在google中搜索一下css sprites这个名称,会查出很多信息,并且随着SEO越来越被人们重视,采用这种技术来进行图片优化的网站越来越多,国内几家大型门户网站无不仿效。如新浪,网易,搜狐。你下载一下他们的网站上的图片,你会看到他们将很多小图片全部集成在一张图片上
在google中搜索一下css sprites这个名称,会查出很多信息,并且随着SEO越来越被人们重视,采用这种技术来进行图片优化的网站越来越多,国内几家大型门户网站无不仿效。如新浪,网易,搜狐。你下载一下他们的网站上的图片,你会看到他们将很多小图片全部集成在一张图片上。
这样做的好处是不言而语: 加速图片显示 利用CSS技巧减小HTTP请求 利于网站优化seo
其实原理非常简单,主要是应用css中的背景定位技术来实现的。主要就是用一个属性background-position来控制显示一张大图片中的一个指定大小的图片位置。
css sprites图片背景优化技术
下面从一个比较有趣的例子来一步步动手制作一幅扑克牌,看看是如何定位图片的。
首先我们分析一下扑克牌,一幅扑克牌有两种颜色,有四种图案黑桃、红心、梅花、方块。另外有J,Q,K,这三种是花牌。A~10中只用到四种图案,而三种花牌用到三张图片,而它们的位置是不同的,但归纳起来就只有几种变化,如A—7这是一种变化,它是三行三列的布局(A和2是它的特例),8—10就一种,它是四行三列。J,Q,K是一种(其实它也是第一种的变种特例)。
知道了原理就好办了,我们先做出它们的图片来,一张一张来,黑桃、红心、梅花、方块大图各一张,小图各一张,J,Q,K图案各一张,背景图一张。
另外要做全部的数字图片13张,270度翻转的图片13张。
好了,所有的图片准备齐了,共有71张图片,嘿嘿,有点吓人,这么多图片,没想到吧(以后会介绍一个比较省事的做法,不用图片,先卖个关子,有点)
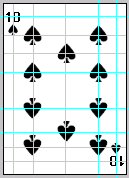
我们以黑桃10为例看看其中的坐标点,下图是在PS中用辅助线做好的效果:

图一
要注意的是每一张牌下部分的内容与上部分是垂直翻转的,这也是为什么将数字也做成图片的原因。
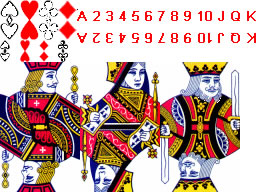
所以我们可以将所有的图片在PS中排列组合在一起,如图二所示:

图二
在组合这张图片要注意的是,每一张图都是完整的,不能被其它图片重叠,并且要精确计算好每个图片的坐标位置,比如它的左上角顶点坐标,和右下角顶点坐标,知道这两个坐标点后,每一张小图片的位置就能全部计算出来了。
图片准备好了后,我们开始设计结构吧,因为黑桃10是所有扑克牌中用到图片最多的,我们就以它为例。
HTML结构:
CSS样式:
我先定义一张扑克牌的总容器的样式:
.card{width:125px;height:170px; position:absolute;overflow:hidden;border:1px #c0c0c0 solid;}
我给它设置固定的宽高值,并加上一个边框线,设置其绝对定位是为以后定位时打下伏笔。因为我可能会做不只一张扑克牌。以后在扩展时只需要给它加上left和top属性就可将它定位到不同的地方。并且将它设置绝对定位后,其子容器又可以针对它来定位。
我用span,b,em三种标签分别代表三种不同类型的图片,span用来表标中间的图片,b用来表示数定,em用来表示数字下面的小图标。
上面的每个span代表一个坐标点,将通用的部分写成一个样式,便于其它结构的调用,然后将它组合应用到一个坐标点上,如<span class="A1 up1"></span>。其样式如下定义:
span{display:block;width:20px;height:21px; osition:absolute;background:url(images/card.gif) no-repeat;}
上面这个样式是定义中间的10个黑桃图片容器的通用设置。将它们设置为块状,并固定大小,设置其绝对定位,让它能定义到你想指定的位置上。
.A1{left:20px;top:20px;}
这个样式就是定位器,偏移到指定的坐标点上,其它的9个原理相似。
.up1{background-position:0 1px;}/*黑桃*/
.down1{background-position:0 -19px;}/*垂直翻转的黑桃*/
这两个样式就是载入图片,因为每张片的在原图上的坐标位置是不同的,所以你要根据前面的图片的位置找出每一个小图片的精确位置。
现在,你已经构建了html结构,并给结构设置了样式,将所有内容拼装起来,我们的黑桃10就算完成了,简单吧!
运行代码框
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>制作一幅扑克牌--黑桃10</title> <style type="text/css"><!-- .card{width:125px;height:170px; position:absolute;overflow:hidden;border:1px #c0c0c0 solid;} /*中间图片通用设置*/ span{display:block;width:20px;height:21px; position:absolute;background:url(http://www.blueidea.com//articleimg/2009/02/6382/00.gif) no-repeat;} /*小图片通用设置*/ b{display:block;width:15px;height:10px; position:absolute;font-size:10pt;text-align:center;font-weight:bold;background:url(http://www.blueidea.com//articleimg/2009/02/6382/00.gif) no-repeat; overflow:hidden;} /*数字通用设置*/ em{display:block;width:15px;height:10px; position:absolute;font-size:10pt;text-align:center;font-weight:bold;background:url(http://www.blueidea.com//articleimg/2009/02/6382/00.gif) no-repeat;overflow:hidden;} /*各坐标点位置*/ .N1{left:1px;top:8px;} .First{left:5px;top:20px;} .A1{left:20px;top:20px;} .A2{left:20px;top:57px;} .A3{left:20px;top:94px;} .A4{left:20px;top:131px;} .B1{left:54px;top:38px;} .B2{left:54px;top:117px;} .C1{left:86px;top:20px;} .C2{left:86px;top:57px;} .C3{left:86px;top:94px;} .C4{left:86px;top:131px;} .Last{bottom:20px;right:0px;} .N2{bottom:8px;right:5px; } /*大图标黑红梅方四种图片-上方向*/ .up1{background-position:0 1px;}/*黑桃*/ /*大图标黑红梅方四种图片-下方向*/ .down1{background-position:0 -19px;}/*黑桃*/ /*小图标黑红梅方四种图片-上方向*/ .small_up1{background-position:0 -40px;}/*黑桃*/ /*小图标黑红梅方四种图片-下方向*/ .small_down1{background-position:0 -51px;}/*黑桃*/ /*A~k数字图片-左上角*/ .n10{background-position:-191px 0px;left:-4px;width:21px;} /*A~k数字图片-右下角*/ .n10_h{background-position:-191px -22px;right:3px;width:21px;} /*A~k数字图片-左上角红色字*/ .n10_red{background-position:-191px 0px;} /*A~k数字图片-右下角红色字*/ .n10_h_red{background-position:-191px -33px;} --> </style> </head> <body> <> <div class="card"> <div class="front"> <b class="N1 n10"></b> <em class="First small_up1"></em> <span class="A1 up1"></span> <span class="A2 up1"></span> <span class="A3 down1"></span> <span class="A4 down1"></span> <span class="B1 up1"></span> <span class="B2 down1"></span> <span class="C1 up1"></span> <span class="C2 up1"></span> <span class="C3 down1"></span> <span class="C4 down1"></span> <em class="Last small_down1"></em> <b class="N2 n10_h"></b> </div> </div> </body> </html>
[Ctrl A 全部选择 提示:你可先修改部分代码,再按运行]
好了,一张扑克牌完成,其它的扑克牌触类旁通。
我们还要加一张图片来实现扑克牌翻过来的效果。这张图片因为要进行平铺,所以不加在上面的图片集合。如图三所示:

图三
最后,将所有内容综合起来,一幅完整的扑克牌就算完成了!
运行代码框
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>制作一幅扑克牌</title> <style type="text/css"> .card{width:125px;height:170px; position:absolute;overflow:hidden;border:1px #c0c0c0 solid;} /*中间图片通用设置*/ span{display:block;width:20px;height:21px; position:absolute;background:url(http://www.blueidea.com//articleimg/2009/02/6382/00.gif) no-repeat;} /*小图片通用设置*/ b{display:block;width:15px;height:10px; position:absolute;font-size:10pt;text-align:center;font-weight:bold;background:url(http://www.blueidea.com//articleimg/2009/02/6382/00.gif) no-repeat; overflow:hidden;} /*数字通用设置*/ em{display:block;width:15px;height:10px; position:absolute;font-size:10pt;text-align:center;font-weight:bold;background:url(http://www.blueidea.com//articleimg/2009/02/6382/00.gif) no-repeat;overflow:hidden;} /*各坐标点位置*/ .N1{left:1px;top:8px;} .First{left:5px;top:20px;} .A1{left:20px;top:20px;} .A2{left:20px;top:57px;} .A3{left:20px;top:94px;} .A4{left:20px;top:131px;} .AM{left:20px;top:75px;} .AM1{left:54px;top:20px;} .B1{left:54px;top:38px;} .B2{left:54px;top:117px;} .BM{left:54px;top:75px;} .C1{left:86px;top:20px;} .C2{left:86px;top:57px;} .C3{left:86px;top:94px;} .C4{left:86px;top:131px;} .CM{left:86px;top:75px;} .CM1{left:54px;top:131px;} .Last{bottom:21px;right:0px;} .N2{bottom:8px;right:4px; } /*大图标黑红梅方四种图片-上方向*/ .up1{background-position:0 1px;}/*黑桃*/ .up2{background-position:-19px 1px;}/*红桃*/ .up3{background-position:-39px 1px;}/*梅花*/ .up4{background-position:-58px 1px;width:19px;}/*方块* /*大图标黑红梅方四种图片-下方向*/ .down1{background-position:0 -19px;}/*黑桃*/ .down2{background-position:-19px -19px;}/*红桃*/ .down3{background-position:-38px -19px;}/*梅花*/ .down4{background-position:-58px -19px;width:19px;}/*方块*/ /*小图标黑红梅方四种图片-上方向*/ .small_up1{background-position:0 -40px;}/*黑桃*/ .small_up2{background-position:-19px -40px;}/*红桃*/ .small_up3{background-position:-57px -40px;}/*梅花*/ .small_up4{background-position:-38px -40px;}/*方块*/ /*小图标黑红梅方四种图片-下方向*/ .small_down1{background-position:0 -51px;}/*黑桃*/ .small_down2{background-position:-19px -51px;}/*红桃*/ .small_down3{background-position:-57px -51px;}/*梅花*/ .small_down4{background-position:-38px -51px;}/*方块*/ /*A~k数字图片-左上角*/ .nA{background-position:-75px 0px;left:4px;} .n2{background-position:-87px 0px;} .n3{background-position:-100px 0px;} .n4{background-position:-113px 0px;} .n5{background-position:-126px 0px;} .n6{background-position:-139px 0px;} .n7{background-position:-152px 0px;} .n8{background-position:-165px 0px;} .n9{background-position:-178px 0px;} .n10{background-position:-191px 0px;left:-4px;width:21px;} .nJ{background-position:-214px 0px;left:4px;} .nQ{background-position:-227px 0px;left:2px;} .nK{background-position:-241px 0px;left:0px;} /*A~k数字图片-右下角*/ .nA_h{background-position:-75px -22px;right:2px;} .n2_h{background-position:-87px -22px;} .n3_h{background-position:-100px -22px;} .n4_h{background-position:-113px -22px;} .n5_h{background-position:-126px -22px;} .n6_h{background-position:-139px -22px;} .n7_h{background-position:-152px -22px;} .n8_h{background-position:-165px -22px;} .n9_h{background-position:-178px -22px;} .n10_h{background-position:-191px -22px;right:3px;width:21px;} .nJ_h{background-position:-214px -22px;right:2px;} .nQ_h{background-position:-227px -22px;right:4px;} .nK_h{background-position:-241px -22px;right:6px;} /*A~k数字图片-左上角红色字*/ .nA_red{background-position:-75px -11px;} .n2_red{background-position:-87px -11px;} .n3_red{background-position:-100px -11px;} .n4_red{background-position:-113px -11px;} .n5_red{background-position:-126px -11px;} .n6_red{background-position:-139px 0px;} .n7_red{background-position:-152px -11px;} .n8_red{background-position:-165px 0px;} .n9_red{background-position:-178px -11px;} .n10_red{background-position:-191px 0px;} .nJ_red{background-position:-214px -11px;} .nQ_red{background-position:-227px -11px;} .nK_red{background-position:-240px -11px;} /*A~k数字图片-右下角红色字*/ .nA_h_red{background-position:-75px -33px;} .n2_h_red{background-position:-87px -33px;} .n3_h_red{background-position:-100px -33px;} .n4_h_red{background-position:-113px -33px;} .n5_h_red{background-position:-126px -33px;} .n6_h_red{background-position:-139px -33px;} .n7_h_red{background-position:-152px -33px;} .n8_h_red{background-position:-165px -33px;} .n9_h_red{background-position:-178px -33px;} .n10_h_red{background-position:-191px -33px;} .nJ_h_red{background-position:-214px -33px;} .nQ_h_red{background-position:-227px -33px;} .nK_h_red{background-position:-241px -33px;} /*J,Q,K的位置有点偏移*/ .J1{left:23px;top:23px;z-index:1;} .J4{left:80px;top:128px;} /*J,Q,K的中间图片*/ .BJ{display:block;width:80px;height:130px;left:21px;top:20px;border:1px #000 solid;background:url(http://www.blueidea.com//articleimg/2009/02/6382/00.gif) no-repeat 0px -62px;} .BQ{display:block;width:80px;height:130px;left:21px;top:20px;border:1px #000 solid;background:url(http://www.blueidea.com//articleimg/2009/02/6382/00.gif) no-repeat -80px -62px;} .BK{display:block;width:80px;height:130px;left:21px;top:20px;border:1px #000 solid;background:url(http://www.blueidea.com//articleimg/2009/02/6382/00.gif) no-repeat -160px -62px;} .back{width:100%;height:100%;background:url(http://www.blueidea.com/articleimg/2009/02/6382/cardback.gif);} </style> </head> <body> <> <div class="card" style="left:10px;top:15px;"> <div class="front"> <b class="N1 nA"></b> <em class="First small_up1"></em> <span class="BM up1"></span> <em class="Last small_down1"></em> <b class="N2 nA_h"></b> </div> </div> <> <div class="card" style="left:150px;top:15px;"> <div class="front"> <b class="N1 n2_red"></b> <em class="First small_up2"></em> <span class="AM1 up2"></span> <span class="CM1 down2"></span> <em class="Last small_down2"></em> <b class="N2 n2_h_red"></b> </div> </div> <> <div class="card" style="left:290px;top:15px;"> <div class="front"> <b class="N1 n3"></b> <em class="First small_up3"></em> <span class="AM1 up3"></span> <span class="BM up3"></span> <span class="CM1 down3"></span> <em class="Last small_down3"></em> <b class="N2 n3_h"></b> </div> </div> <> <div class="card" style="left:430px;top:15px;"> <div class="front"> <b class="N1 n4_red"></b> <em class="First small_up4"></em> <span class="A1 up4"></span> <span class="A4 down4"></span> <span class="C1 up4"></span> <span class="C4 down4"></span> <em class="Last small_down4"></em> <b class="N2 n4_h_red"></b> </div> </div> <> <div class="card" style="left:570px;top:15px;"> <div class="front"> <b class="N1 n5"></b> <em class="First small_up1"></em> <span class="A1 up1"></span> <span class="A4 down1"></span> <span class="BM up1"></span> <span class="C1 up1"></span> <span class="C4 down1"></span> <em class="Last small_down1"></em> <b class="N2 n5_h"></b> </div> </div> <> <div class="card" style="left:10px;top:195px;"> <div class="front"> <b class="N1 n6"></b> <em class="First small_up1"></em> <span class="A1 up1"></span> <span class="AM up1"></span> <span class="A4 down1"></span> <span class="C1 up1"></span> <span class="CM up1"></span> <span class="C4 down1"></span> <em class="Last small_down1"></em> <b class="N2 n6_h"></b> </div> </div> <> <div class="card" style="left:150px;top:195px;"> <div class="front"> <b class="N1 n7_red"></b> <em class="First small_up2"></em> <span class="A1 up2"></span> <span class="AM up2"></span> <span class="A4 down2"></span> <span class="BM up2"></span> <span class="C1 up2"></span> <span class="CM up2"></span> <span class="C4 down2"></span> <em class="Last small_down2"></em> <b class="N2 n7_h_red"></b> </div> </div> <> <div class="card" style="left:290px;top:195px;"> <div class="front"> <b class="N1 n8"></b> <em class="First small_up3"></em> <span class="A1 up3"></span> <span class="A2 up3"></span> <span class="A3 down3"></span> <span class="A4 down3"></span> <span class="C1 up3"></span> <span class="C2 up3"></span> <span class="C3 down3"></span> <span class="C4 down3"></span> <em class="Last small_down1"></em> <b class="N2 n8_h"></b> </div> </div> <> <div class="card" style="left:430px;top:195px;"> <div class="front"> <b class="N1 n9_red"></b> <em class="First small_up4"></em> <span class="A1 up4"></span> <span class="A2 up4"></span> <span class="A3 down4"></span> <span class="A4 down4"></span> <span class="BM up4"></span> <span class="C1 up4"></span> <span class="C2 up4"></span> <span class="C3 down4"></span> <span class="C4 down4"></span> <em class="Last small_down4"></em> <b class="N2 n9_h_red"></b> </div> </div> <> <div class="card" style="left:570px;top:195px;"> <div class="front"> <b class="N1 n10"></b> <em class="First small_up1"></em> <span class="A1 up1"></span> <span class="A2 up1"></span> <span class="A3 down1"></span> <span class="A4 down1"></span> <span class="B1 up1"></span> <span class="B2 down1"></span> <span class="C1 up1"></span> <span class="C2 up1"></span> <span class="C3 down1"></span> <span class="C4 down1"></span> <em class="Last small_down1"></em> <b class="N2 n10_h"></b> </div> </div> <> <div class="card" style="left:10px;top:375px;"> <div class="front"> <b class="N1 nJ"></b> <em class="First small_up1"></em> <span class="J1 up1"></span> <span class="BJ"></span> <span class="J4 down1"></span> <em class="Last small_down1"></em> <b class="N2 nJ_h"></b> </div> </div> <> <div class="card" style="left:150px;top:375px;"> <div class="front"> <b class="N1 nQ_red"></b> <em class="First small_up2"></em> <span class="J1 up2"></span> <span class="BQ"></span> <span class="J4 down2"></span> <span class="Last small_down2"></span> <b class="N2 nQ_h_red"></b> </div> </div> <> <div class="card" style="left:290px;top:375px;"> <div class="front"> <b class="N1 nK"></b> <em class="First small_up3"></em> <span class="J1 up3"></span> <span class="BK"></span> <span class="J4 down3"></span> <em class="Last small_down3"></em> <b class="N2 nK_h"></b> </div> </div> <> <div class="card" style="left:430px;top:375px;"> <div class="front"> <b class="N1 nK nK_red"></b> <em class="First small_up4"></em> <span class="J1 up4"></span> <span class="BK"></span> <span class="J4 down4"></span> <em class="Last small_down4"></em> <b class="N2 nK_h nK_h_red"></b> </div> </div> <> <div class="card" style="left:570px;top:375px;"> <div class="back"> </div> </div> </body> </html>
[Ctrl A 全部选择 提示:你可先修改部分代码,再按运行]
#p#
在google中搜索一下css sprites这个名称,会查出很多信息,并且随着SEO越来越被人们重视,采用这种技术来进行图片优化的网站越来越多,国内几家大型门户网站无不仿效。如新浪,网易,搜狐。你下载一下他们的网站上的图片,你会看到他们将很多小图片全部集成在一张图片上
不用图片的纯css实现方法
前面介绍了制作的扑克牌是用图片的方式来实现,它逼真地还原了扑克牌。下面介绍一种比较简单的实现方法,这种方法不用一张图片。
原理是:用四个特别字符的html标签来实现。 ♠表示黑桃 ♥表示红心 ♣表示梅花 ♦表示方块
先写结构:
<div class="card" style="left:10px;top:20px;">
<div class="front">
<b class="index">9<br />♠</b>
<span class="A1">♠</span>
<span class="A2">♠</span>
<span class="A3">♠</span>
<span class="A4">♠</span>
<span class="B1">♠</span>
<span class="C1">♠</span>
<span class="C2">♠</span>
<span class="C3">♠</span>
<span class="C4">♠</span>
<b class="end">♠<br/>9</b>
</div>
</div>
再写样式:
注意:为了真实的还原一张扑克牌,我在第二张扑克牌中加入滤镜功能,让下面的图案垂直翻转,但这种方法会造成图片不清晰,并且这种方法只有IE系列的浏览器才能识别,如果高手们有其它更好的办法,请不吝赐教!
运行代码框
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <mce:style type="text/css"><!-- .card{width:125px;height:170px; position:absolute;overflow:hidden;border:1px #c0c0c0 solid;} /*中间图片通用设置*/ span{ display:block; width:20px; height:30px; line-height:30px; position:absolute; font-size:26px; left: 22px; top: 130px; } /*小图片通用设置*/ /*数字通用设置*/ b{display:block;width:15px;height:10px; position:absolute;font-size:10px;text-align:center;font-weight:bold;overflow:hidden;} /*各坐标点位置*/ .A1{left:21px;top:10px;} .A2{left:21px;top:50px;} .A3{left:21px;top:90px;} .A4{left:21px;top:130px;} .B1{left:51px;top:76px;} .C1{left:83px;top:10px;} .C2{left:83px;top:50px;} .C3{left:83px;top:90px;} .C4{left:83px;top:130px;} .scroll{FILTER:progid:DXImageTransform.Microsoft.BasicImage(Rotation=2);height:1px} .index { font-size: 16px; font-weight: bold; text-align: center; width:14px; height:36px; position: absolute; left:5px; top:0px; } .end { font-size: 16px; font-weight: bold; text-align: center; width:14px; height:36px; position: absolute; right:5px; bottom:0px; } .red { color: #ff0000; } .font{font-size:34px;} --></mce:style><style type="text/css" mce_bogus="1">.card{width:125px;height:170px; position:absolute;overflow:hidden;border:1px #c0c0c0 solid;} /*中间图片通用设置*/ span{ display:block; width:20px; height:30px; line-height:30px; position:absolute; font-size:26px; left: 22px; top: 130px; } /*小图片通用设置*/ /*数字通用设置*/ b{display:block;width:15px;height:10px; position:absolute;font-size:10px;text-align:center;font-weight:bold;overflow:hidden;} /*各坐标点位置*/ .A1{left:21px;top:10px;} .A2{left:21px;top:50px;} .A3{left:21px;top:90px;} .A4{left:21px;top:130px;} .B1{left:51px;top:76px;} .C1{left:83px;top:10px;} .C2{left:83px;top:50px;} .C3{left:83px;top:90px;} .C4{left:83px;top:130px;} .scroll{FILTER:progid:DXImageTransform.Microsoft.BasicImage(Rotation=2);height:1px} .index { font-size: 16px; font-weight: bold; text-align: center; width:14px; height:36px; position: absolute; left:5px; top:0px; } .end { font-size: 16px; font-weight: bold; text-align: center; width:14px; height:36px; position: absolute; right:5px; bottom:0px; } .red { color: #ff0000; } .font{font-size:34px;}</style> </head> <body> <> <div class="card" style="left:10px;top:20px;"> <div class="front"> <b class="index">9<br />♠</b> <span class="A1">♠</span> <span class="A2">♠</span> <span class="A3">♠</span> <span class="A4">♠</span> <span class="B1">♠</span> <span class="C1">♠</span> <span class="C2">♠</span> <span class="C3">♠</span> <span class="C4">♠</span> <b class="end">♠<br/>9</b> </div> </div> <> <div class="card" style="left:175px;top:20px;"> <div class="front red"> <b class="index">9<br />♥</b> <span class="A1">♥</span> <span class="A2">♥</span> <span class="A3">♥</span> <span class="A4">♥</span> <span class="B1">♥</span> <span class="C1">♥</span> <span class="C2">♥</span> <span class="C3">♥</span> <span class="C4">♥</span> <b class="end">♥<br/>9</b> </div> </div> <> <div class="card" style="left:340px;top:20px;"> <div class="front red"> <b class="index">9<br />♣</b> <span class="A1">♣</span> <span class="A2">♣</span> <span class="A3 scroll">♣</span> <span class="A4 scroll">♣</span> <span class="B1">♣</span> <span class="C1">♣</span> <span class="C2">♣</span> <span class="C3 scroll">♣</span> <span class="C4 scroll">♣</span> <b class="end scroll">9<br/>♣</b> </div> </div> <> <div class="card" style="left:510px;top:20px;"> <div class="front red"> <b class="index">9<br />♦</b> <span class="A1 font">♦</span> <span class="A2 font">♦</span> <span class="A3 font">♦</span> <span class="A4 font">♦</span> <span class="B1 font">♦</span> <span class="C1 font">♦</span> <span class="C2 font">♦</span> <span class="C3 font">♦</span> <span class="C4 font">♦</span> <b class="end">♦<br/>9</b> </div> </div> </body> </html>
[Ctrl A 全部选择 提示:你可先修改部分代码,再按运行]
#p#
在google中搜索一下css sprites这个名称,会查出很多信息,并且随着SEO越来越被人们重视,采用这种技术来进行图片优化的网站越来越多,国内几家大型门户网站无不仿效。如新浪,网易,搜狐。你下载一下他们的网站上的图片,你会看到他们将很多小图片全部集成在一张图片上
动起来
加入了扑克牌拖动js功能,更像空当接龙小游戏了。顺便感谢一下草履虫,这段代码是从他哪儿抄来的,哈哈!
运行代码框
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>制作一幅扑克牌</title> <style type="text/css"> .card{width:125px;height:170px; position:absolute;overflow:hidden;border:1px #c0c0c0 solid;} /*中间图片通用设置*/ span{display:block;width:20px;height:21px; position:absolute;background:url(http://www.blueidea.com/articleimg/2009/02/6382/00.gif) no-repeat;} /*小图片通用设置*/ b{display:block;width:15px;height:10px; position:absolute;font-size:10pt;text-align:center;font-weight:bold;background:url(http://www.blueidea.com/articleimg/2009/02/6382/00.gif) no-repeat; overflow:hidden;} /*数字通用设置*/ em{display:block;width:15px;height:10px; position:absolute;font-size:10pt;text-align:center;font-weight:bold;background:url(http://www.blueidea.com/articleimg/2009/02/6382/00.gif) no-repeat;overflow:hidden;} /*各坐标点位置*/ .N1{left:1px;top:8px;} .First{left:5px;top:20px;} .A1{left:20px;top:20px;} .A2{left:20px;top:57px;} .A3{left:20px;top:94px;} .A4{left:20px;top:131px;} .AM{left:20px;top:75px;} .AM1{left:54px;top:20px;} .B1{left:54px;top:38px;} .B2{left:54px;top:117px;} .BM{left:54px;top:75px;} .C1{left:86px;top:20px;} .C2{left:86px;top:57px;} .C3{left:86px;top:94px;} .C4{left:86px;top:131px;} .CM{left:86px;top:75px;} .CM1{left:54px;top:131px;} .Last{bottom:21px;right:0px;} .N2{bottom:8px;right:4px; } /*大图标黑红梅方四种图片-上方向*/ .up1{background-position:0 1px;}/*黑桃*/ .up2{background-position:-19px 1px;}/*红桃*/ .up3{background-position:-39px 1px;}/*梅花*/ .up4{background-position:-58px 1px;width:19px;}/*方块* /*大图标黑红梅方四种图片-下方向*/ .down1{background-position:0 -19px;}/*黑桃*/ .down2{background-position:-19px -19px;}/*红桃*/ .down3{background-position:-38px -19px;}/*梅花*/ .down4{background-position:-58px -19px;width:19px;}/*方块*/ /*小图标黑红梅方四种图片-上方向*/ .small_up1{background-position:0 -40px;}/*黑桃*/ .small_up2{background-position:-19px -40px;}/*红桃*/ .small_up3{background-position:-57px -40px;}/*梅花*/ .small_up4{background-position:-38px -40px;}/*方块*/ /*小图标黑红梅方四种图片-下方向*/ .small_down1{background-position:0 -51px;}/*黑桃*/ .small_down2{background-position:-19px -51px;}/*红桃*/ .small_down3{background-position:-57px -51px;}/*梅花*/ .small_down4{background-position:-38px -51px;}/*方块*/ /*A~k数字图片-左上角*/ .nA{background-position:-75px 0px;left:4px;} .n2{background-position:-87px 0px;} .n3{background-position:-100px 0px;} .n4{background-position:-113px 0px;} .n5{background-position:-126px 0px;} .n6{background-position:-139px 0px;} .n7{background-position:-152px 0px;} .n8{background-position:-165px 0px;} .n9{background-position:-178px 0px;} .n10{background-position:-191px 0px;left:-4px;width:21px;} .nJ{background-position:-214px 0px;left:4px;} .nQ{background-position:-227px 0px;left:2px;} .nK{background-position:-241px 0px;left:0px;} /*A~k数字图片-右下角*/ .nA_h{background-position:-75px -22px;right:2px;} .n2_h{background-position:-87px -22px;} .n3_h{background-position:-100px -22px;} .n4_h{background-position:-113px -22px;} .n5_h{background-position:-126px -22px;} .n6_h{background-position:-139px -22px;} .n7_h{background-position:-152px -22px;} .n8_h{background-position:-165px -22px;} .n9_h{background-position:-178px -22px;} .n10_h{background-position:-191px -22px;right:3px;width:21px;} .nJ_h{background-position:-214px -22px;right:2px;} .nQ_h{background-position:-227px -22px;right:4px;} .nK_h{background-position:-241px -22px;right:6px;} /*A~k数字图片-左上角红色字*/ .nA_red{background-position:-75px -11px;} .n2_red{background-position:-87px -11px;} .n3_red{background-position:-100px -11px;} .n4_red{background-position:-113px -11px;} .n5_red{background-position:-126px -11px;} .n6_red{background-position:-139px 0px;} .n7_red{background-position:-152px -11px;} .n8_red{background-position:-165px 0px;} .n9_red{background-position:-178px -11px;} .n10_red{background-position:-191px 0px;} .nJ_red{background-position:-214px -11px;} .nQ_red{background-position:-227px -11px;} .nK_red{background-position:-240px -11px;} /*A~k数字图片-右下角红色字*/ .nA_h_red{background-position:-75px -33px;} .n2_h_red{background-position:-87px -33px;} .n3_h_red{background-position:-100px -33px;} .n4_h_red{background-position:-113px -33px;} .n5_h_red{background-position:-126px -33px;} .n6_h_red{background-position:-139px -33px;} .n7_h_red{background-position:-152px -33px;} .n8_h_red{background-position:-165px -33px;} .n9_h_red{background-position:-178px -33px;} .n10_h_red{background-position:-191px -33px;} .nJ_h_red{background-position:-214px -33px;} .nQ_h_red{background-position:-227px -33px;} .nK_h_red{background-position:-241px -33px;} /*J,Q,K的位置有点偏移*/ .J1{left:23px;top:23px;z-index:1;} .J4{left:80px;top:128px;} /*J,Q,K的中间图片*/ .BJ{display:block;width:80px;height:130px;left:21px;top:20px;border:1px #000 solid;background:url(http://www.blueidea.com/articleimg/2009/02/6382/00.gif) no-repeat 0px -62px;} .BQ{display:block;width:80px;height:130px;left:21px;top:20px;border:1px #000 solid;background:url(http://www.blueidea.com/articleimg/2009/02/6382/00.gif) no-repeat -80px -62px;} .BK{display:block;width:80px;height:130px;left:21px;top:20px;border:1px #000 solid;background:url(http://www.blueidea.com/articleimg/2009/02/6382/00.gif) no-repeat -160px -62px;} .back{width:100%;height:100%;background:url(http://www.blueidea.com/articleimg/2009/02/6382/cardback.gif);} #idDrag1{left:10px;top:15px;} #idDrag2{left:150px;top:15px;} #idDrag3{left:290px;top:15px;} #idDrag4{left:430px;top:15px;} #idDrag5{left:570px;top:15px;} #idDrag6{left:10px;top:45px;} #idDrag7{left:150px;top:45px;} #idDrag8{left:290px;top:45px;} #idDrag9{left:430px;top:45px;} #idDrag10{left:570px;top:45px;} #idDrag11{left:10px;top:75px;} #idDrag12{left:150px;top:75px;} #idDrag13{left:290px;top:75px;} #idDrag14{left:430px;top:75px;} #idDrag15{left:570px;top:75px;} </style> <script type="text/javascript"><!-- /*-------------------------------------------------------------- * 程序名:拖拽区域块 * 修改者:草履虫 * email:caolvchong@gmail.com * 主页:http://cceer.xmu.edu.cn/blog/ * 原始来源:http://bbs.blueidea.com/thread-2817125-1-1.html * 增加功能:拖拽后的z-index设置 * Plus:有疑问或者建议请联系email * -------------------------------------------------------------- */ //<![CDATA[ function move(id){ this.node = document.getElementById(id); this.name = id; this.node.style.cursor = "move"; this.zindex = parseInt(this.node.getAttribute("id").replace(/D/g,"")); this.node.style.zIndex = this.zindex; this.node.me = this; this.node.onmousedown = this.mouse_down; } move.prototype.mouse_down = function(e){ e = window.event?window.event:e; this.me.node.style.zIndex = 10000;// --->被修改了,原来100,现在10000 this.me.node.sub_x = e.clientX - this.me.node.offsetLeft; this.me.node.sub_y = e.clientY - this.me.node.offsetTop; this.me.node.onmousemove = this.me.mouse_move; this.me.node.onmouseup = this.me.mouse_up; } move.prototype.mouse_move = function(e){ e = window.event?window.event:e; this.me.node.style.cursor = "pointer"; this.me.node.style.left = e.clientX - this.me.node.sub_x "px"; this.me.node.style.top = e.clientY - this.me.node.sub_y "px"; this.me.node.onmouseup = this.me.mouse_up; } move.prototype.mouse_up = function(){ this.me.node.onmousemove = ""; this.me.node.style.cursor = "move"; this.me.node.style.zIndex = this.me.zindex; //还原被增加的z-index var z_index = this.me.zindex ; //获取当前z-index for(var i = 0; i < document.getElementsByTagName("div").length; i ){ //获取最大z-index if(z_index < document.getElementsByTagName("div")[i].style.zIndex){ z_index = parseInt(document.getElementsByTagName("div")[i].style.zIndex); } } this.me.node.style.zIndex = z_index 1; //移动后的z-index,而不是还原 } window.onload = function(){ new move("idDrag1"); new move("idDrag2"); new move("idDrag3"); new move("idDrag4"); new move("idDrag5"); new move("idDrag6"); new move("idDrag7"); new move("idDrag8"); new move("idDrag9"); new move("idDrag10"); new move("idDrag11"); new move("idDrag12"); new move("idDrag13"); new move("idDrag14"); new move("idDrag15"); } // --></script> </head> <body> <> <div class="card" id="idDrag1"> <div class="front"> <b class="N1 nA"></b> <em class="First small_up1"></em> <span class="BM up1"></span> <em class="Last small_down1"></em> <b class="N2 nA_h"></b> </div> </div> <> <div class="card" id="idDrag2"> <div class="front"> <b class="N1 n2_red"></b> <em class="First small_up2"></em> <span class="AM1 up2"></span> <span class="CM1 down2"></span> <em class="Last small_down2"></em> <b class="N2 n2_h_red"></b> </div> </div> <> <div class="card" id="idDrag3"> <div class="front"> <b class="N1 n3"></b> <em class="First small_up3"></em> <span class="AM1 up3"></span> <span class="BM up3"></span> <span class="CM1 down3"></span> <em class="Last small_down3"></em> <b class="N2 n3_h"></b> </div> </div> <> <div class="card" id="idDrag4"> <div class="front"> <b class="N1 n4_red"></b> <em class="First small_up4"></em> <span class="A1 up4"></span> <span class="A4 down4"></span> <span class="C1 up4"></span> <span class="C4 down4"></span> <em class="Last small_down4"></em> <b class="N2 n4_h_red"></b> </div> </div> <> <div class="card" id="idDrag5"> <div class="front"> <b class="N1 n5"></b> <em class="First small_up1"></em> <span class="A1 up1"></span> <span class="A4 down1"></span> <span class="BM up1"></span> <span class="C1 up1"></span> <span class="C4 down1"></span> <em class="Last small_down1"></em> <b class="N2 n5_h"></b> </div> </div> <> <div class="card" id="idDrag6"> <div class="front"> <b class="N1 n6"></b> <em class="First small_up1"></em> <span class="A1 up1"></span> <span class="AM up1"></span> <span class="A4 down1"></span> <span class="C1 up1"></span> <span class="CM up1"></span> <span class="C4 down1"></span> <em class="Last small_down1"></em> <b class="N2 n6_h"></b> </div> </div> <> <div class="card" id="idDrag7"> <div class="front"> <b class="N1 n7_red"></b> <em class="First small_up2"></em> <span class="A1 up2"></span> <span class="AM up2"></span> <span class="A4 down2"></span> <span class="BM up2"></span> <span class="C1 up2"></span> <span class="CM up2"></span> <span class="C4 down2"></span> <em class="Last small_down2"></em> <b class="N2 n7_h_red"></b> </div> </div> <> <div class="card" id="idDrag8"> <div class="front"> <b class="N1 n8"></b> <em class="First small_up3"></em> <span class="A1 up3"></span> <span class="A2 up3"></span> <span class="A3 down3"></span> <span class="A4 down3"></span> <span class="C1 up3"></span> <span class="C2 up3"></span> <span class="C3 down3"></span> <span class="C4 down3"></span> <em class="Last small_down1"></em> <b class="N2 n8_h"></b> </div> </div> <> <div class="card" id="idDrag9"> <div class="front"> <b class="N1 n9_red"></b> <em class="First small_up4"></em> <span class="A1 up4"></span> <span class="A2 up4"></span> <span class="A3 down4"></span> <span class="A4 down4"></span> <span class="BM up4"></span> <span class="C1 up4"></span> <span class="C2 up4"></span> <span class="C3 down4"></span> <span class="C4 down4"></span> <em class="Last small_down4"></em> <b class="N2 n9_h_red"></b> </div> </div> <> <div class="card" id="idDrag10"> <div class="front"> <b class="N1 n10"></b> <em class="First small_up1"></em> <span class="A1 up1"></span> <span class="A2 up1"></span> <span class="A3 down1"></span> <span class="A4 down1"></span> <span class="B1 up1"></span> <span class="B2 down1"></span> <span class="C1 up1"></span> <span class="C2 up1"></span> <span class="C3 down1"></span> <span class="C4 down1"></span> <em class="Last small_down1"></em> <b class="N2 n10_h"></b> </div> </div> <> <div class="card" id="idDrag11"> <div class="front"> <b class="N1 nJ"></b> <em class="First small_up1"></em> <span class="J1 up1"></span> <span class="BJ"></span> <span class="J4 down1"></span> <em class="Last small_down1"></em> <b class="N2 nJ_h"></b> </div> </div> <> <div class="card" id="idDrag12"> <div class="front"> <b class="N1 nQ_red"></b> <em class="First small_up2"></em> <span class="J1 up2"></span> <span class="BQ"></span> <span class="J4 down2"></span> <span class="Last small_down2"></span> <b class="N2 nQ_h_red"></b> </div> </div> <> <div class="card" id="idDrag13"> <div class="front"> <b class="N1 nK"></b> <em class="First small_up3"></em> <span class="J1 up3"></span> <span class="BK"></span> <span class="J4 down3"></span> <em class="Last small_down3"></em> <b class="N2 nK_h"></b> </div> </div> <> <div class="card" id="idDrag14"> <div class="front"> <b class="N1 nK nK_red"></b> <em class="First small_up4"></em> <span class="J1 up4"></span> <span class="BK"></span> <span class="J4 down4"></span> <em class="Last small_down4"></em> <b class="N2 nK_h nK_h_red"></b> </div> </div> <> <div class="card" id="idDrag15"> <div class="back"> </div> </div> </body> </html>
[Ctrl A 全部选择 提示:你可先修改部分代码,再按运行]
<style type="text/css">
.card{width:125px;height:170px; position:absolute;overflow:hidden;border:1px #c0c0c0 solid;}
/*中间图片通用设置*/
span{
display:block;
width:20px;
height:30px;
line-height:30px;
position:absolute;
font-size:26px;
left: 22px;
top: 130px;
}
/*小图片通用设置*/
/*数字通用设置*/
b{display:block;width:15px;height:10px; position:absolute;font-size:10px;text-align:center;font-weight:bold;overflow:hidden;}
/*各坐标点位置*/
.A1{left:21px;top:10px;}
.A2{left:21px;top:50px;}
.A3{left:21px;top:90px;}
.A4{left:21px;top:130px;}
.B1{left:51px;top:76px;}
.C1{left:83px;top:10px;}
.C2{left:83px;top:50px;}
.C3{left:83px;top:90px;}
.C4{left:83px;top:130px;}
.scroll{FILTER:progid:DXImageTransform.Microsoft.BasicImage(Rotation=2);height:1px}
.index {
font-size: 16px;
font-weight: bold;
text-align: center;
width:14px;
height:36px;
position: absolute;
left:5px;
top:0px;
}
.end {
font-size: 16px;
font-weight: bold;
text-align: center;
width:14px;
height:36px;
position: absolute;
right:5px;
bottom:0px;
}
.red { color: #ff0000; }
.font{font-size:34px;}
</style>
<div class="card">
<div class="front">
<b class="N1 n10"></b>
<em class="First small_up1"></em>
<span class="A1 up1"></span>
<span class="A2 up1"></span>
<span class="A3 down1"></span>
<span class="A4 down1"></span>
<span class="B1 up1"></span>
<span class="B2 down1"></span>
<span class="C1 up1"></span>
<span class="C2 up1"></span>
<span class="C3 down1"></span>
<span class="C4 down1"></span>
<em class="Last small_down1"></em>
<b class="N2 n10_h"></b>
</div>
</div>
【css sprites把很多小图集成在一张图片上】相关文章:
★ css书写技巧
★ 区别不同浏览器CSS hack:区分IE6,IE7,IE8,firefox
