在看这个属性时,好像国内的文章都没给大家说太明白,今天就一起说说 推荐大家看下 这篇文章 http://www.jb51.net/css/38358.html
首先来一个素材图片whiteButton.png

然后我们要做成这样的效果:

代码(呵呵!请不要急,继续向下看):
<div>在safari3+和FF3.5,chrome5.0+,opera10.53浏览器里能看到边框背景图</div>
下面我们来讲一下基本知识:
一。定义:border-image : none | <image> [ <number> | <percentage>]{1,4} [ / <border-width>{1,4} ]? [ stretch | repeat | round ]{0,2}
none: 默认值。无背景图。 <image>: 使用绝对或相对 url 地址指定背景图像。
<number>:
边框宽度用固定像素值表示。 <percentage>: 边框宽度用百分比表示。 [ stretch | repeat | round ]:
拉伸 | 重复 | 平铺 (其中stretch是默认值。)
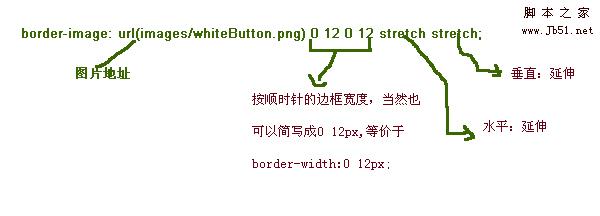
请看下图平剖析一下css代码

也就是:
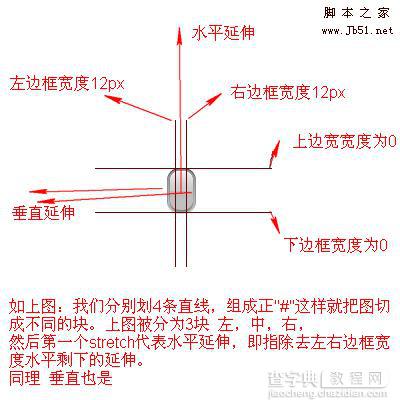
他们把图片,用#的方式截取,然后用stretch | repeat | round 来控制水平或垂直的效果。看看下图你就明白了

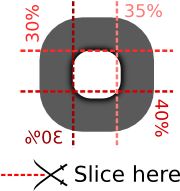
当然关于边框的宽度你也可以用%;其原理也是一样:

到这 大家应该弄明白border-image是怎么一回事了吧。
给大家 一些例子 练习
圆角 borderImage
border-width: 10px;

border-image: url("media/roundedCorner.png") 20;
ninja!
border-width: 20px;

border-image: url("media/border.png") 20; Drop shadow wooooosh
border-width: 10px;

border-image: url("media/blackShadow.png") 5; Tab katanas
border-width: 15px 20px 0;

border-image: url("media/tab.png") 20 20 0;
learn
to be
lazy
border-width: 10px 10px 0;

border-image: url("media/gradient.png") 10 10 0; 多个按钮 hover & click
But not impossible.



This one is tricky.
参考文档:www.lrbabe.com/sdoms/borderImage/
ejohn.org/blog/border-image-in-firefox/
【css3 border-image使用说明】相关文章:
★ CSS3之边框多颜色Border-color属性使用示例
★ div标签元素css margin-top失效不起作用怎么办
