CSS 样式表中引用图片地址在各浏览器中的差异
摘要:通常,我们的页面都是引用了很多样式文件,同时样式文件给我们的页面设置了很多背景图片。但是这里有个小细节容易忽视。图片的referer来源处理...
通常,我们的页面都是引用了很多样式文件,同时样式文件给我们的页面设置了很多背景图片。但是这里有个小细节容易忽视。图片的referer来源处理存在浏览器的差异。
通常,我们的样式和图片的结构如下
user.qzone.qq.com/
- a.css
|- background-image:url(b.jpg)
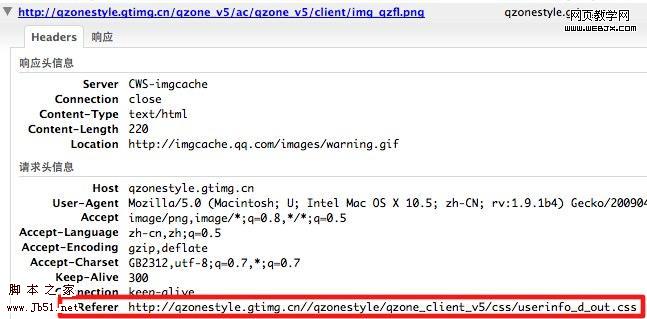
经过测试ie和safari以及opera,a.css样式中的b.jpg背景图片的样式referer来源是站点的主域名地址.

而我们的firefox却会把图片的referer来源更改为样式文件的路径,这样如果我们在做一些防盗链处理的时候就需要格外小心.

【CSS 样式表中引用图片地址在各浏览器中的差异】相关文章:
上一篇:
CSS 网页制作 提高CSS可阅读性
下一篇:
CSS 空格引起网页布局间距问题
