background-position的说明:
设置或检索对象的背景图像位置。必须先指定 background-image 属性。该属性定位不受对象的补丁属性( padding )设置影响。
默认值为: 0% 0% 。此时背景图片将被定位于对象不包括补丁( padding )的内容区域的左上角。
如果只指定了一个值,该值将用于横坐标。纵坐标将默认为 50% 。如果指定了两个值,第二个值将用于纵坐标。
如果设置值为 right center,因为 right 作为横坐标值将会覆盖 center 值,所以背景图片将被居右定位。
对应的脚本特性为 backgroundPosition 。
语法:
background-position : length || length
background-position : position || position
取值:
length : 百分数 | 由浮点数字和单位标识符组成的长度值。
position : top | center | bottom | left | center | right
background-position -- 定义背景图片的位置
取值:
[ <percentage> | <length> | left | center | right ] [ <percentage> | <length> | top | center | bottom ] ]
* 水平
left: 左
center: 中
right: 右
* 垂直
top: 上
center: 中
bottom: 下
* 垂直与水平的组合
x-% y-%
x-pos y-pos
初始值: 0% 0%
继承性: 否
适用于: 所有元素
background:背景.position:位置.
重点讲解的地方:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="UTF-8">
<head>
<title>背景图片的定位background-position的问题</title>
<style type="text/css">
<>
</style>
</head>
<body>
<div id="container"> </div>
</body>
</html>
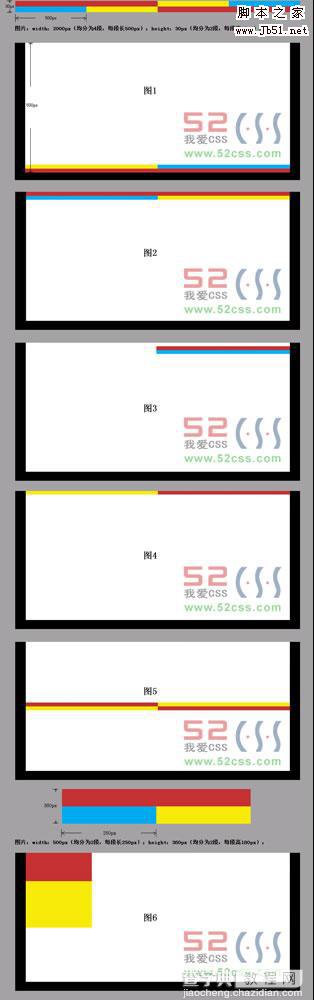
图片:

一.background-position:left top;(见图1).
背景图片的左上角和容器(container)的左上角对齐,超出的部分隐藏。
等同于 background-position:0,0;
也等同于background-position:0%,0%;
二.background-position:right bottom;(见图2)。
背景图片的右下角和容器(container)的右下角对齐,超出的部分隐藏。
等同于background-positon:100%,100%;
也等同于background-positon:容器(container)的宽度-背景图片的宽度,容器(container)的高度-背景图片的高度
三.background-position:500px 15px;(见图3)。
背景图片从容器(container)左上角的地方向右移500px,向下移15px,超出的部分隐藏。
四.background-position:-500px -15px;(见图4)。
背景图片从容器(container)左上角的地方向左移500px,向上移15px,超出的部分隐藏。
五.background-position:50% 50%;(见图5)。
等同于left:{容器(container)的宽度—背景图片的宽度}*left百分比,超出的部分隐藏。
等同于right:{容器(container)的高度—背景图片的高度}*right百分比,超出的部分隐藏。
例如:background-position:50% 50%;就是background-position:(1000-2000)*50%px,(500-30)*50%px;即background-position:-500px,235px;也就是背景图片从容器(container)的左上角向左移500px,向下移235px;
六.background-position:-50% -50%;(见图6)。
(这种情况背景图片应该用bg2.jpg才能看出效果,bg.jpg的高度太小效果不明显)
等同于left:-{{容器(container)的宽度—背景图片的宽度}*left百分比(百分比都取正值)},超出的部分隐藏。
等同于right:-{{容器(container)的高度—背景图片的高度}*right百分比(百分比都取正值)},超出的部分隐藏。
例如:background-position:-50% -50%;就是background-position:-{(1000-500)*50%}px,-{(500-360)*50%}px;即background- position:-250px,-70px;也就是背景图片从容器(container)的左上角向左移250px,向上移70px;下面是网上的其它文章。
background-position -- 定义背景图片的位置
取值: [ [ <percentage> | <length> | left | center | right ] [ <percentage> | <length> | top | center | bottom ]? ] | [ [ left | center | right ] || [ top | center | bottom ] ] | inherit
水平
left: 左
center: 中
right: 右
垂直
top: 上
center: 中
bottom: 下
垂直与水平的组合
x-% y-%
x-pos y-pos
inherit: 继承
初始值: 0% 0%
继承性: 否
适用于: 所有元素
background:背景.position:位置.
注:background-position属性是CSS2.1提出的.IE6,Firefox1.5,Opera9支持此属性
示例
body {
background-image:url('list-orange.png');
background-repeat:no-repeat;
}
p {
background-image:url('list-orange.png');
background-position:right bottom ;
background-repeat:no-repeat;
}
div {
background-image:url('list-orange.png');
background-position:50% 20% ;
background-repeat:no-repeat;
}
屏幕左上角显示一个橙色点.p段落的左下角显示一个橙色点.div中间偏上显示一个橙色点.
说明
background-position属性是通过平面上的x与y坐标定位的,所以通常取两个值.
例如:
<percentage> <percentage>
左上角为0%, 0%. 右下角为100%, 100%.例如58%,56%就是从左上角算起,右移58%,下移56%.
<length> <length>
6cm 8cm,从左上角算起,右移6cm,下移8cm.
更多内容,请看查字典教程网最近更新的文章。重点介绍css background-position
【CSS background-position的使用说明详解】相关文章:
★ CSS 文本渲染属性text-rendering的介绍和使用示例
