自从我发表了 大背景网站 合集之后,我收到了很多邮件,询问怎样才能用 CSS 来定义网站中的大背景。于是我就想,分享下我在制作大背景网站中所应用到的技术或许是个不错的主意。在这篇教程中,我会提供多种 CSS 事例来讲解,如何使用一张或者两张图片来创建大背景网站。
常见的错误: 背景被裁减 (查看 演示)
看一下 演示 文件效果, 在 1280px 分辨率时显示的是正常的。但是在高于这个分辨率的显示器中,背景的两则看起来就像是被切短的了。

实例 1: 单张图片 (请看 范例)
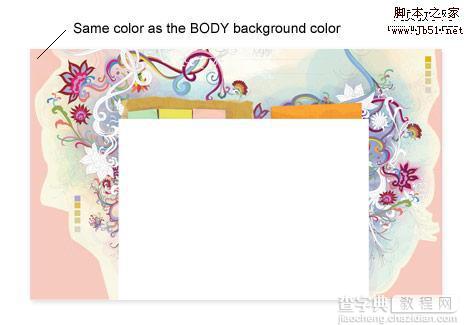
迅速解决前面提到这一问题: 将图片边缘的颜色设置成跟 BODY 背景色相同的颜色。这里我以 Web Designer Wall 作为范例。请检查,下 图 中的边缘用的是纯色?

CSS 部分
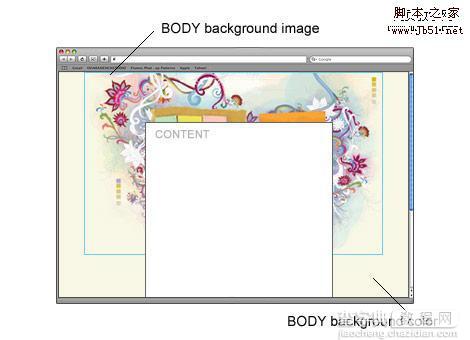
CSS 部分非常简单。指定 BODY 标签的背景图像 (position 定位为 center, top) 。

这里是 CSS 代码:
body { padding: 0; margin: 0; background: #f8f7e5 url(wdw-bg.jpg) no-repeat center top; width: 100%; display: table; }
注意,在 BODY 选择器中有两行额外的代码。这是为了防止在浏览器的内容小于宽度时背景图片发生偏移 (这在 Firefox 中会出现).

实例 2: 两张图片 (请看 示范)
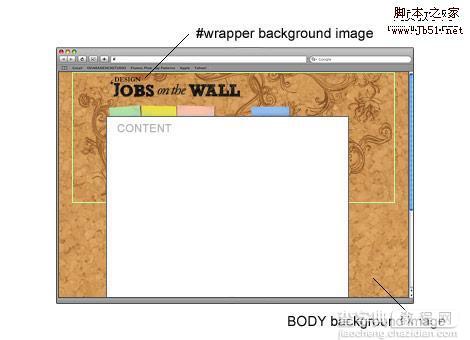
在这个实例中,我准备用工作中一个样式模板, Design Jobs on the Wall。我给 BODY 标签应用了重复的软木板重复图案,#wrapper 标签应用了居中的背景。

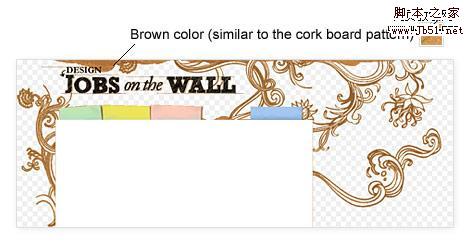
这里的小技巧是导出了一张近似软木板图案、暗棕色的 gif 图片。

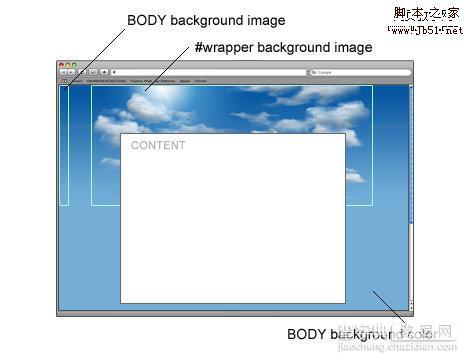
实例 3: 天空背景 (see demo)
在这个实例中,我给标签 BODY 设置了重复 1px 水平方向的渐变。然后给标签 #wrapper 附上云层背景。

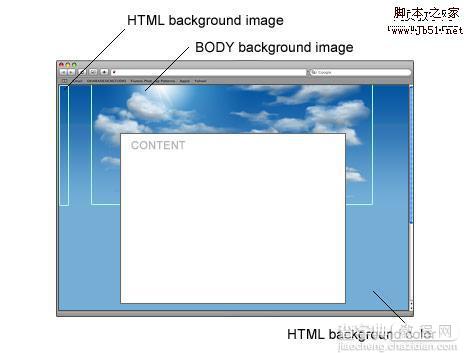
更新: 天空背景使用 HTML 选择器 (请看 范例)
感谢读者们的评论。下面的天空背景实例是使用 HTML 选择器来显示渐变背景,所以 #wrapper DIV 标签也就不需要了。这是一个更清洁的方式。

立即下载 范例 zip
【使用一张或两张图片创建大背景网站】相关文章:
★ div使用margin:0px auto不居中的原因分析及解决
