CSS教程 伪清除浮动
摘要:一个多月前总结了《清理浮动的全家》,当时看了之后没什么新鲜的东西也就忽略了,今天偶然又翻到那篇文章,想到了另外一个的方法(N久前在书店翻到的...
一个多月前总结了《清理浮动的全家》,当时看了之后没什么新鲜的东西也就忽略了,今天偶然又翻到那篇文章,想到了另外一个的方法(N久前在书店翻到的),在网上没看到有人提起过,写出来大家一起讨论下。
HTML:
<ul> <li>无序列表</li> <li>无序列表</li> <li>无序列表</li> </ul> <p>段落</p>
CSS:
ul, li{margin:0;padding:0;} ul{background-color:yellow;} li{float:left;list-style-type:none;} p{clear:both;background-color:red;}
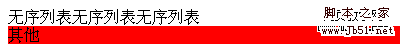
Firefox下效果:

可见,ul的黄色背景并没有显示出来。
重点来了:
在CSS理加上如下代码
ul{float:left;}
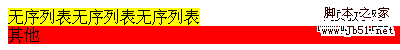
效果如下:

缺点:
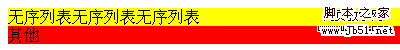
浮动算是清除成功了,但是宽度没有像display:block那样撑开,需要指定一个宽度:
ul{width:100%;}

总结:
浮动带来的一个问题就是清除浮动,虽然有很多方法来解决,但最根本的解决方法还是不要滥用浮动,比如有些情况下完全可以用
selector{display:inline;}
或
selector{display:inline-block;}
来实现。
【CSS教程 伪清除浮动】相关文章:
★ CSS语法解析
