原来工作中曾经碰到过UL列表里一些异常的表现,
加上昨天看到了http://bbs.blueidea.com/thread-2984871-1-1.html 这个贴子,所以测试了一下list-style的各种属性,发现了一个有意思的现象
先看一下CSS手册中,对于list-style的解释
定义和用法
list-style 简写属性在一个声明中设置所有的列表属性。
说明
该属性是一个简写属性,涵盖了所有其他列表样式属性。由于它应用到所有 display 为 list-item 的元素,所以在普通的 HTML 和 XHTML 中只能用于 li 元素,不过实际上它可以应用到任何元素,并由 list-item 元素继承。
可以按顺序设置如下属性:
•list-style-type
•list-style-position
•list-style-image
可以不设置其中的某个值,比如 "list-style:circle inside;" 也是允许的。未设置的属性会使用其默认值。
默认值: disc outside none
在日常工作中经常需要对ul,li进行css reset ,将列表符号隐藏.
最常用的写法就是Ul,li,ol{list-style:none;}(也有人用ul,li,ol{list-style-type:none;})
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="author" content="fanfan,xiangrui09@qq.com" /><title>常见的用法</title><style type="text/css">body,ul,li,p {padding:0;margin:0;font-size:12px;}p{font:bold 16px/180% arial;}div{float:left;display:inline;background:#eee;margin-right:10px;}p span{text-decoration:line-through;}ul{width:275px;margin:4px 0 0 15px;background:aqua;}ul,li{list-style:none;}</style></head><body><div><p>1: list-style:none;</p><ul><li><a href="#">纯净的文字 奇异的梦幻 奔腾的思想</a></li><li><a href="#">就像对爱情一样 要求是近乎完美的</a></li><li><a href="#">校园里淡淡的青春 单纯的男孩女孩</a></li><li><a href="#">我彷徨而又彷徨 早已没有了距离之感</a></li><li><a href="#">凝望着她的脸 朗诵起熟悉而又陌生的诗句</a></li><li><a href="#">那些文字恰好地描述了一个女孩子的灵</a></li><li><a href="#">交错出现明暗线索和不确定的主角</a></li><li><a href="#">细腻而真挚的感情渐渐突显出来 身临其境</a></li><li><a href="#">高密度的情绪在文字中反复发酵</a></li></ul></div></body></html>
提示:您可以先修改部分代码再运行
这个页面在IE6,7,8,FF中都没什么问题.
但是我们不能忽略的是,list-style: 包含了三个属性:
list-style-type
list-style-position
list-style-img
如果不注意这三个属性的话,list-style有时候就会出来捣蛋
比如当ul,浮动后,需要display:inline 来解决在IE6中的双倍边距问题时,奇怪的事情发生了:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="author" content="fanfan,xiangrui09@qq.com" /><title>奇怪的事情发生了</title><style type="text/css">body,ul,li,p {padding:0;margin:0;font-size:12px;}p{font:bold 16px/180% arial;}div{float:left;display:inline;background:#eee;margin-right:10px;}p span{text-decoration:line-through;}ul{width:275px;margin:4px 0 0 15px;background:aqua;}.ul01{float:left;display:inline;}.ul01,.ul01 li{list-style:none;}</style></head><body><div><p>1: list-style:none;</p><ul><li><a href="#">纯净的文字 奇异的梦幻 奔腾的思想</a></li><li><a href="#">就像对爱情一样 要求是近乎完美的</a></li><li><a href="#">校园里淡淡的青春 单纯的男孩女孩</a></li><li><a href="#">我彷徨而又彷徨 早已没有了距离之感</a></li><li><a href="#">凝望着她的脸 朗诵起熟悉而又陌生的诗句</a></li><li><a href="#">那些文字恰好地描述了一个女孩子的灵</a></li><li><a href="#">交错出现明暗线索和不确定的主角</a></li><li><a href="#">细腻而真挚的感情渐渐突显出来 身临其境</a></li><li><a href="#">高密度的情绪在文字中反复发酵</a></li></ul></div></body></html>
提示:您可以先修改部分代码再运行
.ul01{float:left;display:inline;}
.ul01,.ul01 li{list-style:none;}
上面的页面在ie8,ff中仍然正常
但是在IE6,7中,ul内侧与li产生了距离.
由此可见,当我们定义了list-style:none以后,尽管列表符并不出现,但是在IE6,7中,仍然留有它的位置.
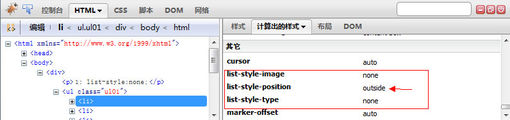
看看在FF里这个UL到底拥有哪些属性

图上可见,当css中定义list-style:none时,对list-style-position 并没有影响,仍然是FF浏览器的默认设置,值为outside
而IE6,7中很可能默认list-style-position:inside
为了证实这一点,我把list-style:none 换为list-style:none inside none再测试了一下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="author" content="fanfan,xiangrui09@qq.com" /><title>强制inside</title><style type="text/css">body,ul,li,p {padding:0;margin:0;font-size:12px;}p{font:bold 16px/180% arial;}div{background:#eee;margin-right:10px;}p span{text-decoration:line-through;}ul{width:275px;margin:4px 0 0 15px;background:aqua;list-style:none inside none;}</style></head><body><div><p>强制inside list-style:none inside none;</p><ul><li><a href="#">纯净的文字 奇异的梦幻 奔腾的思想</a></li><li><a href="#">就像对爱情一样 要求是近乎完美的</a></li><li><a href="#">校园里淡淡的青春 单纯的男孩女孩</a></li><li><a href="#">我彷徨而又彷徨 早已没有了距离之感</a></li><li><a href="#">凝望着她的脸 朗诵起熟悉而又陌生的诗句</a></li><li><a href="#">那些文字恰好地描述了一个女孩子的灵</a></li><li><a href="#">交错出现明暗线索和不确定的主角</a></li><li><a href="#">细腻而真挚的感情渐渐突显出来 身临其境</a></li><li><a href="#">高密度的情绪在文字中反复发酵</a></li></ul></div></body></html>
提示:您可以先修改部分代码再运行
运行后可以发现,在IE6,7中,与list-style:none的表现一模一样.
所以我推测在IE6,7中当UL具有float:left和display:inline属性后,设置了list-style:none,则list-style-position也默认为inside了;
所以我得出的总结是
在IE6,7下,当UL不具有float:left;display:inline;时:
无论有没有list-style:none这个属性,列表符都被隐藏,不占位置(下面代码中的5,6)
当UL具有float:left;display:inline;属性时
list-style:none,列表符被隐藏,但是仍然留有位置(list-style-position:inside);(下面代码中的 UL1,ul3)
未设置list-style:none;列表符被隐藏,也不占位(list-style-position:outside)(代码UL4)
而UL02 在参与测试的各浏览器中表现都比较理想
最后这一段代码对比一下各种情况下list-style的表现,尤其注意4,5,6在IE6,7下的表现
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>list-style:none还是list-style:none outside none;</title><style type="text/css">body,ul,li,p {padding:0;margin:0;font-size:12px;}p{font:bold 16px/180% arial;}div{float:left;display:inline;background:#eee;margin:0 10px 10px 0;}p span{text-decoration:line-through;}ul{width:275px;margin:4px 0 0 15px;background:aqua;}.ul01,.ul02,.ul03,.ul04{float:left;display:inline;}.ul01,.ul01 li{list-style:none;}.ul02,.ul02 li{list-style:none outside none;}.ul03,.ul03 li{list-style:none inside none;}.ul04,.ul04 li{}.ul05{}.ul05,.ul05 li{list-style:none;}.ul06{}.ul06,.ul06 li{}</style></head><body><div><p>1:float:left;display:inline; list-style:none;</p><ul><li><a href="#">纯净的文字 奇异的梦幻 奔腾的思想</a></li><li><a href="#">就像对爱情一样 要求是近乎完美的</a></li><li><a href="#">校园里淡淡的青春 单纯的男孩女孩</a></li><li><a href="#">我彷徨而又彷徨 早已没有了距离之感</a></li><li><a href="#">凝望着她的脸 朗诵起熟悉而又陌生的诗句</a></li><li><a href="#">那些文字恰好地描述了一个女孩子的灵</a></li><li><a href="#">交错出现明暗线索和不确定的主角</a></li><li><a href="#">细腻而真挚的感情渐渐突显出来 身临其境</a></li><li><a href="#">高密度的情绪在文字中反复发酵</a></li></ul></div><div><p>2:float:left;display:inline; list-style:none outside none;</p><ul><li><a href="#">纯净的文字 奇异的梦幻 奔腾的思想</a></li><li><a href="#">就像对爱情一样 要求是近乎完美的</a></li><li><a href="#">校园里淡淡的青春 单纯的男孩女孩</a></li><li><a href="#">我彷徨而又彷徨 早已没有了距离之感</a></li><li><a href="#">凝望着她的脸 朗诵起熟悉而又陌生的诗句</a></li><li><a href="#">那些文字恰好地描述了一个女孩子的灵</a></li><li><a href="#">交错出现明暗线索和不确定的主角</a></li><li><a href="#">细腻而真挚的感情渐渐突显出来 身临其境</a></li><li><a href="#">高密度的情绪在文字中反复发酵</a></li></ul></div><div><p>3: float:left;display:inline;list-style:none inside none;</p><ul><li><a href="#">纯净的文字 奇异的梦幻 奔腾的思想</a></li><li><a href="#">就像对爱情一样 要求是近乎完美的</a></li><li><a href="#">校园里淡淡的青春 单纯的男孩女孩</a></li><li><a href="#">我彷徨而又彷徨 早已没有了距离之感</a></li><li><a href="#">凝望着她的脸 朗诵起熟悉而又陌生的诗句</a></li><li><a href="#">那些文字恰好地描述了一个女孩子的灵</a></li><li><a href="#">交错出现明暗线索和不确定的主角</a></li><li><a href="#">细腻而真挚的感情渐渐突显出来 身临其境</a></li><li><a href="#">高密度的情绪在文字中反复发酵</a></li></ul></div><div><p>4:float:left;display:inline;未做css reset</p><ul><li><a href="#">纯净的文字 奇异的梦幻 奔腾的思想</a></li><li><a href="#">就像对爱情一样 要求是近乎完美的</a></li><li><a href="#">校园里淡淡的青春 单纯的男孩女孩</a></li><li><a href="#">我彷徨而又彷徨 早已没有了距离之感</a></li><li><a href="#">凝望着她的脸 朗诵起熟悉而又陌生的诗句</a></li><li><a href="#">那些文字恰好地描述了一个女孩子的灵</a></li><li><a href="#">交错出现明暗线索和不确定的主角</a></li><li><a href="#">细腻而真挚的感情渐渐突显出来 身临其境</a></li><li><a href="#">高密度的情绪在文字中反复发酵</a></li></ul></div><div><p>5: 无 display,float属性 list-style为none;</p><ul><li><a href="#">纯净的文字 奇异的梦幻 奔腾的思想</a></li><li><a href="#">就像对爱情一样 要求是近乎完美的</a></li><li><a href="#">校园里淡淡的青春 单纯的男孩女孩</a></li><li><a href="#">我彷徨而又彷徨 早已没有了距离之感</a></li><li><a href="#">凝望着她的脸 朗诵起熟悉而又陌生的诗句</a></li><li><a href="#">那些文字恰好地描述了一个女孩子的灵</a></li><li><a href="#">交错出现明暗线索和不确定的主角</a></li><li><a href="#">细腻而真挚的感情渐渐突显出来 身临其境</a></li><li><a href="#">高密度的情绪在文字中反复发酵</a></li></ul></div><div><p>6: 无 display,float属性 无list-style:none;</p><ul><li><a href="#">纯净的文字 奇异的梦幻 奔腾的思想</a></li><li><a href="#">就像对爱情一样 要求是近乎完美的</a></li><li><a href="#">校园里淡淡的青春 单纯的男孩女孩</a></li><li><a href="#">我彷徨而又彷徨 早已没有了距离之感</a></li><li><a href="#">凝望着她的脸 朗诵起熟悉而又陌生的诗句</a></li><li><a href="#">那些文字恰好地描述了一个女孩子的灵</a></li><li><a href="#">交错出现明暗线索和不确定的主角</a></li><li><a href="#">细腻而真挚的感情渐渐突显出来 身临其境</a></li><li><a href="#">高密度的情绪在文字中反复发酵</a></li></ul></div></body></html>
提示:您可以先修改部分代码再运行
通过上面代码表现结果的对比,我认为:
在firefox中只要list-style-type为none ,则无论list-stype-position的值为outside或inside , list-style都能很好的被隐藏
而在IE6,7中,仅设置list-style:none,并不足以解决所有问题
所以我认为在css reset的时候使用 list-style:none outside none 更好
【CSS list-style熟悉解释】相关文章:
★ CSS语法解析
★ CSS样式:background-position的理解
★ CSS换行详解
★ CSS选择符详解
