本文探讨的是圆角框的终极解决方案,其核心关键词是“圆滑、完美、兼容、重用性、语义”,这些技术都是收集目前网络上最流行的做法。纵观种种方法,各有其优势,请针对不同的环境分别使用。
导言:
本文探讨的是圆角框的终极解决方案,其核心关键词是“圆滑、完美、兼容、重用性、语义”,这些技术都是收集目前网络上最流行的做法。纵观种种方法,各有其优势,请针对不同的环境分别使用。
圆角框,因为其样式比直角框漂亮,所以成为设计师心中偏爱的设计元素。现在的web标准下大量的网页、博客都采用圆角框设计,成为一道亮丽的风景线。
然而,就是这个圆角,却成为了网页前端人员心中永远抹之不去的阴影,对它,可以说是又痛又爱。爱的是它的漂亮,痛的是要让它兼容通行于各种不同的浏览器却成为一个永远的神话。
让我们来回顾一下目前网络流行的都有哪些解决方案。
第一种:无图片纯css圆角框
收录理由:兼容性强,不用图形

图一
特点: 不用任何图形,使用很多个div容器模拟出圆角效果。 兼容性:通杀所有浏览器
缺点: 构造这个圆角需要加入太多的无语义的标签,结构比较冗余。 重用性不强:如果一个页面有多个圆角,并且要实现不同的半径大小,则其灵活性不够。 边框颜色虽然可以调节,但会对页面中的结构产生致命的影响,适用于色彩单一并且一个页面中圆角应用不多的页面。 不容易实现圆弧内有渐变色的图形背景。
圆角框不够圆滑,有锯齿现象,适合于背景色和当前色色差不大并且圆弧较小的网页。
实现原理:
用很多1像素高的div容器,利用背景色和边框色来模拟出圆角框的轮廓线。
实例演示: http://www.cssplay.co.uk/boxes/snazzy.html
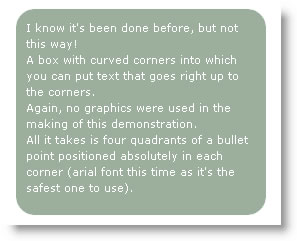
第二种:无图片纯css圆角框,用特殊字符(&bull)
收录理由:圆滑,不用图形

图二
特点: 不用任何图形,使用特殊字符•(圆点)模拟出圆角。 兼容性:通杀所有浏览器 圆角平滑
缺点: 构造这个圆角一样需要加入无语义的标签,结构冗余,同第一种一样。 重用性不强:如果一个页面有多个圆角,并且要实现不同的半径大小,需要调整四个角图片的定位,并且字符大小对其有影响,灵活性不够。 颜色虽可调节,但要求里面的背景色和字符的颜色相同,不能做成边框线条。适用于色彩单一并且一个页面中圆角不是太多的页面。 一样不容易实现圆弧内有渐变色的图形背景。
实现原理:
用特殊字符(&bull),利用定位,截取四分之一圆模拟出圆角框的一个角图片。
实例演示:http://www.cssplay.co.uk/boxes/curves.html
#p#
本文探讨的是圆角框的终极解决方案,其核心关键词是“圆滑、完美、兼容、重用性、语义”,这些技术都是收集目前网络上最流行的做法。纵观种种方法,各有其优势,请针对不同的环境分别使用。
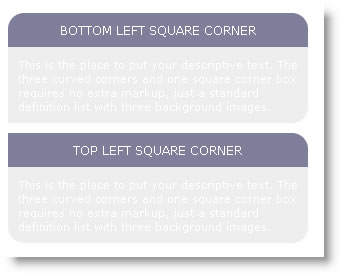
第三种:图片圆角框
收录理由:兼容性强,可以表现很复杂的圆角效果。

图三
特点: 使用四个圆角图形(或一个圆图片)。 兼容性:通杀所有浏览器。 这是最常用的圆角框做法。 因为采用图片来表现,所以其圆角是超级平滑,无任何锯齿现象。 表现丰富,适用于各种对图片表现要求较高的圆角框。
缺点: 构造这个圆角也需要加入四个标签来装四张角图片,结构也有冗余。 重用性不强:如果一个页面有多个圆角,并且要实现不同的半径大小,则要重新制作一套圆角图片。 如果对结构的冗余没有特别的需求,这就是超级圆滑圆角框的解决方案了。
实现原理:
利用九宫格原理,在一个容器的四个角加入绝对定位(或相对定位)的四张圆角图片。
实例演示:http://www.cssplay.co.uk/boxes/three_cornered.html
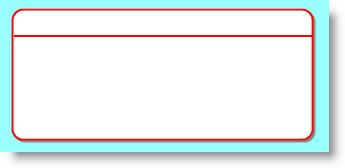
第四种:利用VML绘制圆角(ie only)
收录理由:无图片,平滑,可加阴影边框

图四
特点: 不用任何图形。 兼容性:只能在IE中使用 圆角半径随意调整 重用性强:多个圆角任意调用。 圆角颜色随意设置。 结构无冗余。 圆角平滑无锯齿。
缺点: 除了兼容性 有问题外,其它方面的表现都不错。 不能在圆弧中表现丰富的有渐变的图片,因为圆弧外框是透明的。
实现原理:使用IE专用的VML来画出圆角。
<v:roundrect
id="roundbox"
class="circle"
strokecolor="red"
strokeweight="2px"
arcsize="0.08">
</ v:roundrect >
注意加入引用空间:
<html xmlns:v xmlns="http://www.w3.org/1999/xhtml">
这是兼容的用法,
xmlns:v一不能少,否则。。。
样式表中加入这一句话:
v":*{behavior:url(#default#VML);display:inline-block;}
Arcsize为半径
Strokeweight为边框线宽度
Strokecolor为边框线的颜色
实例演示:(请在IE系列浏览器下查看本实例)
运行代码框
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns:v xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>VML画平滑圆角框</title> <style> v:*{behavior:url(#default#VML);display:inline-block;} body{ background-color:#99FFFF;font-size:12px;} .circle{ height:130px; width:300px; padding-top:8px; margin:0px auto; z-index:2; margin-left:340px; } h1{border-bottom:2px red solid;font-size:12px;margin:4px;text-indent:1em;height:20px;} div{font-size:12px;padding:10px;} </style> </head> <body> <v:roundrect id="roundbox" class="circle" strokecolor="red" strokeweight="2px" arcsize="0.08"> <h1>VML画平滑圆角</h1> <div class="t1"> 使用IE专用的VML来画平滑圆角框,还可以画出阴影效果。就其图形表现来说,是非常完美的。 </div> <v:shadow on="t" color="#777" opacity="52428f" offset="1.5pt,1.5pt"/> </v:roundrect> </body> </html>
[Ctrl A 全部选择 提示:你可先修改部分代码,再按运行]
#p#
本文探讨的是圆角框的终极解决方案,其核心关键词是“圆滑、完美、兼容、重用性、语义”,这些技术都是收集目前网络上最流行的做法。纵观种种方法,各有其优势,请针对不同的环境分别使用。
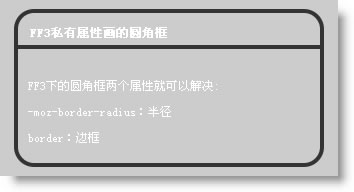
第五种:利用私有属性绘制圆角(FF3 only)
收录理由:平滑无锯齿

图五
特点: 不用任何图形。 兼容性:只能在FF3中使用,其它浏览器不受支持。 圆角半径随意调整 重用性强:多个圆角任意调用,只需要样式表设置就可以。 圆角颜色随意设置。 结构无冗余。 圆角平滑无锯齿。
缺点: 除了兼容性 有问题外,其它方面的表现都不错,这种方式应该是最完美的方式,可惜目前只有FF3能支持这个属性,以后CSS3后会支持这个属性,不过这不知道要等到多少年以后。 同第五种圆角一样,在处理圆弧内的图片背景时显得有些有心无力。
实现原理:
使用FF3专用的私有属性来画出圆角。
只用两种属性就能体现圆滑的圆角框
-moz-border-radius:10px;/*圆角半径*/
Border:5px red solid;/*边框大小*/
实例演示:(请在FF3浏览器下观看,其它浏览器不支持)
运行代码框
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>FF3下的圆角框</title> <style type="text/css"> body{background:#CCCCCC;} .round{ -moz-border-radius:20px;/*半径*/ border:4px solid #333;/*边框宽度*/ margin:50px auto;width:30%;height:150px;font-size:12px; } h1{border-bottom:4px #333 solid;font-size:12px;width:100%;padding:5px 0;text-indent:1em;} .context{font-size:12px;padding:10px;} </style> </head> <body> <div class="round"> <h1>FF3私有属性画的圆角框</h1> <div class="context"> <p>FF3下的圆角框两个属性就可以解决:</p> <p>-moz-border-radius:半径</p> <p>border:边框 </p> </div> </div> </body> </html>
[Ctrl A 全部选择 提示:你可先修改部分代码,再按运行]
第六种:无图片脚本圆角框(js半完美解决方案)
这种方案目前应该是比较完美的方案了。

图六
特点: 不用任何图形。 兼容性:通杀所有浏览器 圆角半径随意调整 重用性强:多个圆角任意调用。 颜色随意设置,并且可以使用复杂的图片做为背景,表现丰富。 结构无冗余,只需要在容器上定义一个class或ID就可以将这个div变成圆角。 圆角平滑。
缺点: 客户端禁用JS时就无圆角,不过在目前情势下,这种情况应该不会成为太大的问题。
实例演示:http://www.curvycorners.net/examples.php(有三个演示例子)
结语:
目前的css因为不能为一个容器中定义多张背景图片,造成了为了这种圆角效果而加入冗余标签。听说CSS3会引入这一属性,可能到哪时,就是圆角框统一的时候了。另外也听说在CSS3中有意向加入像FF3私有属性(-moz-border-radius)的方法,这也可以完美地解决这个问题。但在目前的情势下,可能也只有用上面的这些方法来过渡了,强烈期待CSS3的到来。
总而言之:要实现绝对的完美圆角框在目前的形势下基本上是不可能的,所以取名为“半完美解决方案”。
【CSS实现绝对的完美圆角框】相关文章:
★ CSS圆角技术
