我提到的都是被所有浏览器支持的css2属性比如:clip、min-height、white-space、cursor和display。千万别错过这篇文章,因为你会惊讶的发现他们是很有用的。
一、css clip(裁切)
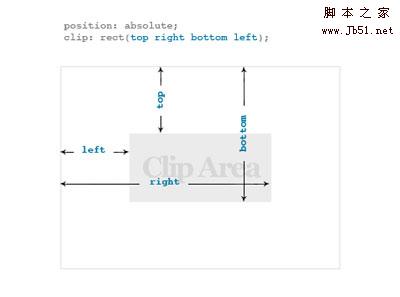
clip裁切这个属性有点像是遮罩。它允许你用特定的形状遮罩相应的内容。裁切某元素之前,你必须先给该元素指定绝对定位属性,然后给它的上下左右赋值。

图片裁切举例(演示)
在接下来的这个例子里面,主要展示如何给一个图片应用裁切属性。首先,指定div元素相对定位,然后给图片赋予绝对定位属性和相应的属性值。

代码如下:
.clip {
position: relative;
height: 130px;
width: 200px;
border: solid 1px #ccc;
}
.clip img {
position: absolute;
clip: rect(30px 165px 100px 30px);
}
图片调整和裁切
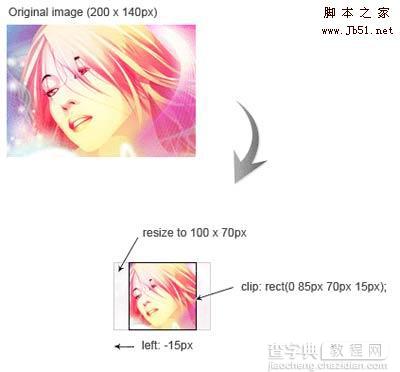
在这例子里面,我们将展示你如何调整图片大小并裁切图片。这个图片的原始形状是长方形的,我想把图片缩小一半后在正方形里展示。我用width、height属性改变图片大小,然后通过裁切属性让其显示为正方形,同时给left赋值使图片向左移动15px距离。

代码如下:
.gallery li {
float: left;
margin: 0 10px 0 0;
position: relative;
width: 70px;
height: 70px;
border: solid 1px #000;
}
.gallery img {
width: 100px;
height: 70px;
position: absolute;
clip: rect(0 85px 70px 15px);
left: -15px;
}
二、min-height最小高度(演示)
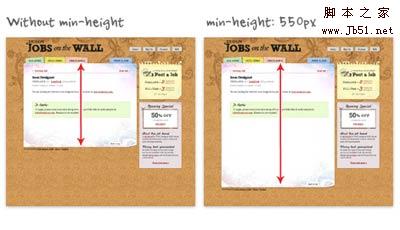
最小高度属性允许你给某个元素指定最小高度,对于网站布局来说它是十分有用的。我就在我的job board的内容区域应用了最小高度,确保内容区域的高度比边栏要高些儿。

代码如下:
.with_minheight {min-height: 550px;}
min-height(最小高度)在ie6下面的bug问题
注意:ie6是不支持min-height的,但是一下方法可以解决这个ie6 bug问题。
.with_minheight {
min-height:550px;
height:auto !important;
height:550px;
}
三、White-space折行(演示)
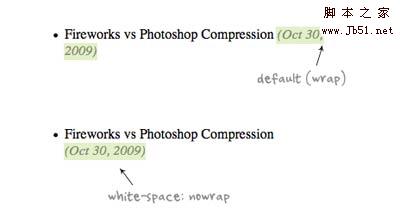
White-space属性指定某一元素是如何自动折行的。比如,给一元素指定White-space属性后,如果一行内的空间无法容下该元素的话,它将自动换到下一行。

代码如下:em {white-space: nowrap;}
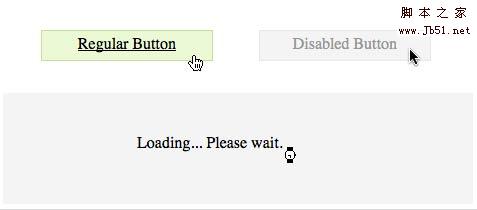
四、光标(演示)
如果您更改按钮的行为,同时你也应该改变Cursor光标。例如,当一个按钮被禁用时,光标应改为默认(箭头),以表明它是无法点击因此,cursor属性对于网络应用程序开发是非常有用的。

代码如下:
.disabled {cursor: default;}
.busy {cursor: wait;}
.clickable:hover {cursor: pointer;}
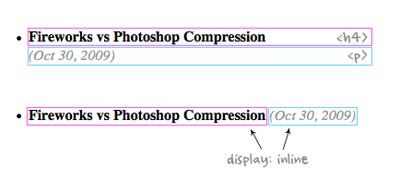
五、Display inline / block(演示)
块状元素是自己单独在一行的,而内联元素则会出现同一行里面。div、h1、p标签是默认的块状元素。em、span和strong则是内联元素。你可以改变display的显示样式display:inline或display:block;改变它们的默认状态。

代码如下:
.block em {display: block;}
.inline h4, .inline p {display: inline;}
中文原文:5个简单,但很实用的css属性
英文原文:5 Simple, But Useful CSS Properties
【简单但很实用的5个css属性】相关文章:
★ 学习CSS的伪类
