CSS教程:CSS3圆角属性
摘要:IE和Opera就没有私有的圆角属性了,如果有的话,那制作圆角应该就简单多了,把各自的私有属性全部写上,让各个浏览器对号入座,就达到了兼容的...
IE 和 Opera 就没有私有的圆角属性了,如果有的话,那制作圆角应该就简单多了,把各自的私有属性全部写上,让各个浏览器对号入座,就达到了兼容的效果。
随着网络的发展,CSS 也在不断的完善,充分吸取多年来 Web 发展的需求,提出了很多新颖的 CSS 特性,例如很受欢迎的圆角矩形 border-radius 属性,但很可惜,此属性目前没有得到任何浏览器的支持。
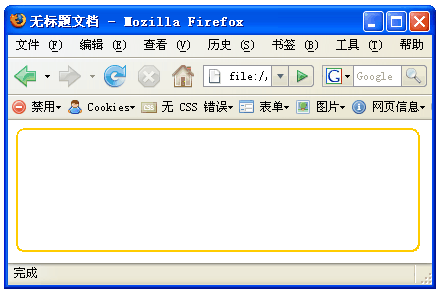
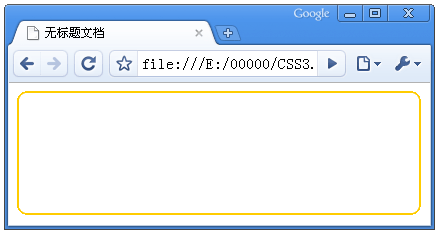
对于一些浏览器,它们有其私有的圆角属性。如 FF 的 -moz-border-radius ,Safari 和 Chrome 的 -webkit-border-radius 。效果见下图:
FF 的圆角

Safari 和 Chrome 的圆角(Safari 和 Chrome 使用的是同一种内核,这里就只附 Chrome 的效果了)

IE 和 Opera 就没有私有的圆角属性了,如果有的话,那制作圆角应该就简单多了,把各自的私有属性全部写上,让各个浏览器“对号入座”,就达到了“兼容”的效果。
【CSS教程:CSS3圆角属性】相关文章:
★ CSS 标签属性
上一篇:
网页版Firebug
