1. position:static
所有元素的默认定位都是:position:static,这意味着元素没有被定位,而且在文档中出现在它应该在的位置。
一般来说,不用指定 position:static,除非想要覆盖之前设置的定位。
#div-1 { position:static; }

2. position:relative
如果设定 position:relative,就可以使用 top,bottom,left 和 right 来相对于元素在文档中应该出现的位置来移动这个元素。【意思是元素实际上依然占据文档中的原有位置,只是视觉上相对于它在文档中的原有位置移动了】
#div-1 { position:relative; top:20px; left:-40px; }

3. position:absolute
当指定 position:absolute 时,元素就脱离了文档【即在文档中已经不占据位置了】,可以准确的按照设置的 top,bottom,left 和 right 来定位了。
#div-1a { position:absolute; top:0; right:0; width:200px; }

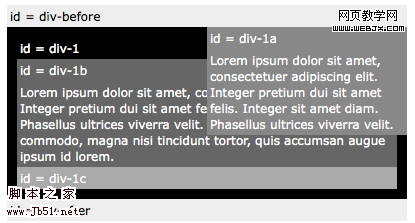
4. position:relative + position:absolute
如果我们给 div-1 设置 relative 定位,那么 div-1 内的所有元素都会相对 div-1 定位。如果给 div-1a 设置 absolute 定位,就可以把 div-1a 移动到 div-1 的右上方。
#div-1 { position:relative; } #div-1a { position:absolute; top:0; right:0; width:200px; }

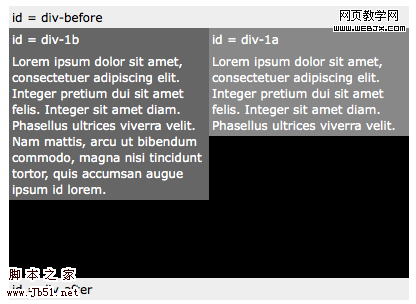
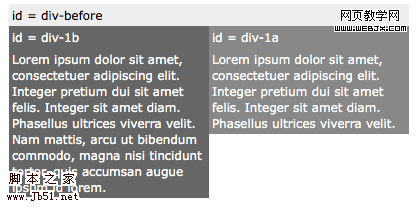
5. 两栏绝对定位
现在就可以使用相对定位和绝对定位来做一个两栏布局了。
#div-1 { position:relative; } #div-1a { position:absolute; top:0; right:0; width:200px; } #div-1b { position:absolute; top:0; left:0; width:200px; }

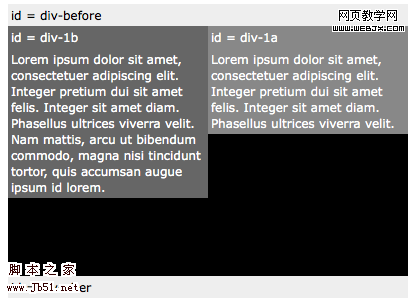
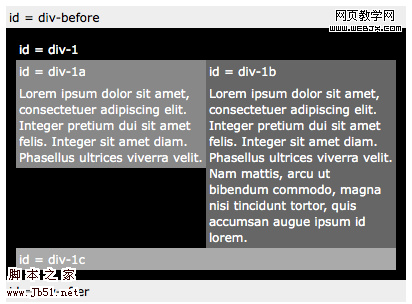
6. 两栏绝对定位定高
一种方案是给元素设定固定高度。但这种方案对大多数设计来说不太适合,因为一般我们不知道元素中会有多少文本,或者将要使用的精确的字号。
#div-1 { position:relative; height:250px; } #div-1a { position:absolute; top:0; right:0; width:200px; } #div-1b { position:absolute; top:0; left:0; width:200px; }

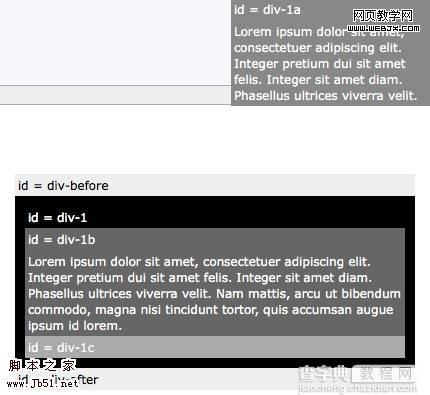
7. 浮动
对于可变高度的列来说,绝对定位就不起作用了,以下是另外一个方案。
我们可以浮动一个元素,使它移动到左边/右边,并且是文本环绕着它。这主要用于图像,但这里我们把它用于一个复杂的布局任务(因为这是我们唯一的工具)。
#div-1a { float:left; width:200px; }

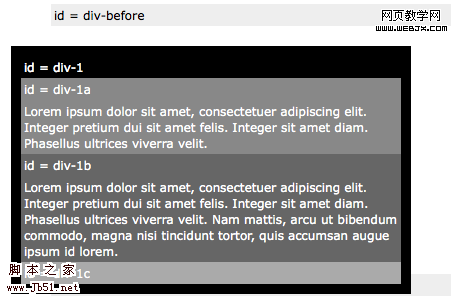
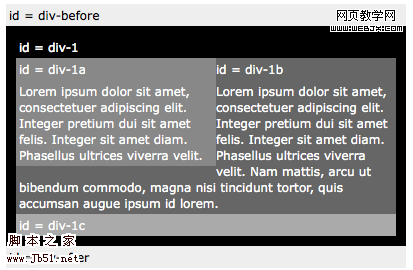
8. 浮动列
如果我们把一个元素向左浮动,并且把第二个元素也向左浮动,they will push up against each other。
#div-1a { float:left; width:150px; } #div-1b { float:left; width:150px; }

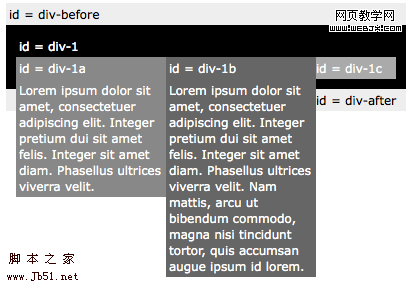
9. 清除浮动列
在浮动元素之后,我们可以清除浮动来使其他元素正确定位。
#div-1a { float:left; width:190px; } #div-1b { float:left; width:190px; } #div-1c { clear:both; }

【网页制作学习教程 CSS Position】相关文章:
