11个用CSS样式表制作网页按钮的教材
摘要:按钮是网站中非常重要的一部分,它们常用于引发访客点击和产生互动。下面收集了11个css按钮教程,教你如何创建吸引访客目光的按钮。我最想推荐的...
按钮是网站中非常重要的一部分, 它们常用于引发访客点击和产生互动。下面收集了11个css按钮教程,教你如何创建吸引访客目光的按钮。
我最想推荐的其实是第一个, Google custom buttons.

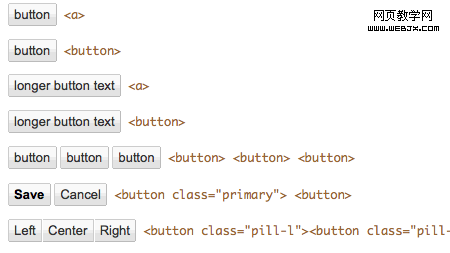
在Recreating the button这篇文章中,作者详细向我们介绍了google现在很多应用服务中(google reader, gmail等)。其中包括需要用到一张渐变背景图的3.0版本和完全不需要图片还处于实验状态的3.1版本。
下面10个则是由catswhocode收集整理的。
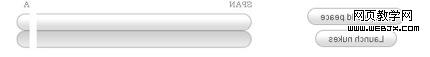
1. 如何使用css创建精致的铵钮

» 教程链接
2. 使用png图片和背景颜色生成的按钮

» 教程链接
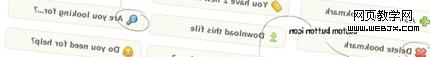
3. 漂亮的css悬浮图标

» 教程链接
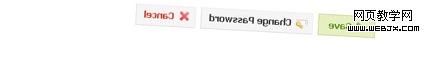
4. CSS提交按钮

» 教程链接
5. 简单的CSS Buttons ( Wii Buttons )

» 教程链接
6. 使用css滑动门技术创建花俏的按钮

» 教程链接
7. 结合图标,漂亮的css按钮

» 教程链接
8. 只使用一张背景图实现的滑动门按钮

» 教程链接
9. 触发事件按钮

» 教程链接
10. 在wordpress中使用滑动门

» 教程链接
【11个用CSS样式表制作网页按钮的教材】相关文章:
上一篇:
不必需的样式脚本文件导致页面不能及时更新
下一篇:
IE对CSS样式的数量和大小是有限制的
