在写网站时,遇到一个差点让我抓狂的事情。以下是一个很简单的网页:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" ><head> <title> 有关在FireFox中上层高度不影下层的解决办法 </title></head><body> <div> <div> 上一层,放在左边 上一层,放在左边 上一层,放在左边 </div> <div> 上一层,放在右边 </div> <div> 下一层,放在下面 </div> </div></body></html>
提示:您可以先修改部分代码再运行
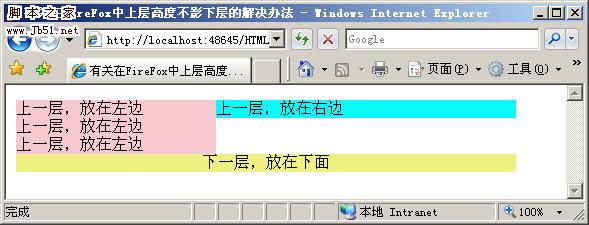
在这个网页中,创建了三个层,上面两个层是并列的,下面一个层是单独的,在IE中浏览可以达到我想要的结果,如下图所示:

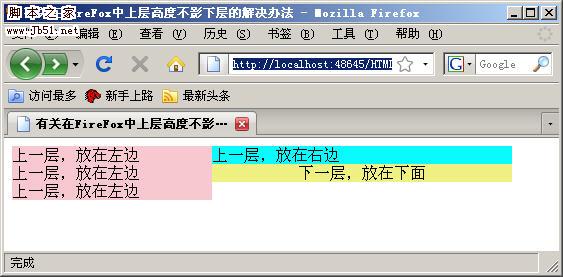
在上图中,左边的层用于输出文章内容,右边的层用于输出树型菜单,下面的层用于输出版权信息。整个网站都做完之后,突然想起在FireFox中测试一下效果,看看是否兼容,没想到在Firefox中的效果居然完全不同。如下图所示。

从上图中可以看出,左边的层并没有将下面的层“挤”下去,而是超过了下面的层。这么一来,版权信息就会横在文章内容之中了。如果仅仅只是Firefox是这样的话,也就算了,可是连Opera、Flock都是这种显示结果,让我不得不改了,研究了很久,终于让我找到了一个解决方法,就是在下面的层上加上 “clear:both”,如下所示:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" ><head> <title> 有关在FireFox中上层高度不影下层的解决办法 </title></head><body> <div> <div> 上一层,放在左边 上一层,放在左边 上一层,放在左边 </div> <div> 上一层,放在右边 </div> <div> 下一层,放在下面 </div> </div></body></html>
提示:您可以先修改部分代码再运行
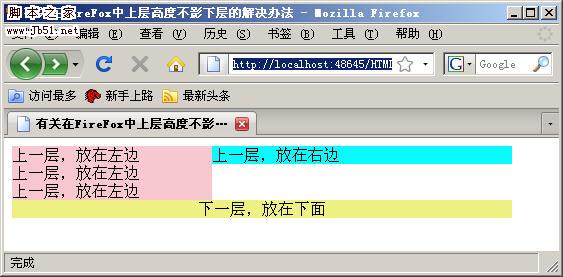
最后结果如下所示,一切OK。

【FireFox中上层高度不影下层的解决办法】相关文章:
★ DIV背景图片在Firefox下不显示通过overflow:auto可解决
★ 火狐在用offsetHeight获取div的高度时为0的解决方法
