相反,该用TABLE的地方是提倡使用TABLE的。
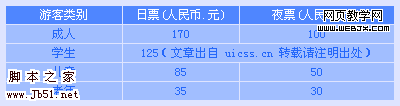
例如下面的的布局,你需要用几个DIV来浮动?

最合理的方法,就是使用表格来实现表格,经过 HeTingYi 的发布以及 goos 的简化,代码如下:
页面结构:
<table cellspacing="1" cellpadding="0"> <colgroup> <colclass="col1" /> <colclass="col2" /> <colclass="col3" /> </colgroup> <tr> <th>游客类别</th> <th>日票(人民币.元)</th> <th>夜票(人民币.元)</th> </tr> <tr> <td>成人</td> <td>170</td> <td>100</td> </tr> <tr> <td>学生</td> <tdcolspan="2">125(文章出自jb51.net 转载请注明出处)</td> </tr> <tr> <td>儿童</td> <td>85</td> <td>50</td> </tr> <tr> <td>老年</td> <td>35</td> <td>30</td> </tr> </table>
CSS部分:
*{ padding:0; margin:0; font:12px/1.5em "SimSun"; } body{padding:100px;} table{ width:400px; text-align:center; background:#DEE4FF; border:solid5px #DEE4FF; } .col1,.col2{width:30%;} .col3{width:40%;} th,td{vertical-align:middle;} tableth{color:#fff;background:#4F86FF;} tabletd{color:#2467FA;background:#A1BEFF;}
【CSS 网页布局 表格制作实例】相关文章:
★ CSS布局入门
