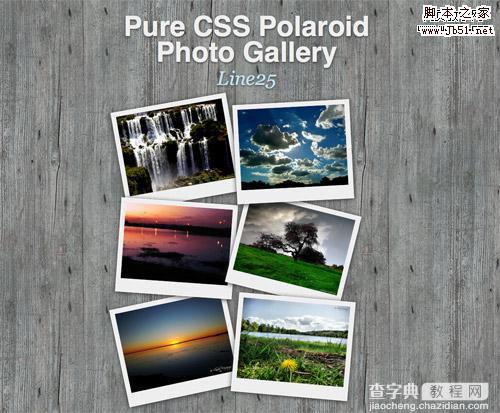
利用纯CSS可以做出千变万化的效果,特别是CSS3的引入更让更多的效果可以做出来.现在就让我们动手做出一个关于凉爽为题的图片库.
HTML+CSS打包下载http://wt.jb51.net/200911/yuanma/css_img_xie.rar

观看演示
点击查看我们要做的效果.请记住这个事例对于IE来说支持的不好,但firefox;safari浏览器升级到最高版本是可以看出效果的.
我们先用CSS的基本样式来构建图片.然后再加入一些阴影和翻转的属性,最近使用z-index属性来改变图片的叠加顺序.
在开始之前先下载这些清爽的图片.
Iguassu Falls 006 by claudio_ar Sweet Home Under White Clouds by galego Sunset over the highway by claudio_ar Skies and fields from Argentina’s pampa 7 by claudio_ar Sunrise by claudio_ar Södermanland Lake by claudio_ar
第一步:写入以下代码来构建一个基本的框架,下载背影图.

=======================
body {
background: #959796 url(images/wood-repeat.jpg);
}
#container {
width: 600px; margin: 40px auto;
}
=============================
第二步:用ul来定义一列图片,然后再给每张图片定义li,别忘了给每一张图片添加它们的alt.
=======================
<ul class="gallery">
<li>< a href="#"><img src="images/1.jpg"
alt="Photograph of a waterfall" /></li>
<li>< a href="#"><img src="images/2.jpg"
alt="Photograph of clouds and sunlight" /></li>
<li>< a href="#"><img src="images/3.jpg"
alt="Photograph of a lake scene at dusk" /></li>
<li>< a href="#"><img src="images/4.jpg"
alt="Photograph of a tree and green grass" /></li>
<li>< a href="#"><img src="images/5.jpg"
alt="Photograph of a beach sunset" /></li>
<li>< a href="#"><img src="images/6.jpg"
alt="Photograph of a flower and lake" /></li>
</ul>
=============================

第三步:现在我们来给UL添加CSS属性,首先我要得把列表默认的小圆点清除掉,使用一个简单的属性就可以清除: list-
style:none
=======================
ul.gallery li a {
float: left;
padding: 10px 10px 25px 10px;
background: #eee;
border: 1px solid #fff;
}
=============================
第四步:
现在要给图片润润色.首先让它们左浮动.再给它们增加一点填充.给图片添加一个浅灰色的背景,最后再加一个象素的白色边框让图片更加靓丽.

========================
ul.gallery li a {
float: left;
padding: 10px 10px 25px 10px;
background: #eee;
border: 1px solid #fff;
-moz-box-shadow: 0px 2px 15px #333;
position: relative;
}
======================
第五步:现在要进入本教程的重点了.使用CSS3 </ul>
====================
第六步:现在要对每个类,加CSS.因此在上面我们给每张图加个唯
一的类名.
============================
ul.gallery li a.pic-1 {
z-index: 1;
-webkit-transform: rotate(-10deg);
-moz-transform: rotate(-10deg);
}
ul.gallery li a.pic-2 {
z-index: 5;
-webkit-transform: rotate(-3deg);
-moz-transform: rotate(-3deg);
}
ul.gallery li a.pic-3 {
z-index: 3;
-webkit-transform: rotate(4deg);
-moz-transform: rotate(4deg);
}
============================

第七步:因为每张图片在位置上的不同,我们可以为其设置个性的
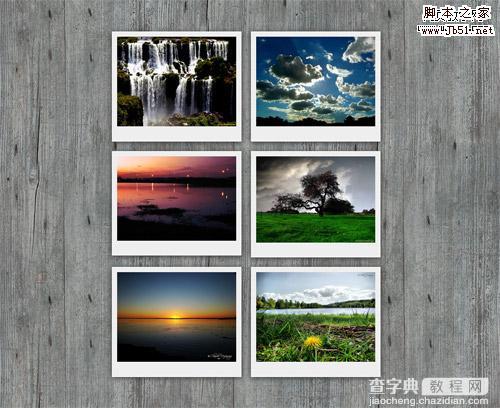
风格.比如说:z-index 和 旋转 的属性.
第八步:现在图片差不多在背景上排列出来了.
===============
ul.gallery li a:hover {
z-index: 10;
-moz-box-shadow: 3px 5px 15px #333;
}
=================
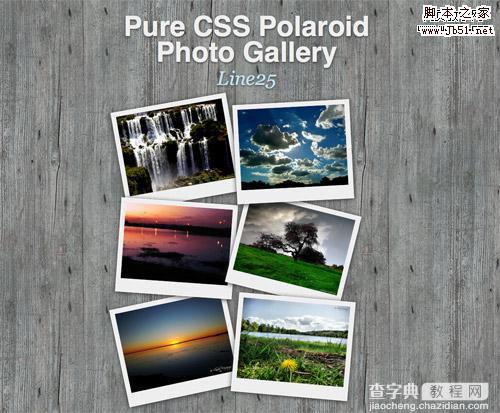
第九步:添加 :hover 样式,给z-index加个更高的位置,当鼠标移
入的时候可以跳到最上面.同时调整阴影,让图片感觉取消了屏幕

=================
原文:http://line25.com/tutorials/how-to-create-a-pure-css-polaroid-photo-gallery
木木:译的很幸苦,转载请链接,谢谢.
【CSS3 倾斜的网页图片库实例教程】相关文章:
