本文主要关注如何通过语义化的标签、减少div使用等方法来简化代码。你是否在修改某人的页面时,被他的乱七八糟的代码搞晕乎?简洁的代码不但方便自己,同时方便你的团队成员。他在你调试页面或编辑的时候节省你的时间(尤其对于大的项目来说)。
一、去掉不必要的div标签
我看到好多人都在form或ul列表的外面嵌入一个div结构,为什么要嵌入这个你不需要的div那?你可以通过给相应的语义化的标签定义、引用新的css就可以达到同样的效果。
实例1:
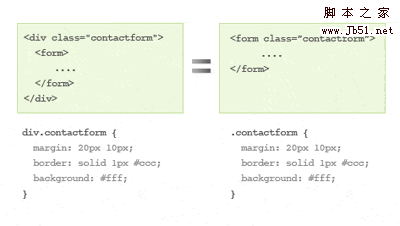
一下案例展示的是如何去掉div标签并定义一个新的样式给form标签。

实例2
有时我们为了实现内容间间距的效果而在内容的外面嵌入一个多余的div标签。一下例子的左边增加了<div></div>来实现间距。但是,既然每个结构里面都含有标题标签h4,我们就可以给h4设置margin属性来实现间距,从而省去多余的<div></div>结构。

二、使用语义化的标签
在页面制作过程中,应尽量使用语义化的标签(如:h1定义标题,P定义段落文字,ul定义列表项目),即使不定义css样式,你的文档也是有意义的。

实例:
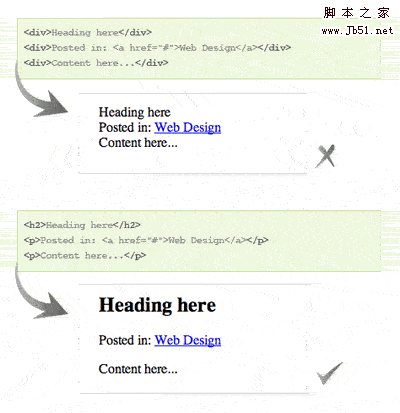
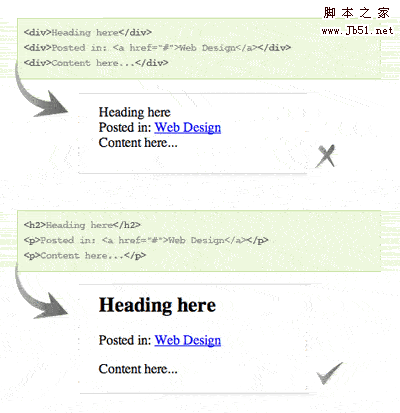
一下图片对比了div定义的结构和语义化标签定义的结构在没有定义css展示的效果。

三、减少使用div的使用
实例1
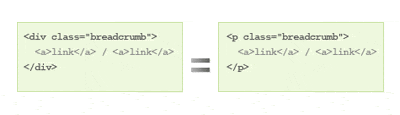
链接导航效果,用p标签结构代替div标签结构更有意义。

实例2
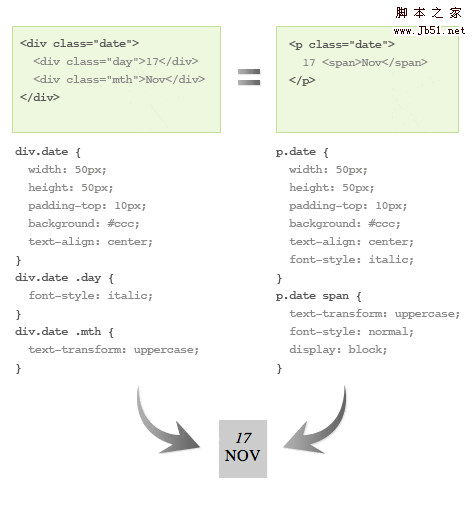
一下实例我用一个span标签代替了原来的两个div标签结构,但他们实现的布局结构是一样的。

四、格式化你的结构代码
你要保持格式化你的代码结构,这样容易阅读和调试。如果你使用的是Adobe Dreamweaver,你点击Commands > Apply Source Formatting就很容易实现代码的格式化。

五、注释闭合div标签
开发模版程序的时候(比如WordPress themes),模版程序分成几个不同的文档index.php, header.php, sidebar.php, and footer.php等。同时,你也应该经常的注释你的div标签结构,不至于自己晕乎。当我看到</div><!– /wrapper –>时,我就能清楚的辨认出是<div id=”wrapper”>的注释。

总结:
1、减少使用div标签;
2、应该用div定义页面的主要框架结构,比如头部、内容、边栏和底部等结构;
3、内容应该使用语义化的html标签,而不是div标签;
4、格式化代码同时要闭合div标签结构。
中文原文:减少代码和语义化标签
英文原文:Coding Clean and Semantic Templates
【减少代码和语义化标签实现方法】相关文章:
