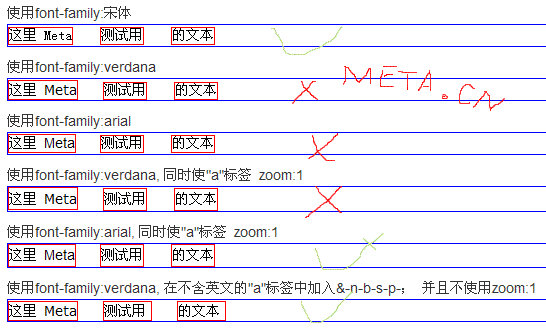
下面是在IE6/7下面的结果:

这里是测试代码:
<?xml version="1.0" encoding="utf-8"?><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head> <title> new document </title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <style> *{padding:0;margin:0;} html{} body{line-height:1.5;text-align:center;font-size:14px;font-family:arial;} .wrap{border:solid 1px blue;margin-bottom:10px;} a{border:solid 1px red;text-decoration:none;color:#000;} p{margin-bottom:20px;} ul li{list-style:none;margin-right:20px;display:inline;} .t1{font-family:宋体;} .t2,.t4, .t6{font-family:verdana, 宋体;} .t4 ul li a,.t5 ul li a{zoom:1;} .t3,.t5{font-family:arial, 宋体;} h3{font-size:14px;font-weight:normal;color:#333;} </style></head><body><div> <h1 >IE中英混排时的行框高度问题</h1> <p >今天发现一个奇怪的问题: 在IE下面, 中英混合与纯中文的行框高度是不一样的,这可是个比较郁闷的问题;</p> <h3 >使用font-family:宋体</h3> <div> <ul id=""> <li ><a href="">这里 Meta</a></li> <li ><a href="">测试用</a></li> <li ><a href="">的文本</a></li> </ul> </div> <h3 >使用font-family:verdana</h3> <div> <ul id=""> <li ><a href="">这里 Meta</a></li> <li ><a href="">测试用</a></li> <li ><a href="">的文本</a></li> </ul> </div> <h3 >使用font-family:arial</h3> <div> <ul id=""> <li ><a href="">这里 Meta</a></li> <li ><a href="">测试用</a></li> <li ><a href="">的文本</a></li> </ul> </div> <h3 >使用font-family:verdana, 同时使"a"标签 zoom:1</h3> <div> <ul id=""> <li ><a href="">这里 Meta</a></li> <li ><a href="">测试用</a></li> <li ><a href="">的文本</a></li> </ul> </div> <h3 >使用font-family:arial, 同时使"a"标签 zoom:1</h3> <div> <ul id=""> <li ><a href="">这里 Meta</a></li> <li ><a href="">测试用</a></li> <li ><a href="">的文本</a></li> </ul> </div> <h3 >使用font-family:verdana, 在不含英文的"a"标签中加入&-n-b-s-p-; 并且不使用zoom:1</h3> <div> <ul id=""> <li ><a href="">这里 Meta</a></li> <li ><a href="">测试用 </a></li> <li ><a href="">的文本 </a></li> </ul> </div> </div></body></html>
提示:您可以先修改部分代码再运行
看来以后要慎重使用 Verdana的字体了,虽然很喜欢它。
【IE下行框高度的问题】相关文章:
