今天在用到text-overflow的ellipsis属性得时候,突然发现原来FF下是没有省略号得(才发现,汗)。不想把这个问题交给后台或者用JS来做了,于是找了个折中的办法,就是:after伪类来模拟FF下的省略号。
具体做法就是给content一个…的值,然后hack解决宽度问题,这样看起来就舒服一些了。
可能有BUG或者还有更好得办法,希望兄弟们告诉一下。
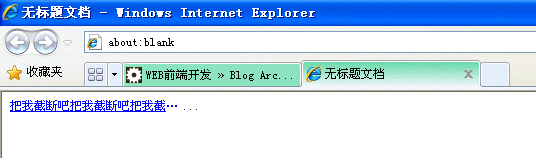
实例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <mce:style type="text/css"><!-- body{ font-family: 宋体; font-size: 12px; color: #333333; } .div1{ width:200px; } .div1 a{ white-space:nowrap; text-overflow:ellipsis; /* for internet explorer */ overflow:hidden; width:168px;+width:200px;_width:200px; display:block; float:left; } html>body .div1:after{ content: "..."; margin-left:5px; } --></mce:style><style type="text/css" mce_bogus="1">body{ font-family: 宋体; font-size: 12px; color: #333333; } .div1{ width:200px; } .div1 a{ white-space:nowrap; text-overflow:ellipsis; /* for internet explorer */ overflow:hidden; width:168px;+width:200px;_width:200px; display:block; float:left; } html>body .div1:after{ content: "..."; margin-left:5px; }</style></head> <body> <div><a href="#" mce_href="#">把我截断吧把我截断吧把我截断吧把我截断吧把我截断吧把我截断吧把我截断吧把我截断吧把我截断吧把我截断吧</a></div> </body> </html>
提示:您可以先修改部分代码再运行
不过我在IE8下测试的时候,发现多出了...,因此在 content: "...";后面加多一个 content:"9";

【关于Firefox下截取后省略号的问题】相关文章:
