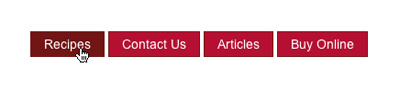
要怎么实现下面的效果.只要在列表项之间避免换行就行了,所以要把<li>转换为内联.

HTML和CSS代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en-US">
<head>
<title>Lists as navigation</title>
<meta http-equiv="content-type"
content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="listnav_horiz.css" />
</head>
<body>
<div id="navigation">
<ul>
<li><a href="#">Recipes</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="#">Articles</a></li>
<li><a href="#">Buy Online</a></li>
</ul>
</div>
</body>
</html>
listnav_horiz.css
body {
padding: 1em;
}
#navigation {
font-size: 90%;
}
#navigation ul {
list-style: none;
margin: 0;
padding: 0;
padding-top: 1em;
}
#navigation li {
display: inline;
}
#navigation a:link, #navigation a:visited {
padding: 0.4em 1em 0.4em 1em;
color: #FFFFFF;
background-color: #B51032;
text-decoration: none;
border: 1px solid #711515;
}
#navigation a:hover {
color: #FFFFFF;
background-color: #711515;
}
分析:
创建一个div容器,然后在里面添加一个列表:
<div id="navigation">
<ul>
<li><a href="#">Recipes</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="#">Articles</a></li>
<li><a href="#">Buy Online</a></li>
</ul>
</div>
在#navigation 容器里添加一些基本的信息,如字体的大小.在CSS布局中这个容器还可能会添加一些额外的信息,如:确定这个导航在页面上的位置.
#navigation {
font-size: 90%;
}
接下来在<ul>对象,我们把默认的圆点清除和清除默认的缩进.

#navigation ul {
list-style: none;
margin: 0;
padding: 0;
padding-top: 1em;
}
现在是横向导航最重要的一部分,因为没有了这一步那就不叫横向了,^_^.设置<li>为内联元素,这样就避免了换行.
#navigation li {
display: inline;
}
最后再给导航增加些效果:
#navigation a:link, #navigation a:visited {
padding: 0.4em 1em 0.4em 1em;
color: #FFFFFF;
background-color: #B51032;
text-decoration: none;
border: 1px solid #711515;
}
#navigation a:hover {
color: #FFFFFF;
background-color: #711515;
}
PS:如果你想让文本与边框的距离大一点,那么你就要设置left padding和right padding.如果你想让项与项之间的距离变大,那么你也要设置left margin 和right margin.
【css 横向菜单实现代码】相关文章:
