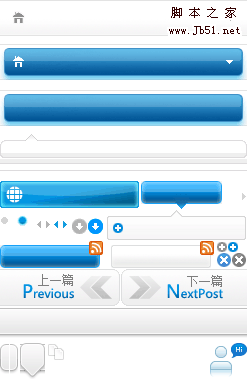
今天无意中,看别人代码发现一个背景图中有很多图片

当时想这么多怎么就显示一个按钮的背景呢?百思不得其解,后来发现CSS 这样定义:
.nav {
background:transparent url(images/y.gif) no-repeat scroll 0 0;
height:42px;
width:980px;
font-size:12px; list-style:none;
}
.nav ul{
padding-left:4px;
}
.nav li{position:relative;float:left;}
.nav .page_item a{
height:42px;
line-height:35px;
display:inline-block;
padding-right:13px;
color:#000000;
outline:none; /* for firefox 1.5 + */
hide-focus: expression(this.hideFocus=true); /* for ie 5+ */
}
.nav .page_item a span{
display:inline-block;
height:42px;
cursor:pointer;
padding:0px 0px 0px 12px;
}
.nav .page_item a:hover,.nav .current_page_item a{
background:url(images/x.gif) no-repeat right -90px;
}
.nav .page_item a:hover span, .nav .current_page_item a span{
color:#FFFFFF;
background:url(images/x.gif) no-repeat left -90px;
}
后来查看 background 定义,找到 background-position
定义和用法
background-position 属性设置背景图像的起始位置。
原来设置这个属性可以让图片显示某一位置 ,注意有两个值
第一个值是水平位置,第二个值是垂直位置。
左上角是 0% 0%。右下角是 100% 100%。
如果您仅规定了一个值,另一个值将是 50%。
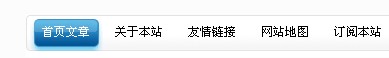
以上CSS 效果图 :

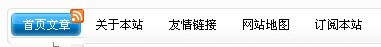
把位置变换一下 在看效果 :
.nav {
background:transparent url(images/y.gif) no-repeat scroll 0 0;
height:42px;
width:980px;
font-size:12px; list-style:none;
}
.nav ul{
padding-left:4px;
}
.nav li{position:relative;float:left;}
.nav .page_item a{
height:42px;
line-height:35px;
display:inline-block;
padding-right:13px;
color:#000000;
outline:none; /* for firefox 1.5 + */
hide-focus: expression(this.hideFocus=true); /* for ie 5+ */
}
.nav .page_item a span{
display:inline-block;
height:42px;
cursor:pointer;
padding:0px 0px 0px 12px;
}
.nav .page_item a:hover,.nav .current_page_item a{
background:url(images/x.gif) no-repeat -30px -240px;
}
.nav .page_item a:hover span, .nav .current_page_item a span{
color:#FFFFFF;
background:url(images/x.gif) no-repeat left -240px;
}

页面代码:
<link rel="stylesheet" href="3.css" type="text/css" media="screen" />
<div><ul>
<li><a href="http://www.jb51.net/" title="首页文章"><span>首页文章</span></a></li>
<li><a href="http://www.jb51.net/about.htm" title=关于本站"><span>关于本站</span></a></li>
<li><a href="http://www.jb51.net/links.htm" title="友情链接"><span>友情链接</span></a></li>
<li><a href="http://www.jb51.net/sitemap.htm" title="网站地图"><span>网站地图</span></a></li>
<li><a href="http://www.jb51.net/softs/index.html" target="_blank" title="软件下载"><span>软件下载</span></a></li>
</ul></div>
【CSS background-position 属性 定位图片】相关文章:
★ CSS基础教程: CSS的Background Images 背景图片
