为了让网页更美观、协调,有的时候需要用到左右等到布局,传统的等高布局是用 javascript 实现的,现在来看看 silence 发明的真正的 CSS 实现的等高布局。
为了让网页更美观、协调,有的时候需要用到左右等到布局,传统的等高布局是用 javascript 实现的,现在来看看 silence 发明的真正的 CSS 实现的等高布局,其方法主要是采用“隐藏容器溢出”、“正内补丁”和“负外补丁”结合的方法实现的。
下面来看看实际的例子(三列等高),以下面的 XHTML 代码为例: <div id="wrap">
<div id="left">
<p>left</p>
<p>left</p>
<p>left</p>
<p>left</p>
<p>left</p>
</div>
<div id="center">
<p>center</p>
……(20个或更多个)
<p>center</p>
</div>
<div id="right">
<p>right</p>
<p>right</p>
<p>right</p>
</div>
</div>
CSS 代码: *{
margin:0;
padding:0;
}
#wrap{
overflow:hidden;
width:1000px;
margin:0 auto;
}
#left,#center,#right{
margin-bottom:-10000px;
padding-bottom:10000px;
}
#left{
float:left;
width:250px;
background:#00FFFF;
}
#center{
float:left;
width:500px;
background:#FF0000;
}
#right{
float:right;
width:250px;
background:#00FF00;
}
从效果中可以看到,左右两列虽然内容少,但高度和内容最多的中间列等高。其核心代码(拿本例来说)是: #wrap{
overflow:hidden;
}
#left,#center,#right{
margin-bottom:-10000px;
padding-bottom:10000px;
}
其中的 10000px 可以修改为其他值,但不能小于最高列的高度。
经测试,此方法兼容 IE6/IE7/IE8 beta 2/FF/Opera/Chrome 。
方法很简单吧。从这里可以看出:看似简单的 CSS,其实并不简单。
======= 华丽的分割线(2009/02/18) ==================================
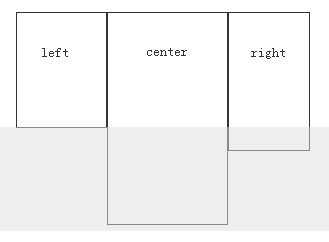
前两天做网页的时候运用这样方法发现一个问题:如果子列有边框 border 属性的话,下边框不会将不显示。因为他们下面还有很长一部分,都被隐藏了,看图理解:

半透明部分都被隐藏了,所以看不到下边框。
【CSS实例:CSS实现的等高网页布局】相关文章:
