html+css实现数据图表的展示效果
摘要:1、完全使用div、span和css制作的数据图表。2、有很多用纯css制作的数据图表,我感觉这个是做的最漂亮的一个。3、这个线形数据图表完...
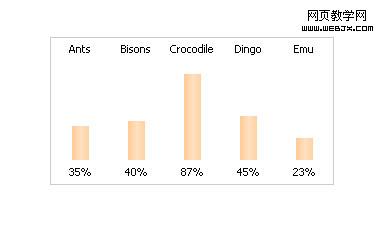
1、完全使用div、span和css制作的数据图表。

2、有很多用纯css制作的数据图表,我感觉这个是做的最漂亮的一个。

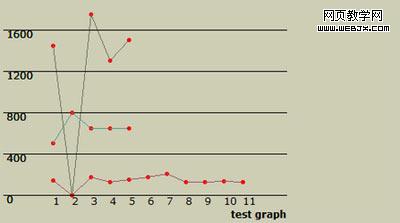
3、这个线形数据图表完全基于html和css制作的,没有应用js。这样的图图表加载快,而且延展性比较灵活。

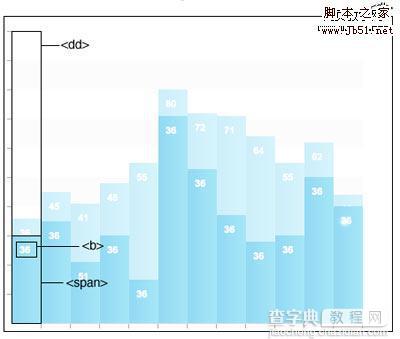
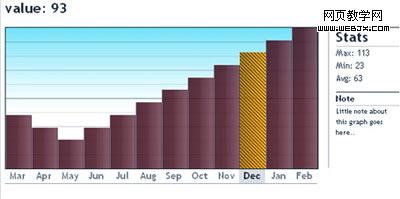
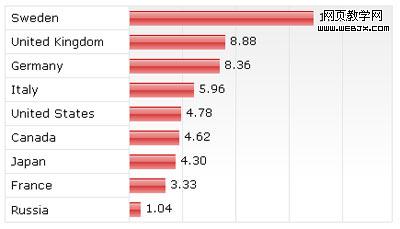
4、这个竖状条形图完全使用html和css制作的,不是js制作的。这样的条形图加载快而且宽度可以根据页面自动延伸。

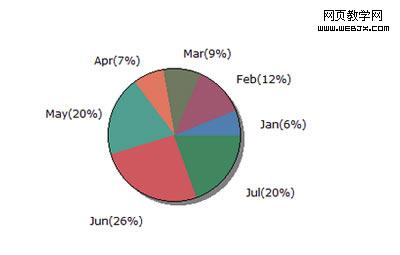
5、圆形数据统计图表

6、这个饼图数据图表完全用的html和css制作的。图表可以根据具体的页面进行延展。

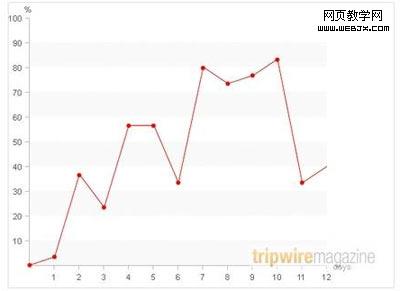
7、曲线统计图表

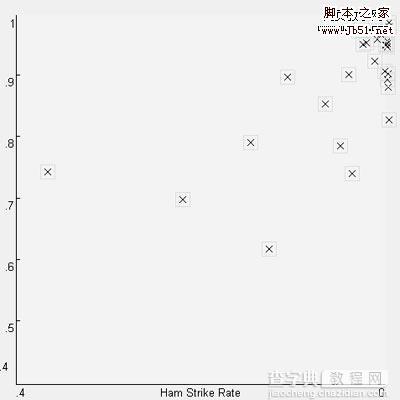
8、分散统计图表

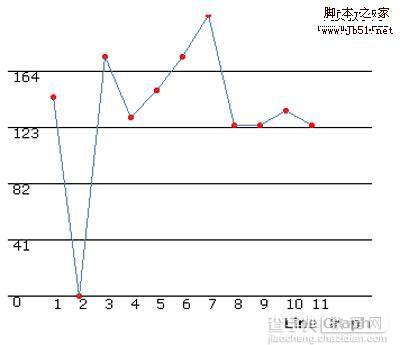
9、线统计图表

10、统计图表完全使用html和css制作的,在制作的过程中使用了css sprites和position属性。

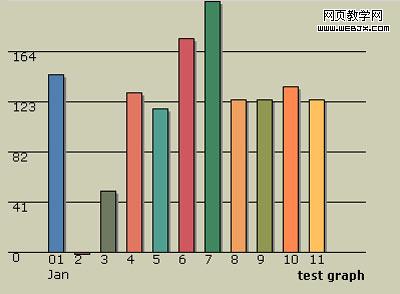
11、柱状统计图表

12、柱状统计图表

13、漂亮的柱状统计表

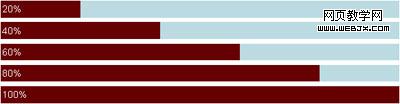
14、进度条图表

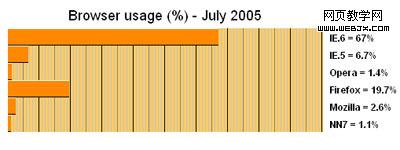
15、条形数据图表

16、条形数据图表

17、数据图表

【html+css实现数据图表的展示效果】相关文章:
上一篇:
验证并修复css错误内容的相关连接
下一篇:
减少代码和语义化标签实现方法
