况一:
当一个元素出现在另一个元素上面时,第一个元素的底空白边与第二个元素的顶空白边发生叠加。
html结构
<div class="du">上面块</div>
<div class="dd">下面块</div>
css代码
.du{
margin-bottom: 10px;
background-color: red;
}
.dd{
margin-top: 5px;
background-color: blue;
}
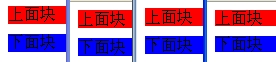
显示结果如下

从左往右,分别是IE6、FF、Chrome、Opera的表现结果。由图片可以看到,理论上有15px高的空白边,变成了10px。
情况二:
当一个元素包含在另一个元素中时(假设没有填充或边框将空白边分隔开),它们的顶和底空白边发生了叠加
html结构代码
<div>
<div>
<div>内容</div>
</div>
</div>
css代码
body{
margin: 0;
}
.do{
background-color: red;
}
.dm{
margin-top: 10px;
background-color: green;
}
.di{
margin-top: 5px;
background-color: blue;
}
显示结果如下

根据前面提到的,最大为高的说法,三个div空白边叠加起来,最终形成的空白边高为10px,也就是图片上看到的蓝色到顶部的距离。
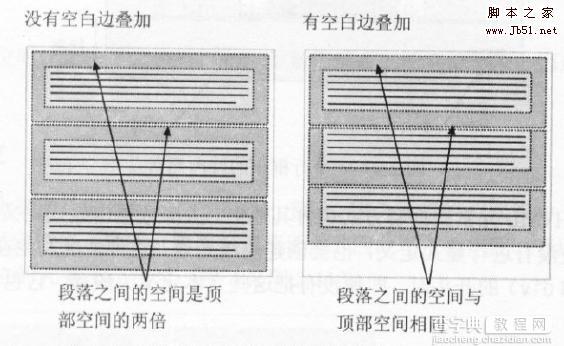
空白边的叠加并不能说是bug,它其实有自己的实际意义。比如说,由几个段落组成的典型文本页面(见下图),第一个段落上面的空间等于段落的顶空白边。如果没有空白边叠加,后续所有段落之间的空白边奖是相邻顶空白边和底空白边的总和。这意味着段落之间的空间是页面顶部的两倍。

当然,只有普通文档流中块框的垂直空白边才会发生叠加。行内框、浮动框或绝对定位框之间的空白边不会叠加。但有时候我们不需要叠加时,该怎么办呢?这里有点麻烦,因为IE6需要特别处理。为什么这样说呢?就是因为IE的haslayout,在这里不讨论haslayout,有兴趣的朋友百度或google下吧,会得到更专业的解释的。简单来说,我们需要激活haslayout,让元素有布局(好纠结的说法)
激活haslayout的方法有很多种,都是设css属性,比如指定height的值、zoom=1等方式。但用得最多的还是zoom=1方式,因为这个属性是IE私有属性。而其它非IE内核的浏览器只需要添加“overflow: hidden;”,好,综合起来,就是下面的写法。
css代码
body{
margin: 0;
}
.do{
background-color: red;
overflow: hidden;
zoom: 1;
}
.dm{
margin-top: 10px;
background-color: green;
overflow: hidden;
zoom: 1;
}
.di{
margin-top: 5px;
background-color: blue;
}
【css 关于空白叠加】相关文章:
★ css书写技巧
