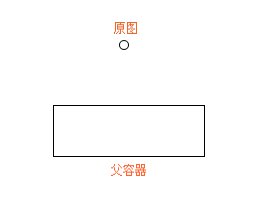
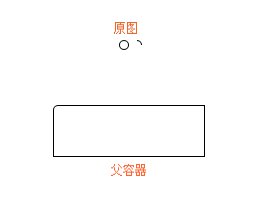
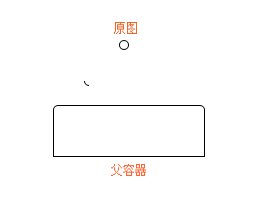
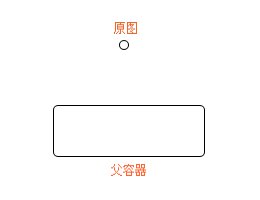
准备四个小容器,分别放小圆圈图片的左上、右上、左下、右下四个部分,然后再分别定位到父容器的四个角上。
一张图片就能实现圆角?是什么样的图片?怎样实现?
其实这张图片是一个小圆圈,如下面的例子将要使用的图片为 10 * 10 大小的图片:

,太小了是吧,不过已经够了。
基本思路
准备四个小容器,分别放小圆圈图片的左上、右上、左下、右下四个部分,然后再分别定位到父容器的四个角上。
图片示意:

代码实现
XHTML代码: <div id="container">
<h1>一张图片实现圆角</h1>
<b class="lt"></b>
<b class="rt"></b>
<b class="lb"></b>
<b class="rb"></b>
</div>
四个 b 为小容器,不要管它们,放上去就是了。
CSS代码: *{
margin:0;
padding:0;
}
#container{
position:relative;
margin:20px auto;
padding:20px;
width:400px;
height:50px;
border:1px solid #000;
}
b{
position:absolute;
width:5px;
height:5px;
font-size:0;
background-image:url(images/yuan8.jpg);
background-repeat:no-repeat;
}
.lt{
left:-1px;
top:-1px;
background-position:left top;
}
.rt{
right:-1px;
top:-1px;
background-position:right top;
}
.lb{
left:-1px;
bottom:-1px;
background-position:left bottom;
}
.rb{
right:-1px;
bottom:-1px;
background-position:bottom right;
}
h1{
text-align:center;
font-size:24px;
}
这种方法似乎很完美,但遗憾的是:如果父容器(本例为 #container)的高度为基数时,在 IE6 里下方会出现一条横线,如下图:

所以,如果使用这种方法,就要控制好父容器,使它的高度为偶数。
另外:由于 IE 默认行高,b{height:5px} 会没有效果,所以加上了 font-size:0 消除了这个 bug ,虽然 overflow:hidden 也可以消除这个 bug ,但本例中不适合用这种方法,否则在 IE 中下半部分的圆角会没有效果或效果不完美(IE bug 真多 -_-!)。
【CSS教程:一张图片实现圆角】相关文章:
★ CSS教程:CSS的Background Images背景图片
