1. 关键字, 例如: background-position: top right;
优点: 直观, 可用性高, 各浏览器中表现一致.
缺点: 缺少间隔尺寸. 三个垂直的 (top, center, bottom) 和三个水平的 (left, center, right) 只能为你组合出最多 9 个位置. 不存在其他混式的组合. 并且很难像其他两种数值定位方法一样使用算数进行控制.
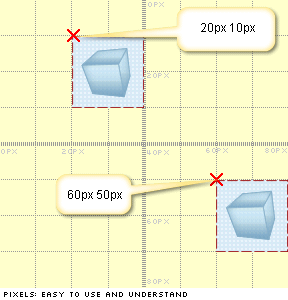
2. 像素, 例如: background-position: 0px 0px;
优点: 概念容易被理解, 只要知道如何测量容器左上角和图片左上角之间的距离, 就能准确地推测出图片显示的位置. 像素还能够精确的用数学来控制定位.
缺点: 你必须知道确实的值.
原理, 如图. 其实就是图片左上角相对于容器左上角的坐标关系.

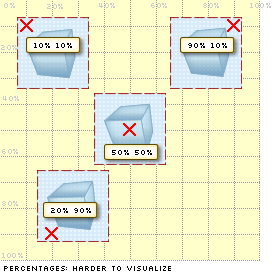
3. 百分比, 例如: background-position: 80% 50%;
优点: 可以使用数学来控制定位, 并且比像素定位更加灵活.
缺点: IE 中无法处理复杂的百分比定位.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>Percentage positioning of background-image</title> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>Untitled Document</title> <style> body { font-family:Arial, Helvetica, sans-serif } .box1, .box2, .box3, .box4 { float:left; margin-right:1em; width:100px; height:100px; position:relative; background: #F3F2E2 url(http://files.jb51.net/demoimg/200912/1234.png) no-repeat; font-size:9px; text-align:center; } .box1 { background-position:0% 0%; } .box2 { background-position:35% 0%; } .box3 { background-position:66.6666666666666% 0% } .box4 { background: #F3F2E2 url(http://files.jb51.net/demoimg/200912/1234.png) 100% 0% no-repeat; } .wrap { clear:both; overflow:hidden; } p { clear:both; overflow:hidden; } </style> </head> <body> <div> <div> background-position: 0% 0%</div> <div> background-position: 0% 33.33333%</div> <div> background-position: 0% 66.66666%</div> <div> background-position: 0% 100%</div> <p>DIVs set at 100px X 100px with their <code>background-image</code> set as the sprite graphic </p> </div> <img src="http://files.jb51.net/demoimg/200912/1234.png" alt="1234" /> <p>The original sprite graphic. </p> </body> </html> </head> <body> </body> </html>
提示:您可以先修改部分代码再运行
原理, 如图. 与像素定位不同, 它的百分比位置是指容器和图片内部的相应位置作为显示的位置.


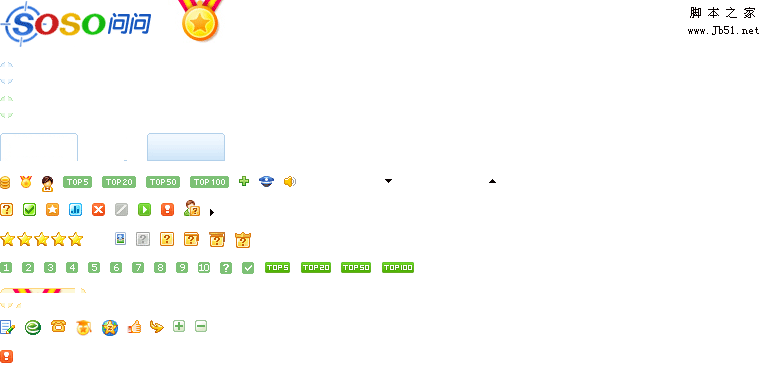
在制作网页时, 为什么要将多个图标放在一个图片文件里面呢?
经常在网上搜罗资源的朋友可能会发现, 很多网站喜欢将小图标拼在一个图片文件里. 然后在 CSS 中通过 background-position 定位访问图标, 访问量大的网站尤是如此. 为什么呢? 分开管理不是更加灵活吗?
大家都这么做当然有它的优点, 但这同样存在缺点.
优点:
1. 1 + 1 < 2
图标放在一起, 可以令图标的总容量稍小一点. 这不是最重要的, 但我可以告诉你, 很多程序员都是完美主义者.
2. 让连接次数大量减少
用过 Opera 的朋友可能会对它那个显示图片下载的进度条印象很深, 它会显示 “已下载图片/图片总数”. 对于 Web 服务器上的每个独立资源, 都需要去连接和获取的. 所以大家都设法将很多图标放在一个图片上, 连接一次就全部取回来. 这也许是一图多标的主要目的.

3. 让浏览器将图标预先下载
浏览器为了尽快地显示页面, 一般只是将打开页面时用到的图片下载到本地, 而一些可能用到, 但没有立刻被用到的图片需要在应用的时候再进行下载. 最经典的例子可能是导航菜单的 Tab 图标, 如果普通状态的 Tab 图标和鼠标悬停时的图标都是独立放置的, 那么当你鼠标移动到 Tab 按钮时, 图标才开始下载, 这样会带给用户很不好的视觉效果. 所以我觉得遇到这种情况时, 将多个图标合并在一起的处理是必须的.
缺点:
1. 图片难以管理, 难以定位
如果你要更换一个图标, 那么你需要编辑整个大图片. 如果你要改变一个图标的大小, 很可能你需要重新计算它的位置, 甚至无从下手, 只能在别的位置再添加一个图标.
2. 2 > 1
两个图标合成的图片是肯定比其中一个图标独占的图片大的, 也就是说, 下载这个图片所需的时间将比单独一个图标用的时间长. 浏览器显示图片一般都是下载完则显示或者边下载边显示的, 如果你那几个图标组成的图片容量比较大, 那么它们不能逐个显示予用户, 会造成很不好的用户体验.
应用:
1. 让图标尽量排列得有规律
有规律地排放的图标跟容易定位和维护, 这里的间隔可以使用 16, 32, 48, 96 等标准尺寸.
2. 将背景颜色一致的图标放置在一起
如果背景颜色不一样, 最好分为两个或多个图片放置, 特别是背景颜色相近的, 很容易混淆.
3. 将相同栏目的图标放置在一起
这样可以少写一些 CSS 代码. 设置一个 background, 再在每个项设置 background-position 就行了.
4. 不要将大图绑在一块
大部分用户都不会耐心地等待页面的所以文件被下载完毕再进行阅读, “不耐烦” 会驱使他们去点 close.
拓展:
万物都是相通的, 软件和互联网技术也一样. 如果图片作为网络资源需要每个进行连接来获取, 那么 .js 文件和 .css 文件也是如此. 我们应该将可能放在一起的资源绑起来. 这样可以为你省下一些资源, 也可以满足你追求完美的虚荣.
但切忌过度. 并不是所有东西都可以绑一块的, 没有人会将洗衣粉和饼干缠在一起的. 将有相关性的, 或者特别零碎的放在一起都是可以的, 我相信聪明的你一定会有自己的一套分类方法.
【CSS 多图片融合背景定位的应用于优缺点分析】相关文章:
