想要制作一些很酷的头部效果而且摆脱网站安全字体并且不使用图片文件?那么就使用CSS3嵌入字体吧!
想要制作一些很酷的头部效果而且摆脱网站安全字体并且不使用图片文件?那么就使用CSS3嵌入字体吧!
上一篇:CSS3教程(6):创建网站多列
要使用一款字体,我们首先需要使用‘@font-face’属性。这必须先准备好我们要用的字体文件。
尽管这样,让我们简单的学习一下字体方面的历史。@font-face属性从CSS2就已经考虑了,但却始终在CSS2.1中还没有出现。CSS3尝试经它带到标准中来。
如果你手上没有字体文件,你可以在dafont.com下载一些。
跨浏览器兼容性
目前只有Safari支持@font-face特性(Google Chrome开发版 2.0.156 也支持这个特性)。
注意,你的浏览器需要一些时间加载字体文件,所以,就目前来说,使用图片文件而不是CSS样式的用户体验会更好些。 CSS3嵌入字体

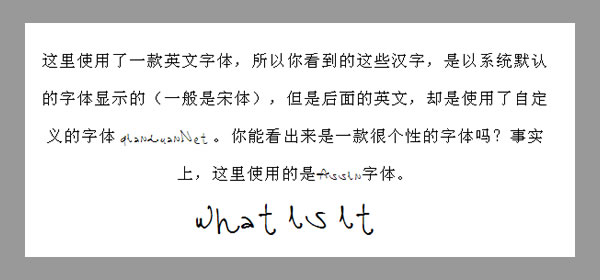
上面的效果可由下面的样式实现:
@font-face { font-family: qianduanNet; src: url("SketchRockwell.ttf"); } .fontFace{ font-family: qianduanNet; font-size: 3.2em; letter-spacing: 1px; text-align: center; }
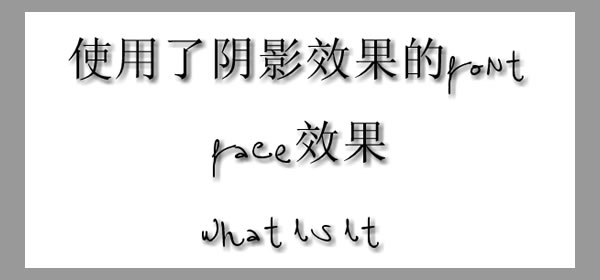
我们也可以对使用font-face的地方使用阴影效果。

.fontFaceShadow{ font-family: qianduanNet; font-size: 3.2em; letter-spacing: 1px; text-align: center; text-shadow: 3px 3px 7px #111; }
浏览器支持: Firefox(3.05 …) Google Chrome(1.0.154 …) Google Chrome(2.0.156 …) Internet Explorer(IE7, IE8 RC1 )(IE7 支持eot格式的字体文件) Opera(9.6 …)(支持文字阴影) Safari(3.2.1 windows…)
【CSS3教程(7):CSS3嵌入字体】相关文章:
★ CSS入门
★ CSS基础教程: CSS的分组(Grouping)和嵌套(Nesting)
