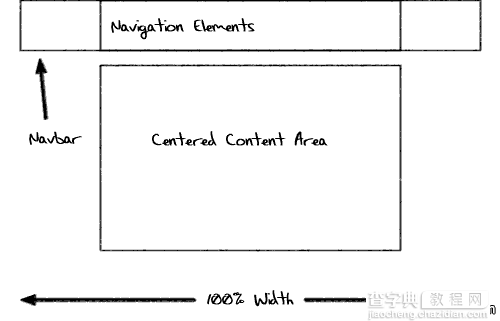
等宽导航栏(我不知道这个名称合不合适,知道的朋友指点一下)的设计一般要遵守以下两个要素:
1.导航栏的背景和页面的最大宽度相等;
2.导航的内容的位置在页面主框架以内(导航的内容在主框架以外的话不好看,用户体验也不好)。
文字看不懂的话,可以看下面这幅草图。

先看看导航栏的HTML代码。
<div id="navigation">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Links</a></li>
<li><a href="#">FAQs</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">Guestbook</a></li>
</ul>
</div>
从这里看出结构和一般的导航栏是完全一样的,知道的朋友应该猜出了,真正起作用的是CSS。
CSS这样写。
#navigation {
width: 100%; /*宽度为100%,以填充整个屏幕的宽度*/
float: left; /*左浮动*/
margin: 0 0 1px 0; /*设置margin的关键是左右的值都为零*/
padding: 0;
background-color: #F7F7F7;
}
#navigation ul {
list-style: none; /*不显示列表项前面的黑点*/
width: 800px; /*宽度必须和主框架的宽度相等*/
margin: 0 auto; /*整个列表居中*/
padding: 0;
}
#navigation li {
float: left; /*使导航栏编程水平导航栏*/
}
#navigation li a {
display: block; /*把导航栏里的链接设置为块元素*/
padding: 8px 15px;
text-decoration: none;
}
CSS的关键我已经加上了注释。
【css 等宽导航栏设计技巧】相关文章:
★ CSS编写小技巧
★ css绝对定位
