测试代码
<html>
<head>
<title>IE6对多个CSS样式的解析</title>
<style type="text/css">
body { font-size:12px; }
.West { color:Green; }
.West.Color { color: Red; }
</style>
</head>
<body>
<p>大师兄,师傅被妖怪抓走了。</p>
<p>二师兄,师傅被妖怪抓走了。</p>
<p>大师兄,二师兄被妖怪抓走了。</p>
<p>大师兄,师傅和二师兄被妖怪抓走了。</p>
<p>师傅放心吧,大师兄会来救我们的。</p>
</body>
</html>
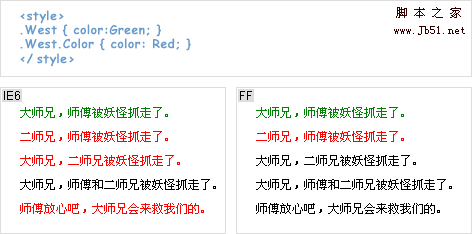
解析效果

测试代码
增加了新的样式
<html>
<head>
<title>IE6对多个CSS样式的解析</title>
<style type="text/css">
body { font-size:12px; }
.West { color:Green; }
.West.Color { color: Red; }
.East.Color { color: Blue; }
</style>
</head>
<body>
<p>大师兄,师傅被妖怪抓走了。</p>
<p>二师兄,师傅被妖怪抓走了。</p>
<p>大师兄,二师兄被妖怪抓走了。</p>
<p>大师兄,师傅和二师兄被妖怪抓走了。</p>
<p>师傅放心吧,大师兄会来救我们的。</p>
</body>
</html>
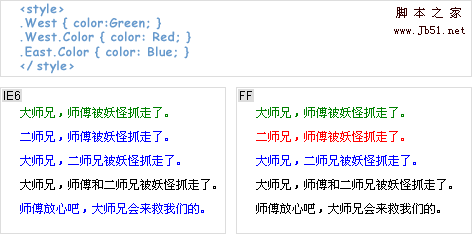
解析效果

如果样式改成这样
<html>
<head>
<title>IE6对多个CSS样式的解析</title>
<style type="text/css">
body { font-size:12px; }
.West { color:Green; }
p.West.Color { color: Red; }
.East.Color { color: Blue; }
</style>
</head>
<body>
<p>大师兄,师傅被妖怪抓走了。</p>
<p>二师兄,师傅被妖怪抓走了。</p>
<p>大师兄,二师兄被妖怪抓走了。</p>
<p>大师兄,师傅和二师兄被妖怪抓走了。</p>
<p>师傅放心吧,大师兄会来救我们的。</p>
</body>
</html>
解析结果,原来在IE6中显示为蓝色的都显示为红色。而FF保持不变。
结论
在IE6中,连续拼写的两个样式,.class_1.class_2,识别为后一个.class_2。后定义的优先。
在FF中,必须匹配完整的样式,少一个都不识别。
如果加上了p限定,则优先级高于不加p的样式,参考CSS优先级。
【IE6对多个CSS样式的解析】相关文章:
★ CSS样式:background-position的理解
