PPT:Taming CSS Selectors 作者:Nicole Sullivan 翻译:ytzong
CSS 文件的大小和所引起的 HTTP 的请求数
是 CSS 性能的最关键因素
回流(reflow)和渲染时间
(非常!)没那么重要
副本(duplication)比陈旧的规则(stale rules)更糟糕
因为我们有工具处理后者
定义缺省值
不要在每处都重复编码
不好的:
#weatherModule h3{color:red;}
#tabs h3{color:blue;}
推荐:
h1, .h1{...}
h2, .h2{...}
h3, .h3{...}
h4, .h4{...}
h5, .h5{...}
h6, .h6{...}
用单独的 class 来定义结构
不要在每处都重复编码

使用 class
而不是元素选择器
不好的:
div.error{...}
推荐:
.error{绝大多数代码写在这里}
div.error{单独定义}
p.error{单独定义}
em.error{单独定义}
避免使用元素选择器
初始化除外
不好的:
div{...}
ul{...}
p{...}
推荐:
.error{...}
.section{...}
.products{...}
给规则同样的权重
使用级联去重写先前的规则
不好的:
.myModule .inner b{...}
.myModule2 b{...}
推荐:
.myModule b{...}
.myModule2 b{...}
保守的使用 hack
不好的:
.mod .hd{...}
.ie .mod .hd{...}
.weatherMod .hd{...}
推荐:
.mod .hd{color:red;_zoom:1;}
.weatherMod .hd{...}
注:此点来自 The Cascade, Grids, Headings, and Selectors from an OOCSS Perspective, Ajax Experience 2009第96P,为作者在 Ajax Experience 2009 上所做的补充。
避免指定位置
应用 class 在你想要改变的对象上
不好的:
.sidebar ul{...}
.header ul{...}
推荐:
.mainNav{...}
.subNav{...}
避免太过特别的 class
它们是都有语义的,而且有限制
不好的:
.ducatiMonster620{...}
.nicolesDucatiMonster620{...}
推荐:
.vehicle{...}
.motorcycle{...}
避免单独的定义
id 在每个页面只能使用一次
不好的:
#myUniqueIdentifier{...}
#myUniqueIdentifier2{...}
混合使用
避免重复编码


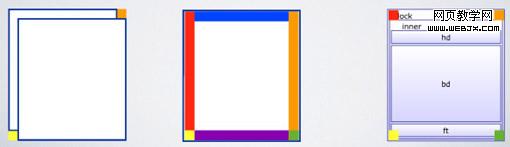
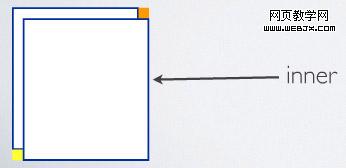
封装
不要直接访问对象的子节点

不好的:
.inner{...}
.tr{...}
.bl{...}
推荐:
.weatherMod .inner{...}
.weatherMod .tr{...}
.weatherMod .bl{...}
【驯服CSS选择器】相关文章:
★ CSS选择符详解
★ CSS样式表详解
★ CSS选择器- easyUI.cssSelector更新
★ CSS入门
