今天有人发邮件问的一个问题,最开始的想法是用ul列表来实现;但是这样用出现两个比较麻烦的地方:
1、如果用UL还布局,右边一栏比较麻烦;
2、文字外边的边框自适应比较麻烦;
3、很可能要定死高度;
所以,细细地看一看这个布局,想一想还是用DL.DT.DD作是合理的:
1、布局合理一些;
2、将来扩展很方便;
3、CSS一定很少;

试着写了写,看一看还行!在可控范围内!
布局布分当然不用说了:
<h1>标题</h1>
<div>
<dl>
<dt><ahref="32">·博客里的文章是我自己写的!</a></dt>
<dd>作者:张三</dd>
</dl>
<dl>
<dt><ahref="3232">·博客里的文章是我自己写的!</a></dt>
<dd>作者:张三</dd>
</dl>
<dl>
<dt><ahref="3232">·博客里的文章是我自己写的!</a></dt>
<dd>作者:张三</dd>
</dl>...........
</div>
CSS部分:
*{margin:0;padding:0;}
body{font-size:12px;line-height:1.8;padding:10px;}
dl{clear:both;margin-bottom:5px;float:left;}
dt,dd{padding:2px5px;float:left;border:1pxsolid#3366FF}
dd{position:absolute;right:5px;}
h1{clear:both;font-size:14px;}
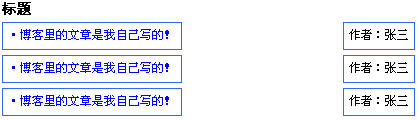
看一下效果:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <style> *{ margin:0; padding:0;} body{ font-size:12px; line-height:1.8; padding:10px;} dl{clear:both; margin-bottom:5px;float:left;} dt,dd{padding:2px 5px;float:left; border:1px solid #3366FF} dd{ position:absolute; right:5px;} h1{clear:both;font-size:14px;} </style> </head> <body> <h1>test</h1> <div> <dl> <dt><a href="#">·我是女生!博客里的文章是我自己写的!</a></dt> <dd>xxx</dd> </dl> <dl> <dt><a href="#">·我是女生!博客里的文章是我自己写的!</a></dt> <dd>xxx</dd> </dl> <dl> <dt><a href="#">·我是女生!博客里的文章是我自己写的!</a></dt> <dd>xxx</dd> </dl> <dl> <dt><a href="#">·我是女生!博客里的文章是我自己写的!</a></dt> <dd>xxx</dd> </dl> <dl> <dt><a href="#">·我是女生!博客里的文章是我自己写的!</a></dt> <dd>xxx</dd> </dl> <dl> <dt><a href="#">·我是女生!博客里的文章是我自己写的!</a></dt> <dd>xxx</dd> </dl> <dl> <dt><a href="#">·我是女生!博客里的文章是我自己写的!</a></dt> <dd>xxx</dd> </dl> </div> <h1>test</h1> <div> <dl> <dt><a href="#">·我是女生!博客里的文章是我自己写的!</a></dt> <dd>xxx</dd> </dl> <dl> <dt><a href="#">·我是女生!博客里的文章是我自己写的!</a></dt> <dd>xxx</dd> </dl> <dl> <dt><a href="#">·我是女生!博客里的文章是我自己写的!</a></dt> <dd>xxx</dd> </dl> <dl> <dt><a href="#">·我是女生!博客里的文章是我自己写的!</a></dt> <dd>xxx</dd> </dl> <dl> <dt><a href="#">·我是女生!博客里的文章是我自己写的!</a></dt> <dd>xxx</dd> </dl> <dl> <dt><a href="#">·我是女生!博客里的文章是我自己写的!</a></dt> <dd>xxx</dd> </dl> <dl> <dt><a href="#">·我是女生!博客里的文章是我自己写的!</a></dt> <dd>xxx</dd> </dl> </div> </body> </html>
【CSS教程:用dl dt dd来制作列表】相关文章:
★ CSS基础教程:CSS的伪元素Pseudo Elements
