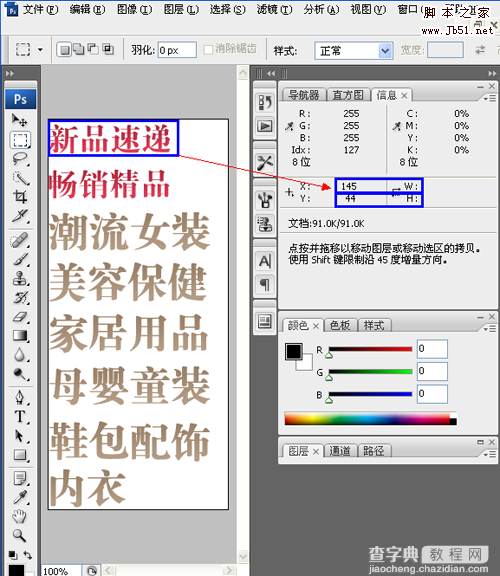
难度在于制作的背景图片如何截取指定的位置作为某个地方的背景,仔细研究发现还是不难的,首先windows自带的画图软件就可以实现查找坐标,因为css背景是通过坐标来截取位置,还有Photoshop也可以实现,如下图:

css样式代码如下
<style type="text/css">
body
{
background-image: url('/i/eg_bg_03.gif');
background-repeat: no-repeat;
background-position: 0px -50px;
}
</style>
background-position: 0px -50px的意思是水平位置为0px,垂直位置为50px。
【css样式实现整个页面背景使用一张图片】相关文章:
上一篇:
display:inline的用法
下一篇:
关于CSS样式表文件组织形式的整理
