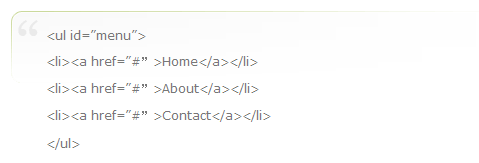
先来看图:

如何实现这样的效果呢?
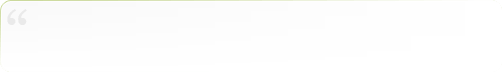
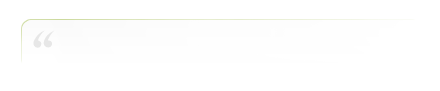
首先,要准备一张这样的图片:

如何做出这样的图片呢?
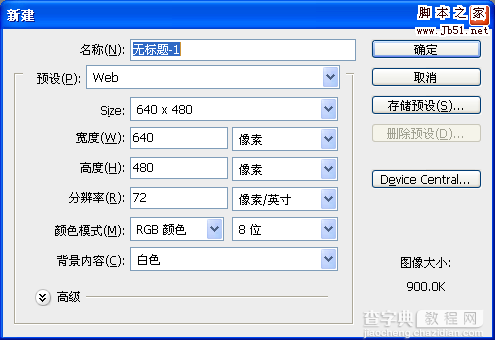
一、打开Photoshop,新建一个640×480像素的文档

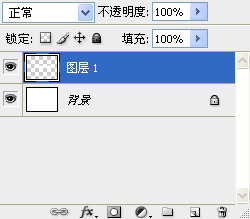
二、新建图层,按D键将前景色和背景色恢复为前黑后白,再按X键交换前景色和背景色。选择圆角矩形工具(快捷键U),半径设置为10个像素,画一个宽400像素,高50像素的圆角矩形。在图上你不会看到任何变化,因为此时的圆角矩形和背景都是白色的,但是在图层面板中的图层1中,你会观察到,其实圆角矩形已经画好了。

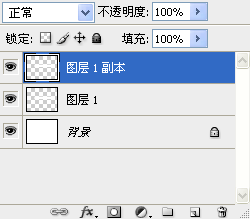
三、将图层1复制一遍(Ctrl+J)

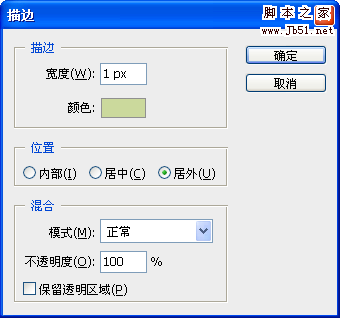
四、选择图层1,在编辑菜单中选择描边命令,选择#CBD99C颜色,在外部给圆角矩形描上1个像素宽的边。

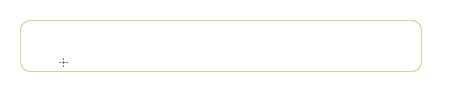
结果如下图:

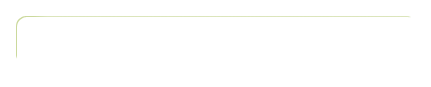
四、选择橡皮工具,调整画笔大小,将流量设置为100%,擦去矩形边框的右边和下边。

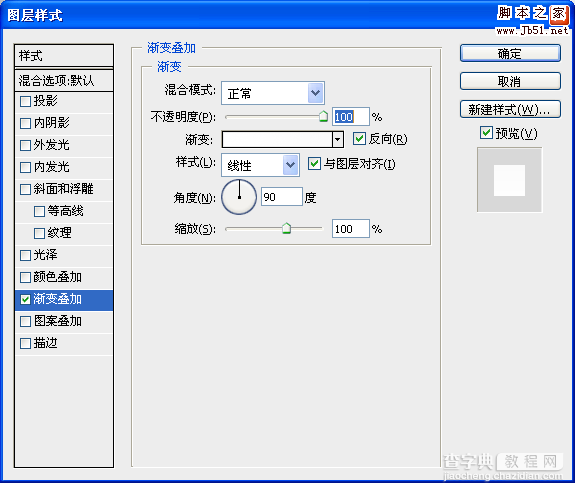
五、选择图层1副本,在图层面板中的缩略图上双击,弹出图层样式对话框,勾选渐变叠加,将渐变颜色设置为#FAFAFA到#FFFFFF,勾选反色,点击确定。

六、合并图层1副本和图层1(Ctrl+E),再次选择橡皮擦工具,将流量调整为10%,使用较大的画笔,在合并后的图层上涂抹,做出渐隐效果。

七、选择文字工具,键出引号,调整引号大小和字体,我这里使用了42个像素大小的幼圆字体,将引号颜色更改为#E7E7E7,调整引号位置。

好了,图片的制作就完成了。下面使用CSS中的设置背景图片属性将此图片应用到<blockquote>元素,调整其中的内边距就可以了。代码如下:
blockquote { color: #777;
background: White url(img/quote.gif) no-repeat top left;
padding-top: 10px;
padding-left: 35px; }
【Photoshop CSS网页制作的背景图 主题的引用样式】相关文章:
