最近我分享一许多css/jquery 有用的资源,这里我将介绍一些用于构建华丽图表的javascript资源和插件,图表是展示数据最有效的方式。
建立一张图表有很多不同的方法,比如falsh、javascript、css,或者一些服务端语言php、asp等,下面介绍图表都是通过javascript实现。
1. Creating accessible charts using canvas and jQuery

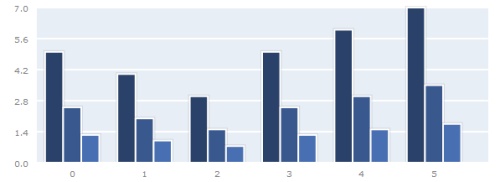
这篇文章教你怎么利用 fgCharting(一个jQuery插件)把html的表格转换成一个流行风格的图标、曲线图,这个插件支持很多类型的图标,比如线形、线形填充、线形叠加、叠加的填充线条、饼状图、条状图、叠加的饼状图等。
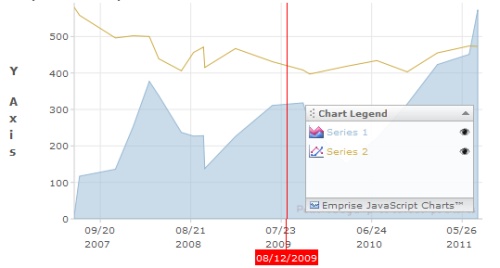
2. Emprise JavaScript Charts

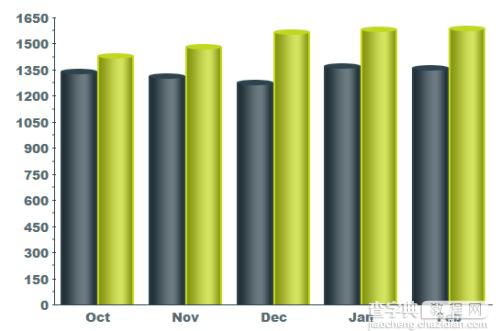
JavaScript Charts支持很多特性而且有非常完善的开发文档,当时仅仅个人用户才能免费使用。
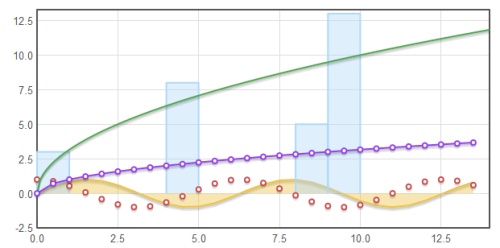
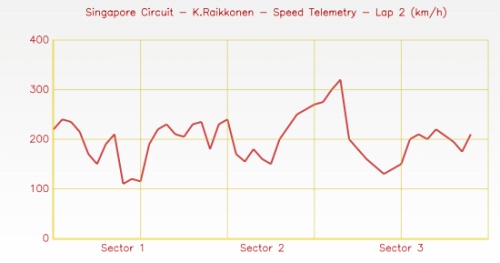
3. Flot

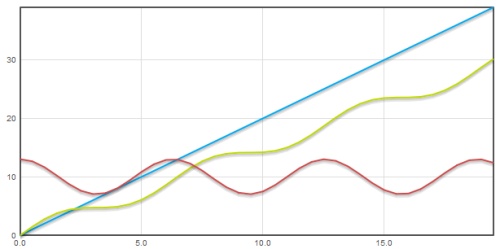
Flot是一款纯基于jQuery的纯Javascript 库. 它关注的是提供一些简单的应用(所有选项都是可选的)), 引人瞩目的效果和一些比如缩放图片、鼠标跟踪的特性。
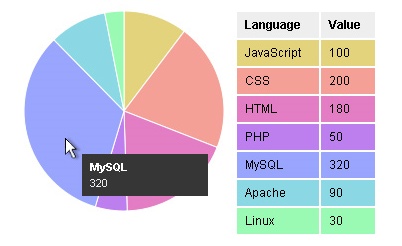
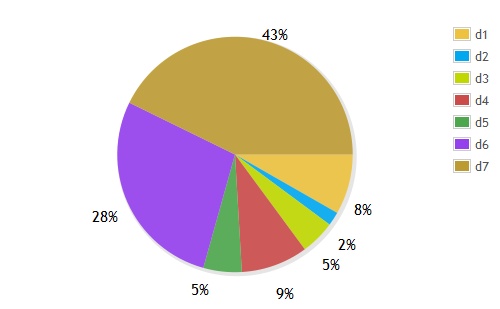
4. Canvas Pie Chart with Tooltips

This Mootools pie chart class is based on Stoyan Stefanov’s Canvas Pie.The code now requires less html markup than the original.
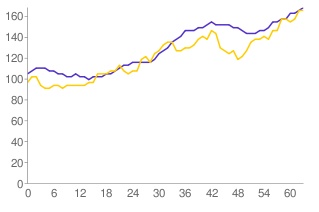
5. jQuery Google Charts

6. jQuery Sparklines

jQuery插件,直接通过HTML或者 javascript提供数据来构建一些小型图表 .
7. moochart

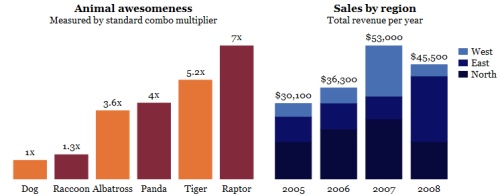
moochart基于 MooTools 1.2, 在 canvas标签上绘制圆形图表,未来的版本将引进饼状图,条状图和曲线图。
8. JS Charts

JS Charts 是一款免费的基于javascript的轻量级插件,用JS Charts 绘制图表是很轻松地事,因为你只需要关心客户端的脚本。
9. ProtoChart

ProtoChart是基于 Prototype 和Canvas 的一款开源插件。
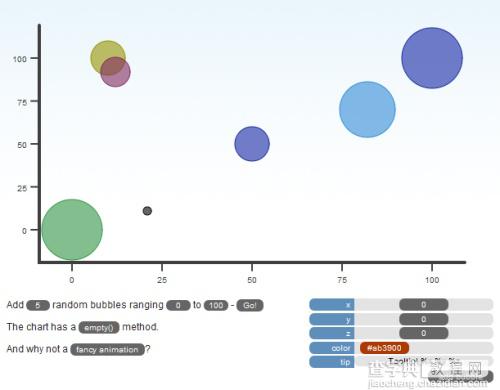
10. Raphaël—JavaScript Library

Raphaël 是一款轻量的javascript库,它通过二维图形简化你的web作业,你可以用这个脚本库轻松建立自己的独特的图表或者图表效果。
11. PlotKit

PlotKit 是一款图表和曲线图绘制javascript库 ,它通过Adobe SVG Viewer 和浏览器来支持 HTML Canvas 和SVG 。
12. Flotr Javascript Plotting Library

Flotr是基于 Prototype 的Javascript绘图框架 .Flotr让你通过一些很简单的语法就可以绘制引人注目的图表。
13. Yahoo! UI Library: Charts

The YUI Charts 可通过很多格式来控制形象化的表列数据,包括了垂直列表,双杠图,线形,饼状图。
14. TufteGraph

TufteGraph 是一款漂亮的l jquery图表插件。
【14个华丽的javascript图表资源和插件】相关文章:
★ css3中检验表单的required,focus,valid和invalid样式
