css 滚动条换色调整代码
摘要:PSD转html,设计稿上,有一处内嵌的介绍信息,当文字过长时,要求使用一个经过处理的滚动条来展示。如果要求兼容firefox,可以使用JQ...
PSD转html,
设计稿上,有一处内嵌的介绍信息,当文字过长时,要求使用一个经过处理的滚动条来展示。
如果要求兼容firefox,可以使用JQ来进行制作。
如果仅要求IE浏览器,可以通过调整CSS的方式,来给滚动条换色。
代码如下:
.uicss-cn { height:580px;overflow-y:scroll; scrollbar-face-color:#EAEAEA; scrollbar-shadow-color:#EAEAEA; scrollbar-highlight-color:#EAEAEA; scrollbar-3dlight-color:#EAEAEA; scrollbar-darkshadow-color:#697074; scrollbar-track-color:#F7F7F7; scrollbar-arrow-color:#666666; }
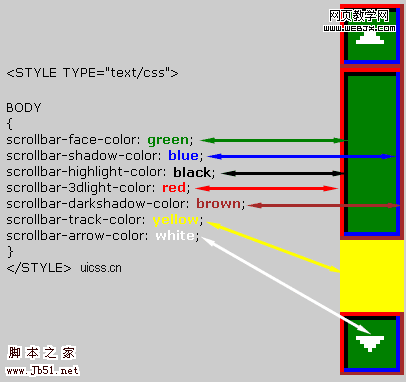
具体样式对应的scrollbar区域如图:

【css 滚动条换色调整代码】相关文章:
上一篇:
CSS 网页布局 表格制作实例
下一篇:
CSS 表单元素不继承body的字体属性
